EChats+Ajax之柱状图的数据交互
原文链接:https://blog.csdn.net/qq_37936542/article/details/79723710
一:下载 echarts.min.js
选择完整版进行下载,精简版和常用版限制的某些功能
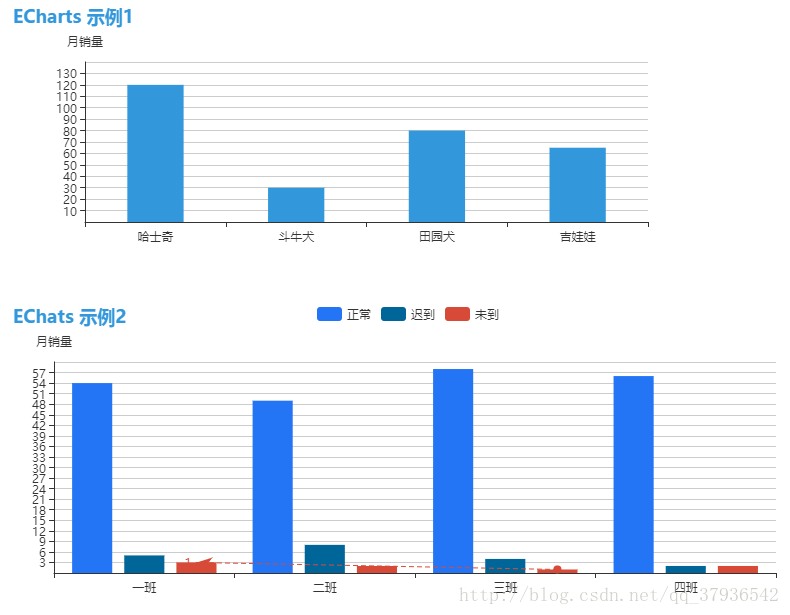
二: echats入门案例
1、引入 ECharts 和 JQuery
- <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
- <script src="./js/echarts.min.js"></script>
2、准备一个具备高宽的 DOM 容器。
- <body>
- <div id="main1" style="width: 900px; height: 350px;"></div>
- <div id="main2" style="width: 900px; height: 350px;"></div>
- </body>
3、然后通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Insert title here</title>
- </head>
- <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
- <script src="./js/echarts.min.js"></script>
- <body>
- <div id="main1" style="width: 900px; height: 350px;"></div>
- <div id="main2" style="width: 900px; height: 350px;"></div>
- </body>
- <script type="text/javascript">
- var zChart = echarts.init(document.getElementById("main1"));// 柱形图模板一
- var option = {
- color : [ '#3398DB' ],
- title : {
- text : 'ECharts 示例', //主标题文本,支持使用 \n 换行。
- link : '', //主标题文本超链接
- textStyle : { //该属性用来定义主题文字的颜色、形状等
- color : '#3398DB',
- }
- },
- tooltip : {
- trigger : 'axis',
- axisPointer : { // 坐标轴指示器,坐标轴触发有效
- type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
- }
- },
- grid : {
- left : '6%',
- right : '20%',
- bottom : '20%',
- containLabel : true
- },
- xAxis : [ { //x轴列表展示
- type : 'category',
- data : [ '哈士奇', '斗牛犬', '田园犬', '吉娃娃' ],
- } ],
- yAxis : [ { //定义y轴刻度
- type : 'value',
- scale : true,
- name : '月销量',
- max : 140,
- min : 0,
- splitNumber : 20,
- boundaryGap : [ 0.2, 0.2 ]
- } ],
- series : [ {
- name : '销量',
- type : 'bar', //bar 柱状图 line 折线图 等
- barWidth : '40%', //柱的宽度
- data : [ '120', '30', '80', '65' ]
- } ]
- };
- zChart.setOption(option);
- var xChart = echarts.init(document.getElementById('main2'));// 柱形图模板二
- var option1 = {
- title : {
- text : $("#signSet option:selected").val() == '' ? $(
- "#signSet option:eq(1)").html() : $(
- "#signSet option:selected").html(),
- },
- color : [ '#2474f6', '#006699', '#d84a38' ],
- tooltip : {
- trigger : 'axis',
- axisPointer : { // 坐标轴指示器,坐标轴触发有效
- type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
- }
- },
- legend : {
- data : [ '正常', '迟到', '未到' ]
- },
- grid : {
- left : '3%',
- right : '4%',
- bottom : '3%',
- containLabel : true
- },
- xAxis : [ {
- type : 'category',
- data : [ '一班', '二班', '三班', '四班' ]
- } ],
- yAxis : [ {
- type : 'value',
- scale : true,
- name : '月销量',
- max : 60,
- min : 0,
- splitNumber : 20,
- boundaryGap : [ 0.2, 0.2 ]
- } ],
- series : [ {
- name : '正常',
- type : 'bar',
- data : [ '54', '49', '58', '56' ]
- },
- {
- name : '迟到',
- type : 'bar',
- data : [ '5', '8', '4', '2' ]
- }, {
- name : '未到',
- type : 'bar',
- data : [ '3', '2', '1', '2' ],
- markLine : {
- lineStyle : {
- normal : {
- type : 'dashed'
- }
- },
- data : [ [ {
- type : 'min'
- }, {
- type : 'max'
- } ] ]
- }
- }, ]
- }
- xChart.setOption(option1);
- </script>
- </html>
4、效果图
1、封装EChats返回的结果集
- package com.debo.echats;
- import java.util.List;
- /**
- * 封装echats需要的结果集
- * @ClassName: EchatsRes
- * @Description: TODO
- * @author A18ccms a18ccms_gmail_com
- * @date 2018年3月28日 上午9:38:54
- *
- */
- public class EchatsRes {
- private List<String> xData;
- private List<Integer> yData;
- public List<String> getxData() {
- return xData;
- }
- public void setxData(List<String> xData) {
