Electron 初识 - 简易Electron 桌面应用项目搭建
Electron
快速入门
简介
Electron 可以让你使用纯 JavaScript 调用丰富的原生 APIs 来创造桌面应用。你可以把它看作是专注于桌面应用而不是 web 服务器的,io.js 的一个变体。
这不意味着 Electron 是绑定了 GUI 库的 JavaScript。相反,Electron 使用 web 页面作为它的 GUI,所以你能把它看作成一个被 JavaScript 控制的,精简版的 Chromium 浏览器。
应用的入口
在 Electron 中,入口是一个 JavaScript 脚本。不同于直接提供一个URL,你需要手动创建一个浏览器窗口,然后通过 API 加载 HTML 文件。你还可以监听窗口事件,决定何时让应用退出。
主进程
在 Electron 里,运行 package.json 里 main 脚本的进程被称为主进程。在主进程运行的脚本可以以创建 web 页面的形式展示 GUI。
渲染进程
由于 Electron 使用 Chromium 来展示页面,所以 Chromium 的多进程结构也被充分利用。每个 Electron 的页面都在运行着自己的进程,这样的进程我们称之为渲染进程。
优势
- 效率高,桌面效果佳
- 可以访问操作系统层面的东西。
- 摆脱了不同浏览器之间的差异和版本的限制(浏览器的沙盒机制)。
劣势
- 窗口创建背景的问题,在html没有被加载完成前,窗口只用用背景色去填充,不能使用个性化的背景图案,这会造成首次加载的体验不好。
- 打包出来的APP太大,就是最简单的应用打包出来都有40多MB。
简单项目搭建
访问源码: https://gitee.com/ting-hui/electron-demo/tree/01-start-project/
-
安装node.js,npm
-
本地创建一个新文件夹

