[UE4]裁剪 Clipping

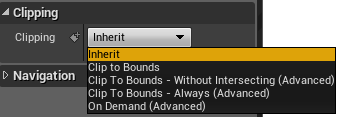
Clipping裁剪,是每个UI都有的属性。一般是在容器UI上设置,对容器内的UI进行裁剪。
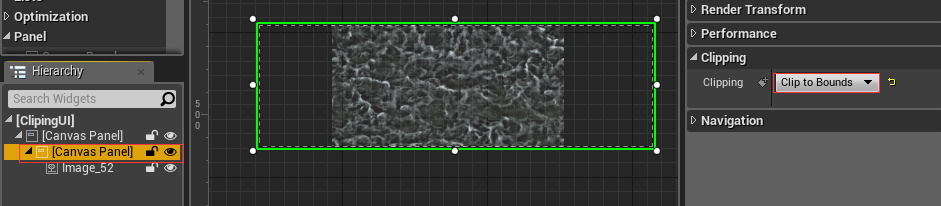
一、Clip to Bounds:裁剪到边界


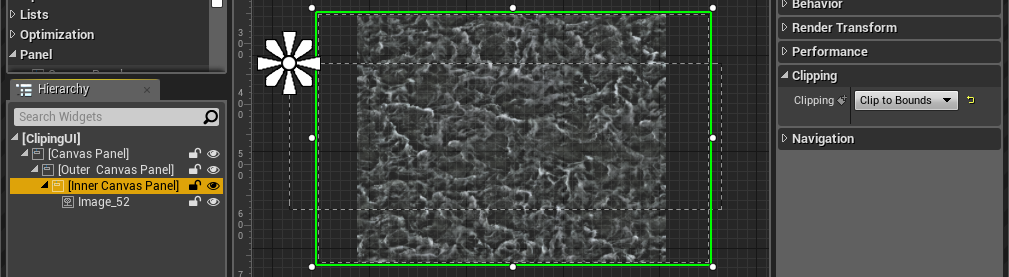
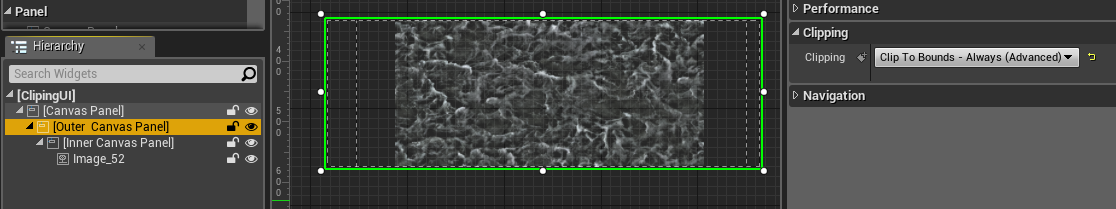
二、Clip To Bounds - Without Intersecting(Advanced):如下图的UI层级结构。

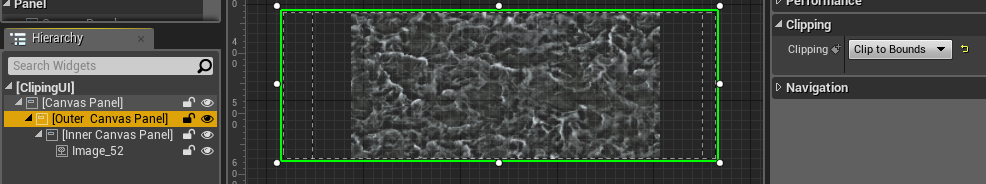
Inner容器的Clipping设置为Clip to Bounds(裁剪到边界),上图是Outer容器没有设置裁剪,如果Outer的的Clipping也设置为Clip to Bounds(裁剪到边界),则Inner容器被Outer容器裁剪了,下图所示:

这时,如果把Inner容器的Clipping设置为Clip To Bounds - Without Intersecting(Advanced),则表示Inner容器的UI不会被交叉裁剪,可以理解为Inner容器内的UI只被Inner自身裁剪,不会被Inner的父级容器再次裁剪。

接着,如果又把Outer的Clipping设置为Clip To Bounds - Always(Advanced),则不管Inner内的Clipping如何设置,Inner都会被Outer强制裁剪。

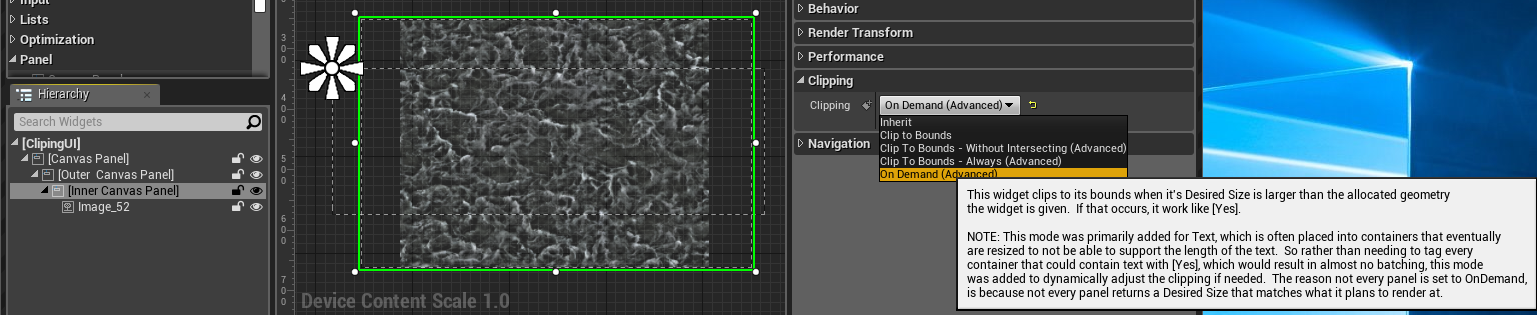
三、On Demand,这个也是裁剪到边界,跟Clip to Bounds选项的功能是一样的,只是做了性能上优化而已。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号