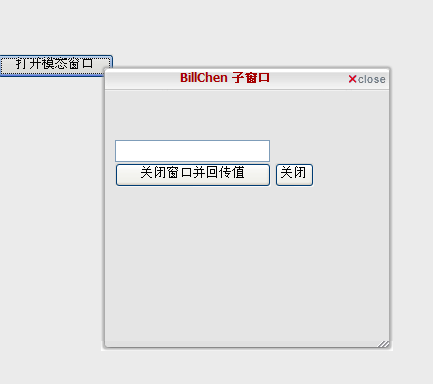
很好用的模态弹出窗口,可自定义弹出窗口外观


说明:
1、Telligent_Modal.Configure方法可以指定窗体的样式配置。样式的配置编写在Common.css文件中,具体请参见附件文件。
2、打开子窗口使用Telligent_Modal.Open方法。如例子中 OnClientClick="Telligent_Modal.Open('ModalWindow.aspx', 480, 320, setValue,100,200); return false;"
1) ModalWindow.aspx 表示要被打开的窗口的文件路径。
2) 480,320 表示被打开窗口的宽高。
3) setValue 是关闭子窗口后可以回调的JS函数,使用此函数你可以局部刷新父页面,或者再进行某些AJAX操作。
4) 100和200表示打开窗口的位置。
3、回调JS函数的定义应该有一个参数来接收回传的值。
default.aspx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>BillChen 父窗口</title>
<link href="Styles/Common.css" rel="stylesheet" type="text/css" />
<link href="Styles/Modal.css" rel="stylesheet" type="text/css" />
<script language="javascript" type="text/javascript" src="Scripts/telligent_modal.js"></script>
<script language="JavaScript" type="text/javascript">
function setValue(res)
{
//alert(res);
}
function getAbsPoint(obj)
{
var x,y;
oRect = obj.getBoundingClientRect();
x=oRect.left;
y=oRect.top;
}
</script>
<script language="javascript" type="text/javascript">
// <![CDATA[
Telligent_Modal.Configure('loading.html',['CommonModal'],['CommonModalTitle'],['CommonModalClose'],['CommonModalContent'],['CommonModalFooter'],['CommonModalResize'],['CommonModalMask'],100);
// ]]>
</script>
</head>
<body style="overflow:hidden;">
<form id="form1" runat="server">
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<asp:Button ID="Button1" runat="server" Text="打开模态窗口" OnClientClick="Telligent_Modal.Open('ModalWindow.aspx', 292, 250, setValue,window.event.clientX,window.event.clientY+document.documentElement.scrollTop);return false;" />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
</div>
</form>
</body>
</html>
注释:
1. window.event.clientX,将当前鼠标的X坐标作为打开窗口的x坐标
2.window.event.clientY+document.documentElement.scrollTop, document.documentElement.scrollTop的意思是滚动条向下滚动的偏移量,如果不加上这个值,当页面上有滚动条时,超过一屏幕的弹出窗口Y坐标定位就不准确了。
ModalWindow.aspx
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<link href="Styles/Common.css" rel="stylesheet" type="text/css" />
<link href="Styles/Modal.css" rel="stylesheet" type="text/css" />
<script language="javascript" type="text/javascript" src="Scripts/telligent_modal.js"></script>
</head>
<body style="background-color:#E5E5E5;padding:10px;">
<form id="form1" runat="server" style="padding:0; margin:0;">
<div>
<br /><br />
<asp:TextBox ID="txt" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="关闭窗口并回传值" OnClick="Button1_Click" />
<asp:Button ID="Button2" runat="server" OnClick="Button2_Click" Text="关闭" />
</div>
</form>
</body>
</html>
ModalWindow.aspx.cs
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class ModalDemo_ModalWindow : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Page.Response.Cache.SetCacheability(HttpCacheability.NoCache);
}
protected void Button1_Click(object sender, EventArgs e)
{
//回传值,并关闭窗口
Page.ClientScript.RegisterStartupScript(Page.GetType(),"closepage",
String.Format("<script language=\"javascript\">window.parent.Telligent_Modal.Close('{0}');</script>", txt.Text));
}
protected void Button2_Click(object sender, EventArgs e)
{
//只关闭窗口
Page.ClientScript.RegisterStartupScript(Page.GetType(), "closepage",
"<script language=\"javascript\">window.parent.Telligent_Modal.Close('true');</script>");
}
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架