[UE4]ProgressBar,进度条
准备好2张进度条图片


一、新建名为“testProgress”的UserWidget,添加一个名为“ProgressBar_0”的ProgressBar到默认容器Canvas Panel

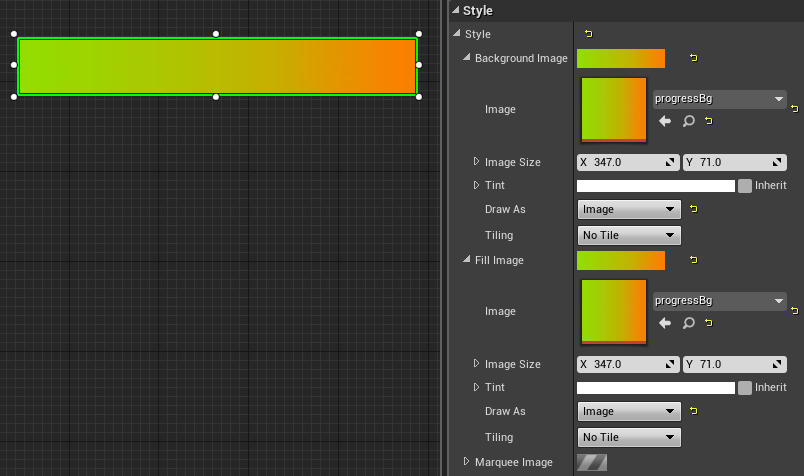
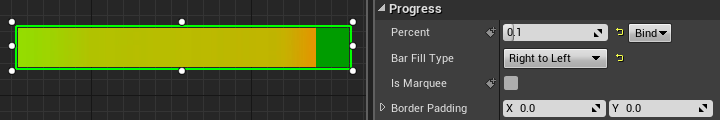
二、进度条进行如图所示设置,其中Draw As一般选中“Image”

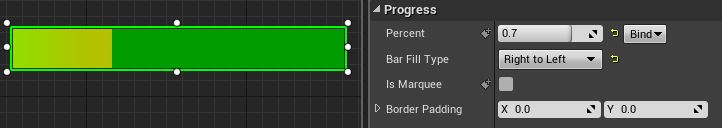
三、更改不同的百分比,可以看到进度图片是逐渐展示,而不是拉伸


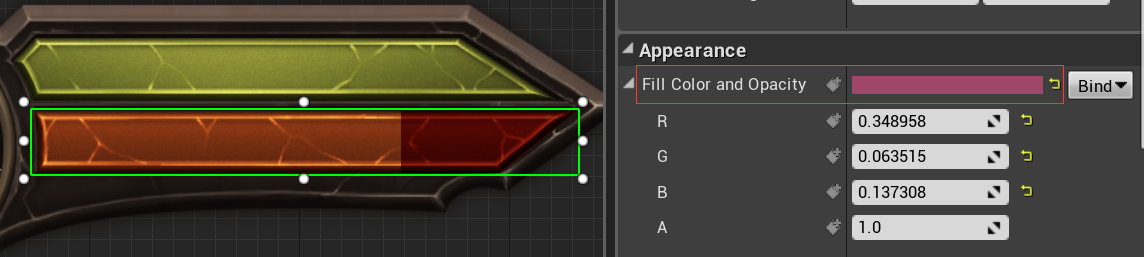
四、可以设置一个填充色,填充色与Fill Image产生颜色叠加效果。

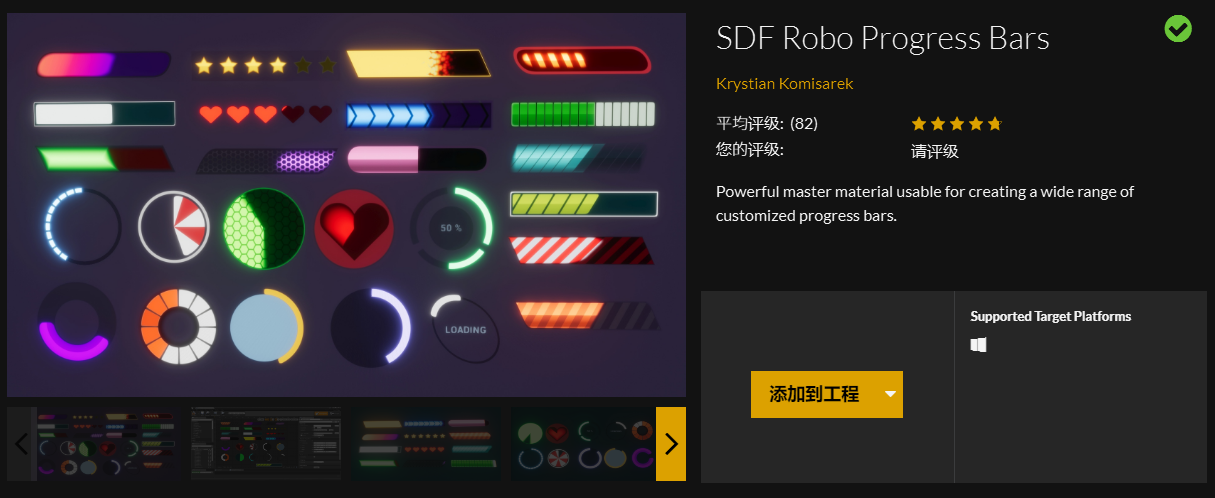
五、虚幻商城有一个免费的进度条可以使用





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架