[UE4]Tree View
类似List View,但Tree View要求提供树形结构的数据。Tree View和Tile View都是继承自List View
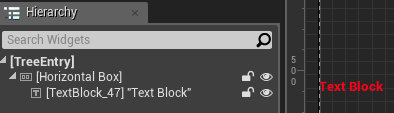
一、创建一个名为“TreeEntry”的UserWidget,添加一个TextBlock,设置为红色。

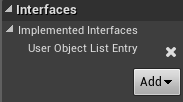
在类设置 中实现User Object List Entry接口。
中实现User Object List Entry接口。 】
】
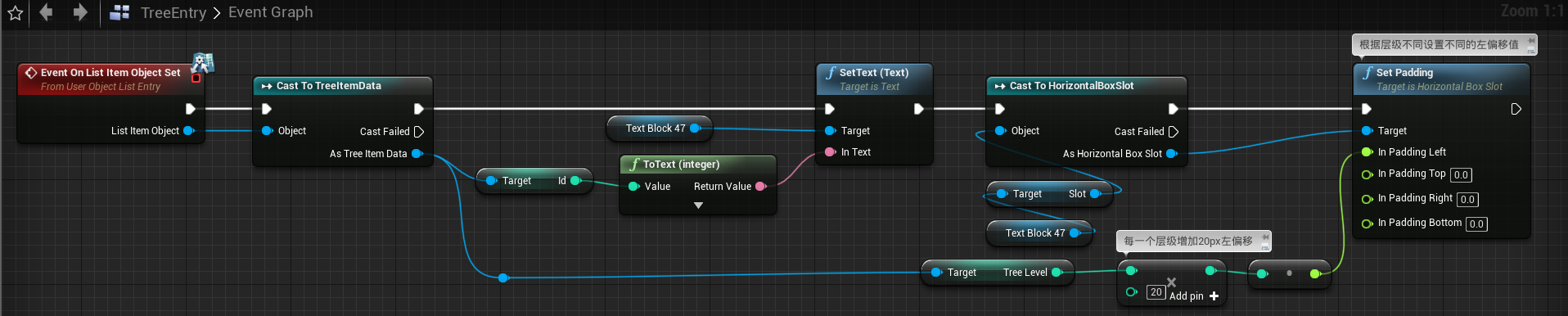
实现 Event On List Item Object Set事件,每次创建一个树形节点,TreeView组件就会触发该事件:
二、创建一个名为“TreeItemData”的蓝图类,继承自Object类。
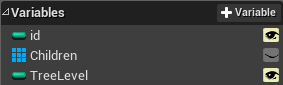
1、创建如下图所示的id、Children、TreeLevel三个成员变量。其中id和TreeLevel勾选Instance Editable和Expose on Spawn选项


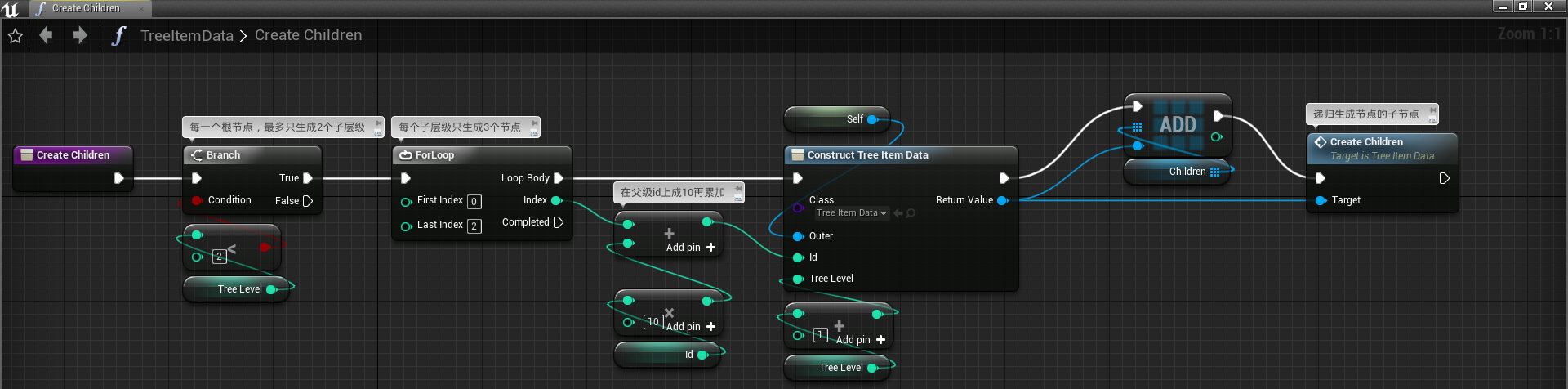
2、创建一个自定义函数Create Children,用来递归生成节点的子节点。

