Vue.js——学习记录之二
1、动态绑定class:
资料来源:vue中for循环的class绑定事件
2、<script>标签中间内容放入js文件中:
解决方法:
window.onload = function (ev) { var vm = new Vue({})}
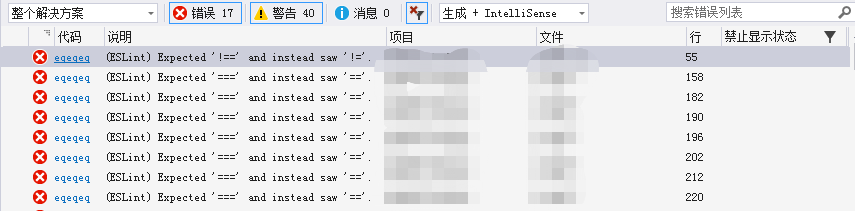
3、代码报错“eqeqeq (ESLint) Expected '!==' and instead saw '!='.”:
资料来源:https://blog.csdn.net/m18330808841/article/details/82502099






