bootstrap做后台左侧菜单滑动展开,包含二级菜单点击展开三级菜单
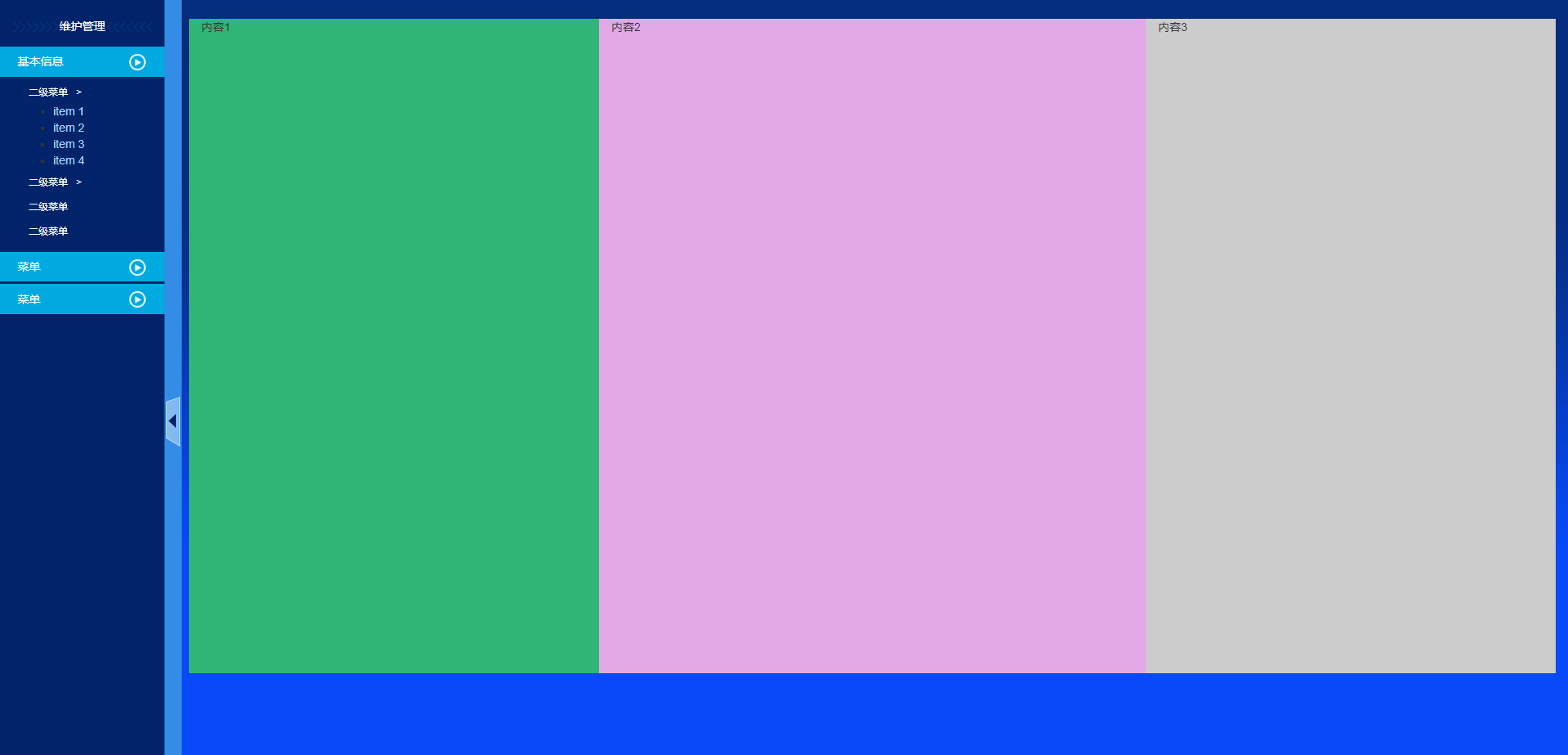
效果图:
1.html+js部分:
<!2020-06-292020-06-292020-06-292020-06-29DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Bootstrap3侧边栏滑动三级菜单</title> <link rel="stylesheet" href="css/bootstrap.css"> <link rel="stylesheet" href="css/zhxtbc-swiper.css"> <!-- <link rel="stylesheet" href="css/swiper.min.css"> --> <link rel="stylesheet" href="css/sidebar.css"> </head> <body> <div id="wrapper" class="toggled"> <div class="overlay"></div> <!-- sidebar --> <nav class="navbar navbar-inverse navbar-fixed-top" id="sidebar-wrapper" role="navigation"> <ul class="nav" id="menu"> <li class="nav-item sidebar-category guanbi"> <p class="title"> <span><img src="images/r-l.png"></span>维护管理<span><img src="images/r-r.png"></span> </p> <span></span> </li> <li class="nav-item list"> <a class="nav-link collapsed first_link" data-toggle="collapse" href="#ui-basic" aria-expanded="false" aria-controls="ui-basic"> <i class="mdi mdi-palette menu-icon"></i> <span class="menu-title">基本信息</span> <i class="menu-arrow"> <img class="swich_menu" src="images/i_lmeu_class2.png" alt=""> </i> </a> <div class="collapse" id="ui-basic"> <ul class="nav flex-column sub-menu"> <li class="nav-item"> <a class="nav-link menu2" href="javascript:;">二级菜单 > </a> <ul class="collapseListGroup1" style="display:none"> <li><a href="#">item 1</a></li> <li><a href="#">item 2</a></li> <li><a href="#">item 3</a></li> <li><a href="#">item 4</a></li> </ul> </li> <li class="nav-item "> <a class="nav-link menu2" href="javascript:;">二级菜单 > </a> <ul class="collapseListGroup1" style="display:none"> <li><a href="#">item 2</a></li> <li><a href="#">item 2</a></li> <li><a href="#">item 2</a></li> <li><a href="#">item 2</a></li> </ul> </li> <li class="nav-item"> <a class="nav-link" href="pages/ui-features/typography.html">二级菜单</a> </li> <li class="nav-item"> <a class="nav-link" href="pages/ui-features/typography.html">二级菜单</a> </li> </ul> </div> </li> <li class="nav-item list"> <a class="nav-link first_link" data-toggle="collapse" href="#auth" aria-expanded="false" aria-controls="auth"> <i class="mdi mdi-account menu-icon"></i> <span class="menu-title">菜单</span> <i class="menu-arrow"> <img class="swich_menu" src="images/i_lmeu_class2.png" alt=""> </i> </a> <div class="collapse" id="auth"> <ul class="nav flex-column sub-menu"> <li class="nav-item"> <a class="nav-link" href="pages/samples/login.html"> 1 </a></li> <li class="nav-item"> <a class="nav-link" href="pages/samples/login-2.html">2 </a></li> <li class="nav-item"> <a class="nav-link" href="pages/samples/register.html"> 3 </a></li> <li class="nav-item"> <a class="nav-link" href="pages/samples/register-2.html"> 4 </a></li> <li class="nav-item"> <a class="nav-link" href="pages/samples/lock-screen.html"> 5 </a></li> </ul> </div> </li> <li class="nav-item list"> <a class="nav-link first_link" data-toggle="collapse" href="#jiben" aria-expanded="false" aria-controls="jiben"> <i class="mdi mdi-account menu-icon"></i> <span class="menu-title">菜单</span> <i class="menu-arrow"> <img