- this.xData = xData;
- }
- public List<Integer> getyData() {
- return yData;
- }
- public void setyData(List<Integer> yData) {
- this.yData = yData;
- }
- @Override
- public String toString() {
- return "EchatsRes [xData=" + xData + ", yData=" + yData + "]";
- }
- }
2、Controller层,模拟数据
- package com.debo.echats;
- import java.util.ArrayList;
- import java.util.List;
- import org.springframework.stereotype.Controller;
- import org.springframework.web.bind.annotation.RequestMapping;
- import org.springframework.web.bind.annotation.RequestMethod;
- import org.springframework.web.bind.annotation.ResponseBody;
- @Controller
- @RequestMapping("/echats")
- public class Echats {
- @ResponseBody //返回json格式数据
- @RequestMapping(method = RequestMethod.GET)
- public EchatsRes echats() {
- //为了简单,这里省略从数据库查询数据,选择直接模拟
- List<String> xList = new ArrayList<String>();
- List<Integer> yList = new ArrayList<Integer>();
- xList.add("哈士奇");
- xList.add("斗牛犬");
- xList.add("田园犬");
- xList.add("吉娃娃");
- yList.add(120);
- yList.add(30);
- yList.add(80);
- yList.add(55);
- EchatsRes echatsRes = new EchatsRes();
- echatsRes.setxData(xList);
- echatsRes.setyData(yList);
- return echatsRes;
- }
- }
注意:@responseBody注解需要jackson依赖
- <dependency>
- <groupId>com.fasterxml.jackson.core</groupId>
- <artifactId>jackson-core</artifactId>
- <version>2.4.3</version>
- </dependency>
- <dependency>
- <groupId>com.fasterxml.jackson.core</groupId>
- <artifactId>jackson-databind</artifactId>
- <version>2.4.3</version>
- </dependency>
3、jsp完整代码
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>EChats和Ajax数据交互</title>
- <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
- <script src="./js/echarts.min.js"></script>
- </head>
- <body>
- <div><input type="button" id="show" value="点击显示图表"></div>
- <!-- 柱状图 -->
- <div id="main" style="width: 900px; height: 350px;"></div>
- </body>
- <script type="text/javascript">
- var zChart = echarts.init(document.getElementById("main"));// 柱形图模板
- $("#show").on("click", function() {
- $.ajax({
- url : "/demo/echats.do",
- type : 'GET',
- success : function(data) {
- fun(data.xData, data.yData);
- },
- error : function(data){
- alert(1);
- }
- });
- })
- function fun(x_data, y_data) {
- var option = {
- color : [ '#3398DB' ],
- title : {
- text : 'ECharts 示例', //主标题文本,支持使用 \n 换行。
- link : '', //主标题文本超链接
- textStyle : { //该属性用来定义主题文字的颜色、形状等
- color : '#3398DB',
- }
- },
- tooltip : {
- trigger : 'axis',
- axisPointer : { // 坐标轴指示器,坐标轴触发有效
- type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
- }
- },
- grid : {
- left : '6%',
- right : '20%',
- bottom : '20%',
- containLabel : true
- },
- xAxis : [ { //x轴列表展示
- type : 'category',
- data : x_data,
- } ],
- yAxis : [ { //定义y轴刻度
- type : 'value',
- scale : true,
- name : '月销量',
- max : 140,
- min : 0,
- splitNumber : 20,
- boundaryGap : [ 0.2, 0.2 ]
- } ],
- series : [ {
- name : '销量',
- type : 'bar', //bar 柱状图 line 折线图 等
- barWidth : '40%', //柱的宽度
- data : y_data
- } ]
- };
- zChart.setOption(option);
- }
- </script>
- </html>
4、效果图
文末福利:
福利一:前端,Java,产品经理,微信小程序,Python等10G资源合集大放送:https://www.jianshu.com/p/e8197d4d9880
福利二:微信小程序入门与实战全套详细视频教程。
【领取方法】
关注 【编程微刊】微信公众号:
回复【小程序demo】一键领取130个微信小程序源码demo资源。
回复【领取资源】一键领取前端,Java,产品经理,微信小程序,Python等资源合集10G资源大放送。

原文作者:祈澈姑娘
原文链接:https://www.jianshu.com/u/05f416aefbe1
创作不易,转载请告知
90后前端妹子,爱编程,爱运营,爱折腾。
坚持总结工作中遇到的技术问题,坚持记录工作中所所思所见,欢迎大家一起探讨交流。