微信测试号开发之七 获取用户地理位置
原文链接:https://blog.csdn.net/qq_37936542/article/details/78732365
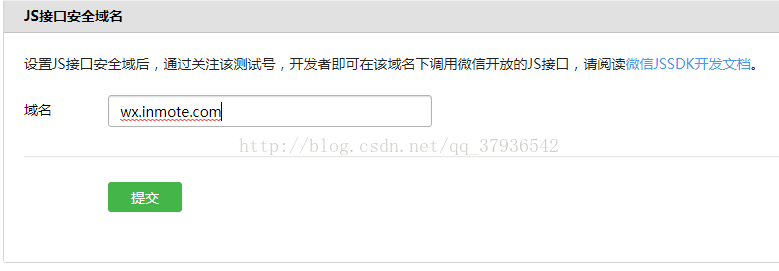
步骤一:绑定域名 注意不要加http://
步骤二:引入js文件
--在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.2.0.js
- <script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
步骤三:通过ajax获取参数,完成config接口注入权限验证配置
--ajax请求
- $(function() {
- // 获取本页面的url
- var url = location.href.split('#')[0];
- $.ajax({
- type : "GET",
- url : "signature.action?url=" + url,
- dataType:"json",
- success : function(data) {
- wx.config({
- debug : true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
- appId: data.appid, // 必填,公众号的唯一标识
- timestamp: data.timestamp, // 必填,生成签名的时间戳
- nonceStr: data.nonceStr, // 必填,生成签名的随机串
- signature: data.signature, // 必填,签名,见附录1
- jsApiList : [
- 'checkJsApi',
- 'openLocation',// 使用微信内置地图查看地理位置接口
- 'getLocation' // 获取地理位置接口
- ] // 必填,需要使用的JS接口列表
- });
- }
- });
- });
--后台代码
注:jsapi-ticket的获取在前一节中讲过,这里就带过
- @RequestMapping(value = "signature", method = RequestMethod.GET)
- @ResponseBody
- public Map<String, String> createSignature(@RequestParam String url)
- {
- System.out.println("RestFul of createSignature parameters url:"+url);
- return SignatureUtil.sign(tokenService.getJsapi_ticket(), url);
- }
- public static Map<String, String> sign(String jsapi_ticket, String url) {
- Map<String, String> ret = new HashMap<String, String>();
- String nonce_str = create_nonce_str();
- String timestamp = create_timestamp();
- String str;
- String signature = "";
- //注意这里参数名必须全部小写,且必须有序
- str = "jsapi_ticket=" + jsapi_ticket +
- "&noncestr=" + nonce_str +
- "×tamp=" + timestamp +
- "&url=" + url;
- try
- {
- MessageDigest crypt = MessageDigest.getInstance("SHA-1");
- crypt.reset();
- crypt.update(str.getBytes("UTF-8"));
- signature = byteToHex(crypt.digest());
- }
- catch (NoSuchAlgorithmException e)
- {
- e.printStackTrace();
- }
- catch (UnsupportedEncodingException e)
- {
- e.printStackTrace();
- }
- ret.put("url", url);
- ret.put("jsapi_ticket", jsapi_ticket);
- ret.put("nonceStr", nonce_str);
- ret.put("timestamp", timestamp);
- ret.put("signature", signature);
- ret.put("appid", WeChatInfo.WX_APPID);
- return ret;
- }
- private static String byteToHex(final byte[] hash) {
- Formatter formatter = new Formatter();
- for (byte b : hash)
- {
- formatter.format("%02x", b);
- }
- String result = formatter.toString();
- formatter.close();
- return result;
- }
- private static String create_nonce_str() {
- return UUID.randomUUID().toString();
- }
- private static String create_timestamp() {
- return Long.toString(System.currentTimeMillis() / 1000);
- }
- //获取当前系统时间 用来判断access_token是否过期
- public static String getTime(){
- Date dt=new Date();
- SimpleDateFormat sdf =new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
- return sdf.format(dt);
- }
步骤四:通过ready接口处理成功验证
- wx.ready(function() {
- // 获取用户位置
- wx.getLocation({
- success : function(res) {
- var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
- var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
- var speed = res.speed; // 速度,以米/每秒计
- var accuracy = res.accuracy; // 位置精度
- },
- fail : function(res) {
- alert("获取位置失败");
- }
- });
- });
步骤五:通过error接口处理失败验证
- wx.error(function(res) {
- alert("获取凭据失败");
- });
文末福利:
福利一:前端,Java,产品经理,微信小程序,Python等10G资源合集大放送:https://www.jianshu.com/p/e8197d4d9880
福利二:微信小程序入门与实战全套详细视频教程。
【领取方法】
关注 【编程微刊】微信公众号:
回复【小程序demo】一键领取130个微信小程序源码demo资源。
回复【领取资源】一键领取前端,Java,产品经理,微信小程序,Python等资源合集10G资源大放送。

原文作者:祈澈姑娘
原文链接:https://www.jianshu.com/u/05f416aefbe1
创作不易,转载请告知
90后前端妹子,爱编程,爱运营,爱折腾。
坚持总结工作中遇到的技术问题,坚持记录工作中所所思所见,欢迎大家一起探讨交流。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号