class="swich_menu" src="images/i_lmeu_class2.png" alt=""> </i> </a> <div class="collapse" id="jiben"> <ul class="nav flex-column sub-menu"> <li class="nav-item"> <a class="nav-link" href="pages/samples/login.html"> 1 </a></li> <li class="nav-item"> <a class="nav-link" href="pages/samples/login-2.html">2 </a></li> <li class="nav-item"> <a class="nav-link" href="pages/samples/register.html"> 3 </a></li> <li class="nav-item"> <a class="nav-link" href="pages/samples/register-2.html"> 4 </a></li> <li class="nav-item"> <a class="nav-link" href="pages/samples/lock-screen.html"> 5 </a></li> </ul> </div> </li> </ul> </nav> <!-- sidebar --> <div id="page-content-wrapper"> <button type="button" class="hamburger is-open animated fadeInLeft" data-toggle="offcanvas"> <!-- 箭头切换 --> <img class="on-off" src="images/i_lmeu_open.png" alt=""> </button> <div class="container"> <div class="bg_a row col-lg-12 main_bg"> <!--头部--> <div class="row" style="margin-top: 2em;"> <!--左边--> <div class="col-lg-3" style="background: #30b577;min-height: 800px"> 内容1 </div> <!--中间--> <div class="col-lg-6" style="background: #e2a8e6;min-height: 800px"> 内容2 </div> <!--右边--> <div class="col-lg-3" style="background: #ccc;min-height: 800px"> 内容3 </div> </div> </div> </div> </div> </div> <script src="js/jquery-1.11.3.min.js"></script> <script src="js/bootstrap.js"></script> <script type="text/javascript"> $(document).ready(function () { $('.menu2').click(function () { var obj = $(this).next() obj.toggleClass("panel-collapse collapse").slideToggle(); }); var trigger = $('.hamburger'), overlay = $('.overlay'), isClosed = false; trigger.click(function () { hamburger_cross(); }); function hamburger_cross() { if (isClosed == false) { overlay.hide(); trigger.removeClass('is-open'); trigger.addClass('is-closed'); $(".on-off").attr('src', 'images/i_lmeu_close.png') isClosed = true; } else { overlay.show(); trigger.removeClass('is-closed'); trigger.addClass('is-open'); isClosed = false; $(".on-off").attr('src', 'images/i_lmeu_open.png') } } $('[data-toggle="offcanvas"]').click(function () { $('#wrapper').toggleClass('toggled'); }); $(".nav-item").click(function () { if ($(this).find('.collapse').hasClass("in")) { $(this).find(".swich_menu").attr('src', 'images/i_lmeu_class2.png') } else { $(this).find(".swich_menu").attr('src', 'images/i_lmeu_class.png') } }) }); </script> </body> </html>
2.css部分:
@media (min-width:1200px) { .col-lg-3 { width:30%!important; } } @media (min-width:1200px) { .col-lg-6 { width:40%!important; } } /* 导航 */ .nav-tabs { border-bottom:1px solid #2240d4; font-size:16px; height:3em; margin-top:.5em; font-weight:bold; } .nav-tabs > li { float:left; margin-bottom:-1px; margin:0 1.5em; } .nav-tabs > li.active > a > i { display:block; width:24px; height:24px; background:url(../images/icon_index.png); background-size:100%; float:left; margin-right:10px; background-repeat:no-repeat; } .nav-tabs > li.active > a { color:#fff; cursor:default; background-color:transparent; border-bottom:2px solid #fbe900!important; border:none; font-size:18px; height:2.7em; } .nav-tabs > li > a { margin-right:2px; line-height:1.42857143; border:1px solid transparent; border-radius:4px 4px 0 0; color:#fff; height:2.7em; } .nav-tabs > li > a:hover { border-bottom:2px solid #fbe900; border:none; height:2.7em; } .nav-tabs > li.active > a:hover,.nav-tabs > li.active > a:focus { color:#fff; cursor:default; background-color:transparent; border:none; border-bottom-color:#fbe900; height:2.7em; } .nav > li > a:hover,.nav > li > a:focus { text-decoration:none; background-color:transparent; color:#fff; height:3em; } .bg_a { background-color:#0849f9; background:url(../images/bg.png); background-repeat:repeat-x; background-size:100% 100%; } .nav_bd { background:url(../images/top_bg.png); background-repeat:no-repeat; background-size:100% 100%; margin-bottom:0; } .font-white { color:#fff; } .panel_bg { background:url(../images/col_bg.png); background-size:100% 100%; background-repeat:no-repeat; padding:2px; } .panel_bg2 { background:url(../images/panel_bg2.png); background-size:100% 100%; background-repeat:no-repeat; padding:3em 4em; position:relative; } .panel_bg3 { background:url(../images/panel_bg3.png); background-size:100% 100%; background-repeat:no-repeat; padding:2em 2em 2.8em 2em; !important /*非IE浏览器的*/ padding:2em 2em 1.4em 2em; /*IE浏览器*/ } .logo { display:block; float:left; margin:2em 0 0 3em; color:#fff; width:22%; } .weather { display: block; float: right; margin: .5em 2em 0 3em; } .table > tbody > tr.singular > td { background-color:#1460a9; color:#fff; text-align:center; } .table > tbody > tr.even > td { background-color:#004798; color:#fff; text-align:center; } .table > thead > tr > th { vertical-align:bottom; background-color:#0968ae; text-align:center; } .panel_conbg { overflow:hidden; display:block; background-color:rgba(26,162,202,0.25); border:1px solid #5fa0fa; padding:0em 1em 0 1em; height:25.5em; } .panel_heading_bg { background-position:left; color:#b7efff; text-align:center; margin-bottom:1em; margin-top:.5em; font-size:16px; } .panel_heading_bg > span { margin:0 1em; } .del_padding { padding:0; } .del_margin { margin:0; } .map_nav { position:absolute; top:4em; z-index:9000; left:4.5em; overflow:hidden; } .map_nav ul { overflow:hidden; margin:0; padding:0; } .map_nav ul li { width:91px; height:28px; background:url(../images/nav_map_topbg.png); background-position:center; background-repeat:no-repeat; float:left; list-style:none; color:#fff; text-align:center; margin:5px .7em; line-height:28px; } .map_nav ul .checked { background:url(../images/nav_map_topbg_checked.png); } .map_left { width:22%; height:10em; position:absolute; left:5em; bottom:4em; overflow:hidden; background:url(../images/nav_map_leftbg.png); background-position:center; background-repeat:no-repeat; background-size:100% 100%; z-index:9001; } .map_left ul { overflow:hidden; margin:0; padding:0; } .map_left ul li { width:38%; float:left; list-style:none; color:#fff; text-align:left; margin:10px .7em 0 1em; display:-webkit-box; } .m_f_i1 { display:block; width:21px; height:23px; background:url(../images/nav_map_left_icon1.png); margin-right:5px} .m_f_i2 { display:block; width:21px; height:23px; background:url(../images/nav_map_left_icon2.png); margin-right:5px} .m_f_i3 { display:block; width:21px; height:23px; background:url(../images/nav_map_left_icon3.png); margin-right:5px} .m_f_i4 { display:block; width:21px; height:23px; background:url(../images/nav_map_left_icon4.png); margin-right:5px} .m_f_i5 { display:block; width:21px; height:23px; background:url(../images/nav_map_left_icon5.png); margin-right:5px} .m_f_i6 { display:block; width:21px; height:23px; background:url(../images/nav_map_left_icon6.png); margin-right:5px} .m_f_i7 { display:block; width:21px; height:23px; background:url(../images/nav_map_left_icon7.png); margin-right:5px} .gl_info { display:block; width:100%; height:4.3em; border-radius:10px; margin-bottom:2em; } .gl_info img { width:13%; margin:.3em 1em; display:block; float:left; } .gl_info .tit { text-align:center; line-height:3.5em; font-size:16px; color:#fff; font-weight:bold; width:55%; float:left; } .gl_info .tit > span { color:#faf106; font-size:14px; font-weight:normal; } .gl_info:nth-child(1) { /* background:url(../images/info_bg1.png); */ background-size:100% 100%; border:2px solid #95f5ff; background-color:#008cb0; } .gl_info:nth-child(2) { /* background:url(../images/info_bg2.png); */ background-size:100% 100%; border:2px solid #fbcdb9; background-color:#f38b68; } .gl_info:nth-child(3) { /* background:url(../images/info_bg3.png); */ background-size:100% 100%; border:2px solid #f2d6fd; background-color:#aa72ed; } .col_fff { color:#fff; } .font-center { text-align:center; } .qk_con1 { text-align:center; font-size:30px; background:url(../images/sbqk1_bg.png); background-size:52% 100%; background-repeat:no-repeat; background-position:center; height:2.5em; } .qk_con2 { text-align:center; font-size:30px; background:url(../images/sbqk2_bg.png); background-size:52% 100%; background-repeat:no-repeat; background-position:center; height:2.5em; } .wx-img { width:60%; overflow:hidden; float:left; height:8em; text-align:center; } .wx-img img { width:60%; } .font_18px { font-size:18px; } .font_14px { font-size:14px; } @media screen and (min-width:1240px) { .navbar { min-height:6em; } .main_bg { } } @media screen and (min-width:1900px) { .gl_info { display:block; width:88%; height:5em; border-radius:10px; margin-bottom:2em; margin:0 auto 2em auto; } .gl_info .tit { line-height:4.5em; } .navbar { min-height:6em; } .main_bg { } .panel_bg { min-height:30rem; max-height:36rem; overflow:hidden; } .panel_bg2 { min-height:40rem; } } @media screen and (min-width:1910px) { .bg_a { background-color:#0849f9; } } @media screen and (max-width:700px) { .bg_a { background-color:#0849f9; } } @media screen and (max-width:1200px) { .bg_a { background-color:#0849f9; } } @media screen and (min-width:300px) { .gl_info img { width:25%; margin:.5em .5em; display:block; float:left; } .gl_info .tit { /* text-align:center; */ line-height:5.5em; font-size:12px; color:#fff; width:62%; float:left; overflow:hidden; text-overflow:ellipsis; white-space:nowrap; } }





