手机端自适应布局demo
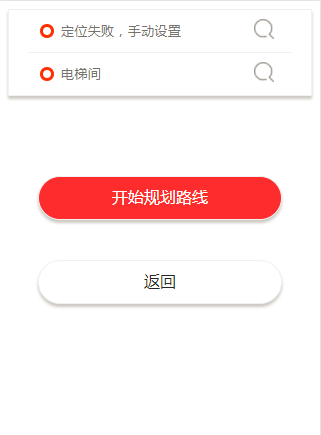
原型如下:

要求如下:适应各种机型
源码如下:
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=0.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0" />
<!--<link rel="stylesheet" type="text/css" href="css/main.csss" />-->
<style>
.container {
border: 1px solid #F0F1F1;
-webkit-box-shadow: 0px 3px 3px #c8c8c8;
-moz-box-shadow: 0px 3px 3px #c8c8c8;
box-shadow: 0px 3px 3px #c8c8c8;
}
.search {
height: 42px;
margin: 0 20px;
}
.search_left {
float: left;
margin: 14px 7px 5px 11px;
width: 8px;
height: 8px;
border-radius: 50px;
border: 3px solid orangered;
font-size: 12px;
text-align: center;
line-height: 30px;
}
.search_input {
float: left;
}
.search_input input {
border: none;
height: 30px;
margin-top: 5px;
}
.search_right {
float: right;
width: 20px;
height: 20px;
margin: 9px 17px 5px 10px;
}
.search_right img {
width: 100%;
height: 100%;
}
.start {
height: 42px;
margin: 80px 30px 40px 30px;
border: 1px solid #F0F1F1;
-webkit-box-shadow: 0px 3px 3px #c8c8c8;
-moz-box-shadow: 0px 3px 3px #c8c8c8;
box-shadow: 0px 3px 3px #c8c8c8;
background: #ff4343;
color: #FFFFFF;
text-align: center;
line-height: 40px;
border-radius: 50px;
}
.back {
height: 42px;
margin: 0px 30px;
border: 1px solid #F0F1F1;
-webkit-box-shadow: 0px 3px 3px #c8c8c8;
-moz-box-shadow: 0px 3px 3px #c8c8c8;
box-shadow: 0px 3px 3px #c8c8c8;
background: #FFFFFF;
color: #1E1F20;
text-align: center;
line-height: 40px;
border-radius: 50px;
}
</style>
<title>高校地图</title>
</head>
<body>
<div class="container">
<div class="search" style="border-bottom: 1px solid #F0F1F1;">
<div class="search_left"></div>
<div class="search_input"><input type="text" placeholder="定位失败,手动设置"></div>
<div class="search_right"><img src="img/scale_search.png" alt="放大" /></div>
</div>
<div class="search">
<div class="search_left"></div>
<div class="search_input"><input type="text" placeholder="电梯间"></div>
<div class="search_right"><img src="img/scale_search.png" alt="放大" /></div>
</div>
</div>
<div class="start">开始规划路线</div>
<div class="back">返回</div>
</body>
</html>



