图片加载慢导致的底部内容上置的解决方案(按图片宽高比例设置css占位)
比如我用的图片是640*200的
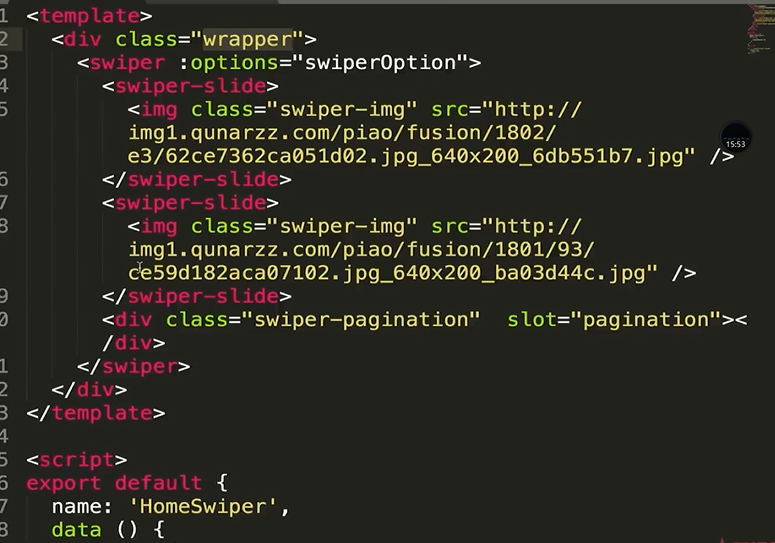
html结构:

包裹图片的div ,css设置为
.wrapper{ over-flow:hidden; width:100%; height:0; padding-bottom:31.25%;/*根据宽高比例算出来的*/ }

比如我用的图片是640*200的
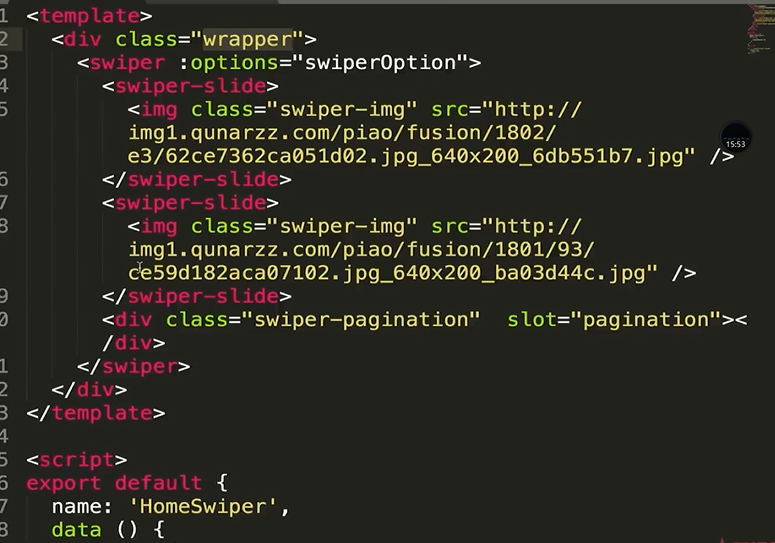
html结构:

包裹图片的div ,css设置为
.wrapper{ over-flow:hidden; width:100%; height:0; padding-bottom:31.25%;/*根据宽高比例算出来的*/ }


