AJAX提交表单,上传出错的国际化信息无法显示在jsp页面上
为上传体添加进度条,将form表单submit按钮提交,改为了使用ajax对表单的数据进行提交。
问题是:使用ajax对表单进行提交,之前可行的国际化上传错误信息显示不了了。
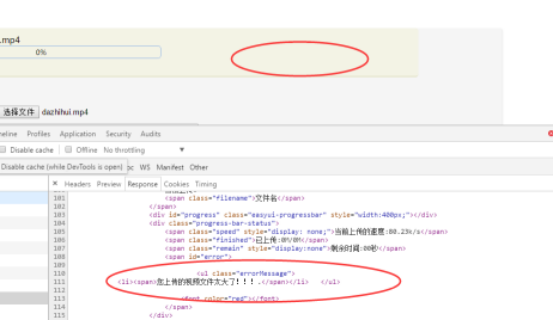
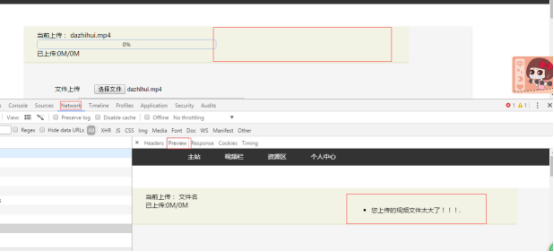
打开chrome的开发者工具结果发现,ajax访问的uploadFile.action,结果返回的一个当前jsp页面的信息

奇怪的是返回的jsp页面信息是有国际化错误信息的,但是当前的jsp页面却没有;

分析:我想是因为当前页面使用的是ajax对表单进行提交的,在xml中配置中,上传如果出错的话,则会再返回当前页面,由action返回的jsp页面是带有国际化出错信息的,但是有与浏览器上的当前页面并没有进行刷新,所以页面不变。
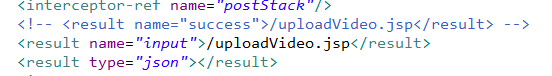
xml中的配置:(因为使用了国际化信息处理,所以一定要写input型的result,当上传出错时,将uploadVideo.jsp页面返回回去)

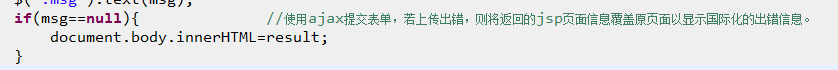
解决:

将action返回的jsp页面信息覆盖掉浏览器的页面信息,name就可以在浏览器的页面上看到国际化出错信息了。