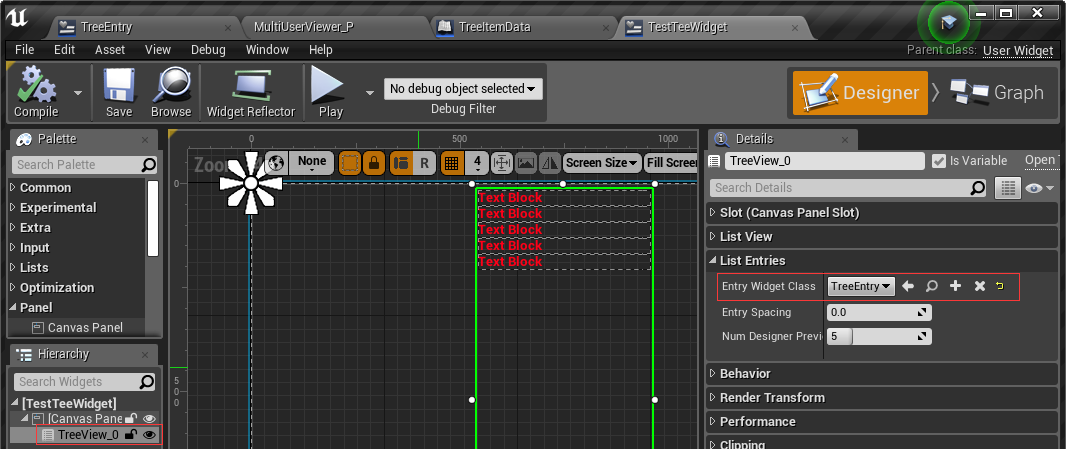
三、创建一个名为“TestTeeWidget”的UserWidget,用来测试显示TreeView
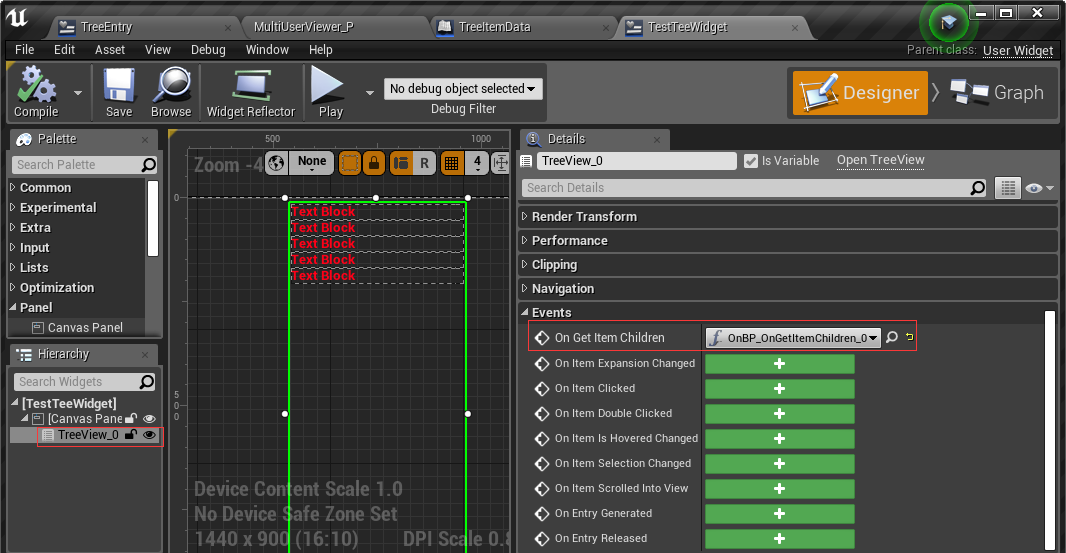
1、添加TreeView控件,并选择TreeEntry作为Entry Widget Class。

