CSDN的个人主页如何添加微信二维码
—–零—–
对于CSDN,这里是技术的交流的地方,有些大神,隐于此。各有各的技能,各有各的魅力。
在这里,如果有自己的能力,你想推广你个人。我想,你将你的微信二维码或者你的微信公众号的二维码放在这里,那么我们找到你的机会就大了许多,不是么?
那么我在我的CSDN的博客主页面中,我们就添加了我的微信和微信公众号的二维码
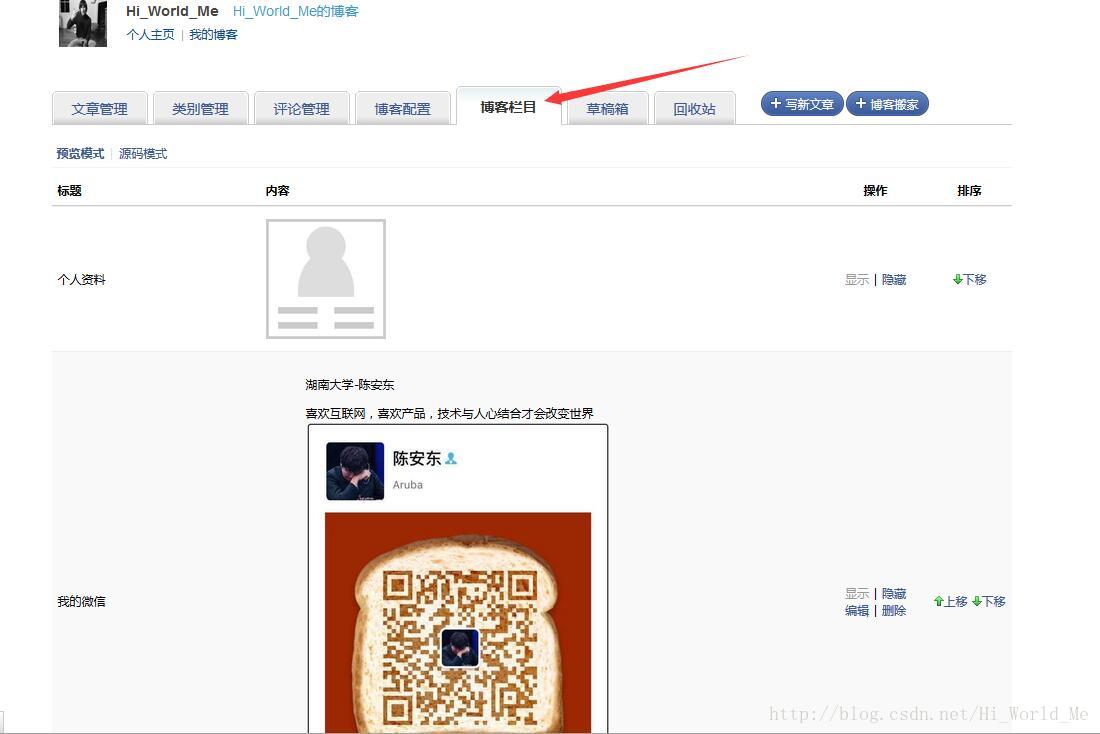
就像这样:
如果也想这样做,那么就继续向下看喽
—-一.在哪添加?——
虽说CSDN的页面排布,有时候让人摸不着头脑,可是我们得按照CSDN的要求来不是?听说CSDN的博客页面要改版,希望他可以改变的更加简单。
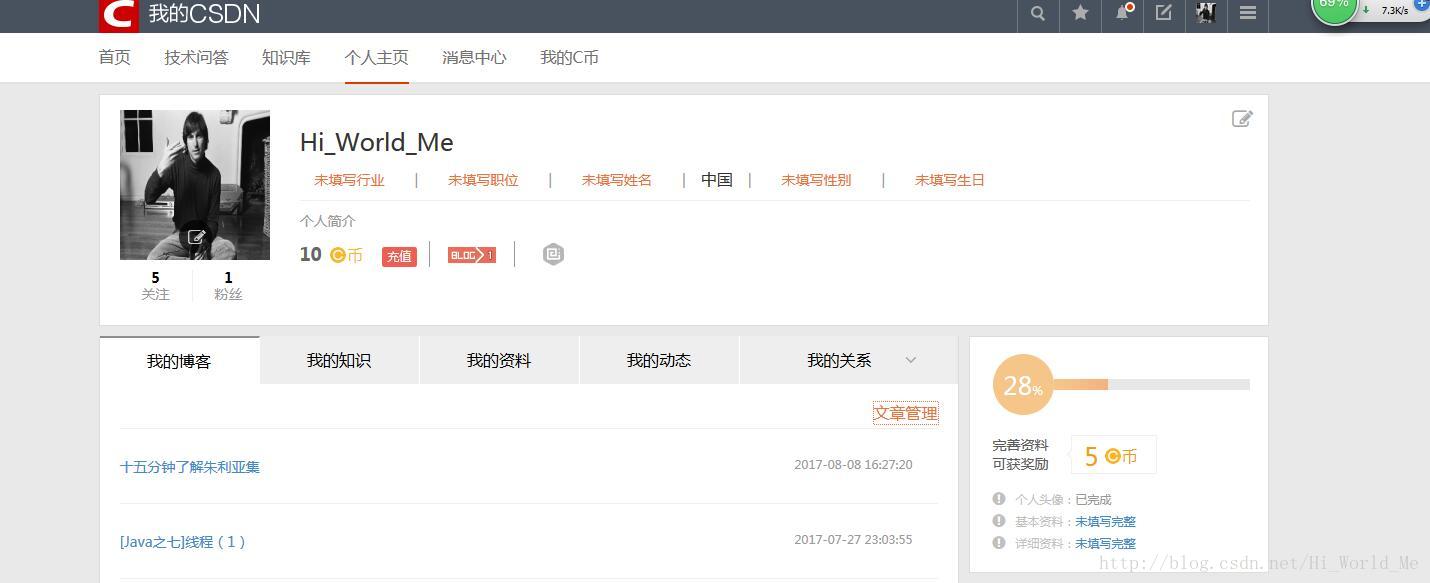
步骤一:找到个人主页
- 1
- 2
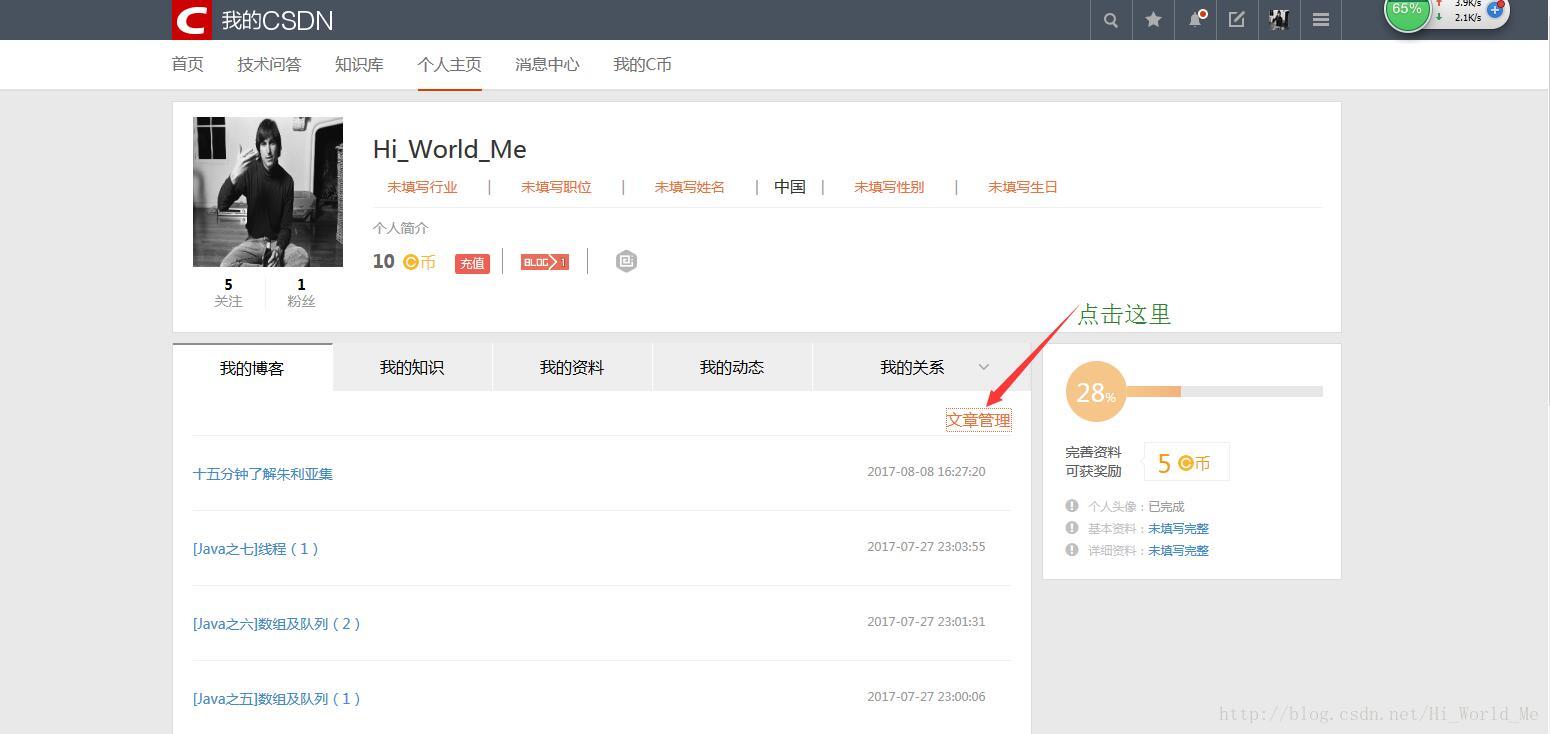
步骤二:在此页面点击文章管理
- 1
- 2
步骤三:点击栏目管理
- 1
- 2
在此你页面,你已经可以进行改变我们的博客主页面的栏目了。