-
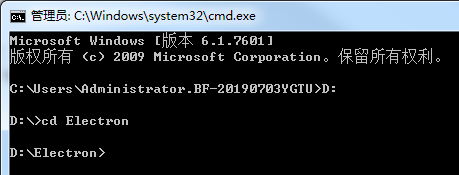
命令管理进入文件夹

-
初始化项目
DOS窗口使用
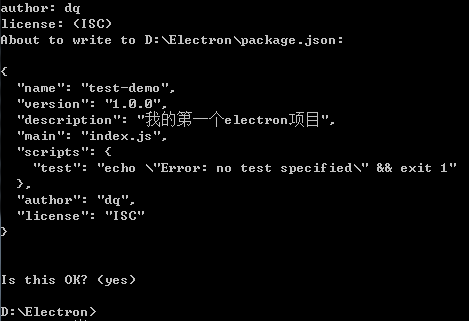
npm init初始化一个项目

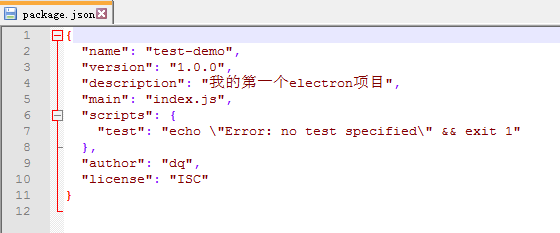
初始化完成后会在文件夹中生成一个package.json的文件

修改package.json文件

package name: 项目名字叫啥 version: 版本号 description: 对项目的描述 entry point: 项目的入口文件(一般你要用那个js文件作为node服务,就填写那个文件) test command: 项目启动的时候要用什么命令来执行脚本文件(默认为node app.js) git repository: 如果你要将项目上传到git中的话,那么就需要填写git的仓库地址 keywirds: 项目关键字 author: 作者的名字 license: 发行项目需要的证书 -
安装Electron
全局安装
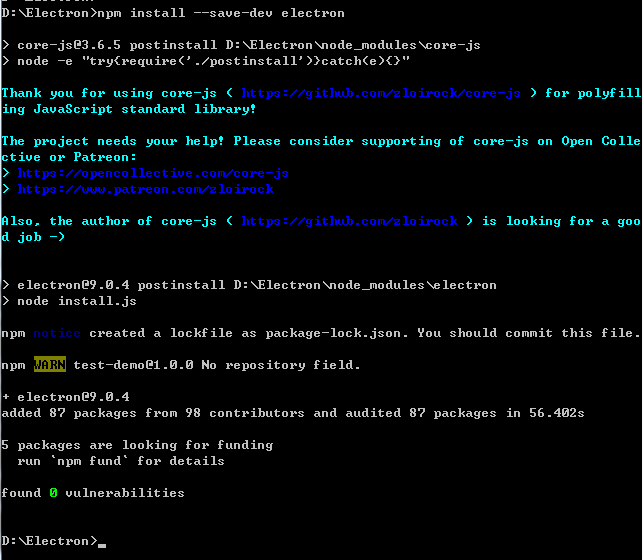
npm install -g electron,单独给每个要开发的应用安装时,需要进入到开发的应用文件夹中,运行npm install --save-dev electron命令,此处以给单个app安装为例,执行成功后会生成一个node_modules文件夹:
-
Electron应用开发程序示例
先创建项目入口文件
app.js,const { app, BrowserWindow } = require('electron') function createWindow () { // 创建浏览器窗口 const win = new BrowserWindow({ width: 800, height: 600, webPreferences: { nodeIntegration: true } }) // 并且为你的应用加载index.html win.loadFile('index.html') // 打开开发者工具 win.webContents.openDevTools() } // Electron会在初始化完成并且准备好创建浏览器窗口时调用这个方法 // 部分 API 在 ready 事件触发后才能使用。 app.whenReady().then(createWindow) //当所有窗口都被关闭后退出 app.on('window-all-closed', () => { // 在 macOS 上,除非用户用 Cmd + Q 确定地退出, // 否则绝大部分应用及其菜单栏会保持激活。 if (process.platform !== 'darwin') { app.quit() } }) app.on('activate', () => { // 在macOS上,当单击dock图标并且没有其他窗口打开时, // 通常在应用程序中重新创建一个窗口。 if (BrowserWindow.getAllWindows().length === 0) { createWindow() } }) // 您可以把应用程序其他的流程写在在此文件中 // 代码 也可以拆分成几个文件,然后用 require 导入。 最后,创建准备展示的
index.html:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World!</title> <!-- https://electronjs.org/docs/tutorial/security#csp-meta-tag --> <meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" /> </head> <body> <h1>Hello World!</h1> We are using node <script>document.write(process.versions.node)</script>, Chrome <script>document.write(process.versions.chrome)</script>, and Electron <script>document.write(process.versions.electron)</script>. </body> </html> -
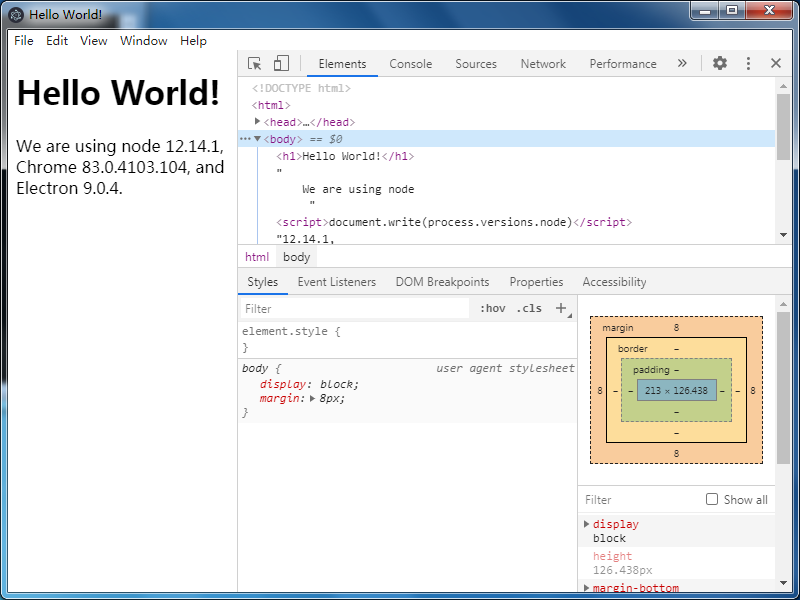
启动应用

会在桌面弹出框:

打包
electron-packager
- 安装
npm install -g elecron-packager
-
打包
直接DOM窗口执行命令打包:
electron-packager . HelloWorld --win --out=./out --arch=x64 --app-version=1.0.0 --electron-version=v9.0.4
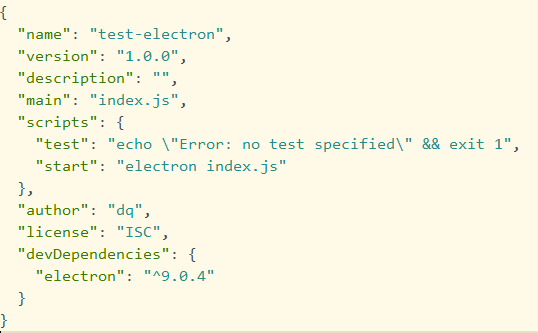
package.json文件配置:
{ "name": "test-electron", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "start": "electron index.js", "package": "electron-packager . HelloWorld --win --out=./out --arch=x64 --app-version=1.0.0 --electron-version=v9.0.4" }, "author": "dq", "license": "ISC", "devDependencies": {} }然后执行以下命令打包:
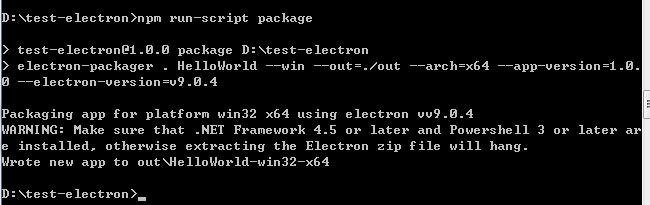
npm run-script package -
命令参数
参数设置
electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> [optional flags...]及简打包:
electron-packager ./ --all参数 描述 备注 sourcedir 打包文件的目录位置 appname 当前应用构建名称 plateform 构建平台 可取的值有 darwin,linux,mas,win32out 打包文件输出文件夹位置 icon 打包文件的图标 electron-version electron的版本号 overwrite 覆盖原有的build 让新生成的包覆盖原来的包
Electron 打包问题
WARNING: Make sure that .NET Framework 4.5 or later and Powershell 3 or later are installed, otherwise extracting the Electron zip file will hang.npm ERR!npm ERR!
问题原因,电脑上没有Framework 4.5以上的版本或者Powershell 3以上的版本
Framework 可以控制台或者管家查看有没有
Powershell 可以win+R输入看看能不能唤醒控制台,有极个别会唤醒不了
可以去 C:\Windows\System32\WindowsPowerShell\v1.0 这个地址下看看有没有powershell.exe
有的话打开,然后输入指令:
Get-Host | Select-Object Version
查看版本号,通常win7自带的是2.0的,然后去升级一下
https://download.microsoft.com/download/E/7/6/E76850B8-DA6E-4FF5-8CCE-A24FC513FD16/Windows6.1-KB2506143-x64.msu
运行更新,更新完重启就可以了