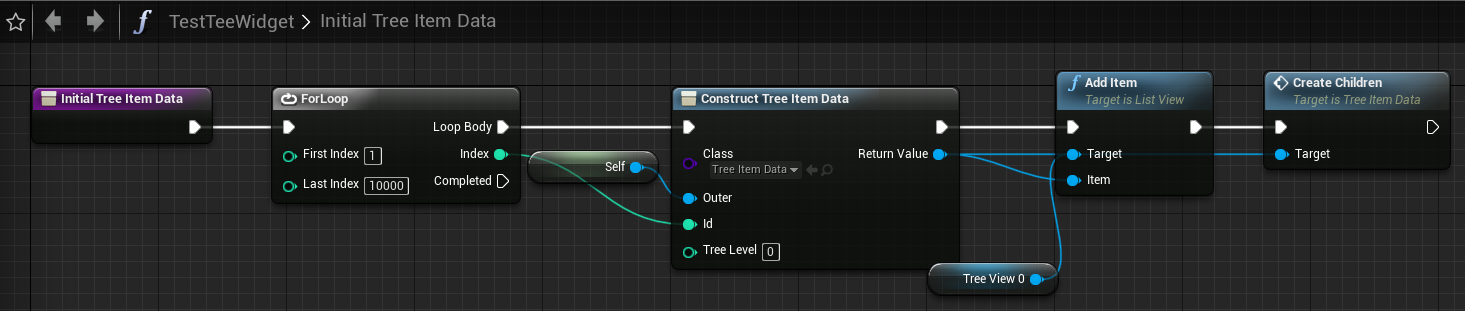
2、创建一个自定义函数InitialTreeItemData,并在事件中调用


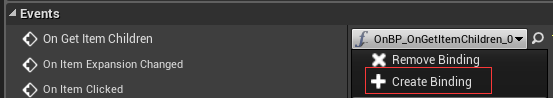
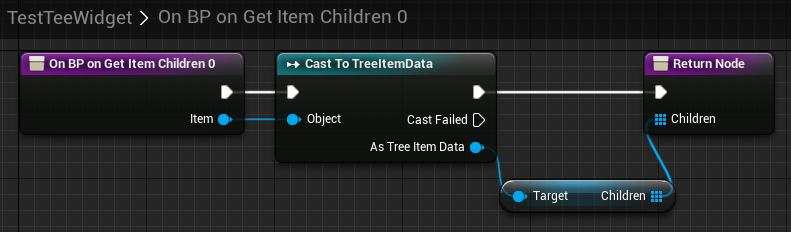
3、创建一个函数并绑定到On Get Item children事件。



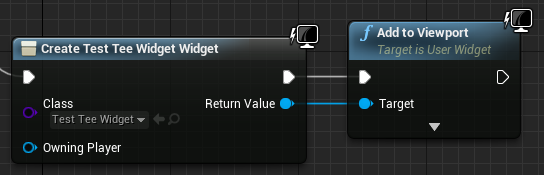
四、在关卡蓝图BeginPlay事件中将Test Tree Widget加载进来。

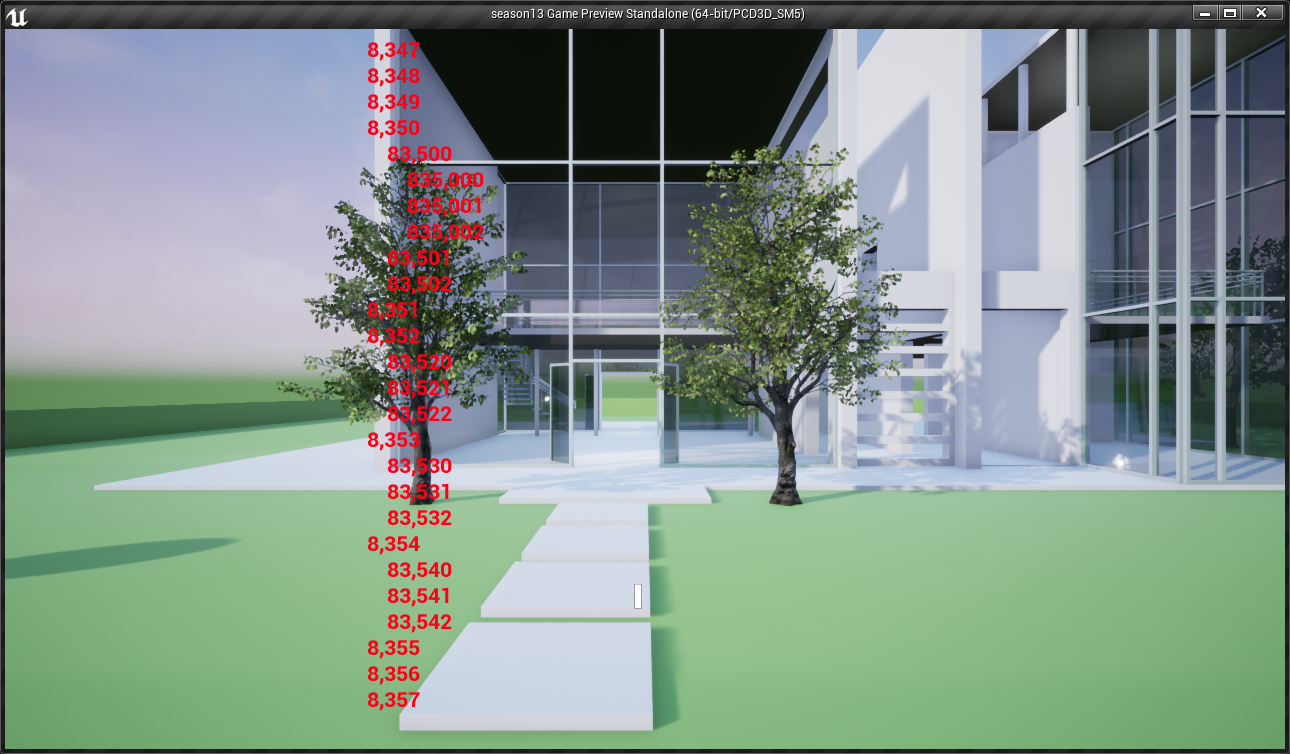
可以看到TreeView例子成功运行,点击节点可以展开收起子节点:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架