最后一步:刚才的页面拉倒最下边,然后点击添加栏目,这样我们的就可以添加我们自己的栏目了
- 1
- 2
- 3
- 4
- 5
—–二.简单的HTML—–
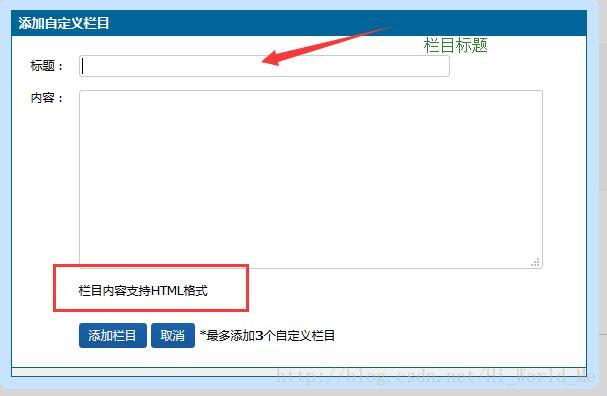
当我们点击添加栏目之后,可以发现这样的界面:
顾名思义,标题是我们所要添加栏目的主题。
可是内容栏里面,我们看到的是要求HTML格式,也就是说,我们的图片和我们要写的内容,都要遵守这个格式。
这个其实很简单,我们主要输入这段代码就好了:
<ul class="panel_head">
<span>学隙往事</span></ul>
<ul class="panel_body">
思想的分析,然后认识人性,往后的文章着眼理性与逻辑,然后享受互联网
<img src="https://img-blog.csdn.net/20170825115549664?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvSGlfV29ybGRfTWU=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast" style="width:55%">
</ul>- 1
- 2
- 3
- 4
- 5
- 6
style=”width:55%”,是调节图片大小的代码,55%是指这个图片的比例,这个比例需要我们多次尝试,最终可以适合我们的窗口大小。
其中,“学隙往事”是标题,“思想的分析,然后认识人性,往后的文章着眼理性与逻辑,然后享受互联网 ”是我对我公众号的介绍。替换成你自己的就好。
那么我们就以此代码,来学习一下HTML的一些基本内容:
HTML 图像是通过<img>标签进行定义的:有了这个标签,来添加图片。
有注意的是,这里的添加图片的方法是通过网页链接的方式,并且这里的网页图片必须是CSDN网站上的图片。
获得图片网页链接的方法是,鼠标在图片上右键,然后选择“复制图片地址”。
就这样,我们就获得了图片的网页链接。
—-三.最后——
当我们完成了代码的复制和内容的替换,我们就得到了我们想要的结果。
这个互联网上的自媒体和博客,可以承载我们所有的才华,如果你是有才华的人,那么就让我们联系到你。一切,从你的二维码开始。
原文链接:https://blog.csdn.net/Hi_World_Me/article/details/77602592