3D引擎“Babylon.JS”入门教程翻译总结
历程:
最早接触游戏编程是在大三下学期,用汇编语言和实验室里的单片机、触摸屏、电机(提供声效)编的打地鼠程序。后来因为大四的毕业设计与三维空间模拟有关,又自学了MFC编程和NEHE的OpenGL教程(国人翻译版)(C++3D编程的复杂会给任何参与者留下深刻的印象,向先驱者们致敬)。工作后自学了JavaScript语言和前端知识,感觉js与C++相比极其简单易用,如果能以js代替C++进行3D开发可以极大降低编程门槛。在有目的性的搜索下我开始学习html5引入的新技术WebGL(事实上WebGL来自Khronos Group组织,而html5规范来自WHATWG和W3C组织,二者并没有从属关系,只是实际应用时WebGL通常通过html5的canvas被调用)。
派系:
现在网上比较容易找到的WebGL资料分成三个派系:WebGL原生开发派(基础教程参见:http://learningwebgl.com/blog/),Three.js派(《WebGL入门指南》这本书比较简单易懂),Babylon.js派(官方网站:http://www.babylonjs.com/)。按顺序学习了三个派系的基础教程(前两个派系在网上只能找到基础教程)之后我决定以Babylon.js为主要方向。如果要对这三种开发方式做个比较的话:WebGL原生开发好比远古时期的投石索,既原始又难以控制,但通过不断使用投石索锻炼出来的强壮体魄可以在任何情况下给予你支持;Three.js好比AK47,简单粗暴又威力强大,在特定情况下能够快速解决问题,但当你想深入研究时又发觉难以控制;Babylon.js好比绝地武士的光剑,外形简约但变化无穷,一剑在手顿感原力与你同在(丰富的教程和社区)。
教程:
Babylon.js官网上有极其丰富的免费教程和示例,其官网教程区(http://doc.babylonjs.com/tutorials)共有网页博客形式的教程81篇,视频形式的教程10部,其中博客教程分为19篇初级教程、22篇中级教程、40篇高级教程。我翻译的是初级教程前15篇针对入门者的教程,以后有时间会挑选后面重要的部分继续翻译。
语言:
在网络词典的帮助下,单词的认读并没有多大障碍,翻译的难点在于汉语和英语的习惯句式不同,比如中国人习惯说“向那里慢慢走”,而美国人则习惯说“走向那里慢慢地”,当这些被倒装的元素变成词组甚至子句时英汉互译会变得非常复杂。面对这种情况,不浪费分数过英语六级的我只能选择意译或者将一个长句拆成多个短句,实在不行也只能按原文的顺序一一罗列释义,难免有失原文风采,请读者多多原谅。再者,入门部分教程的原文编写者在文中使用了许多表示情感的语气词和表示尴尬的省略号,限于水平,也无法一一完整译出。
工具:
Babylonjs的教程网站使用不同样式来突出强调重要内容,所以我同样以网站方式进行翻译(网站下载地址:https://github.com/ljzc002/ljzc002.github.io/tree/master/BABYLON,可以将文件放在本机的Tomcat中使用,通过githubio直接访问的方法见最后)。为了提高翻译效率我在网站的代码中添加了一个自己编写的全手动翻译插件(限于时间只在IE11下详细调试过,Chrome下肯定有bug)。该插件的基本思路是监听网页中每个可编辑标签的鼠标移入、鼠标移出、鼠标单击事件,在鼠标移入时对标签高亮显示,点击标签时弹出对话框修改本处文字,同时维护一个日志列表支持对错误修改的回滚,最后提供一个按钮将修改完毕的网页导出。我在发布版本中禁用了翻译插件,如果希望使用可以在window.onload中注释掉“if(true) return;”。顺便说一下Babylonjs网站的“分布式程度”极高,其样式表、字体、乃至JavaScript脚本都是通过CDN进行动态分配、组装的,我们甚至可以看到有些标签的类名是本地的地名!我做的翻译网页只是对其外形的粗略模仿。
版权:
上面所有文字的版权、翻译插件的版权、译文的版权归我所有,使用MIT协议发布;原版官方教程和引用的各项资源的版权归原作者所有,使用各自原有的许可协议。
githubio访问方法:
使用url“"http://ljzc002.github.io/BABYLON/HTML/"+html文件名访问”,比如“http://ljzc002.github.io/BABYLON/HTML/001Basic_scene.html”即为访问/BABYLON/HTML/目录下的“基础场景”网页。
20190619更新:在https://github.com/ljzc002/ljzc002.github.io/tree/master/BABYLON101上传了4.0版本的官方教程翻译,推荐下载mhtml文件后用word查看,也可以通过githubio访问对应的htm页面。
20190829更新:在https://github.com/ljzc002/community开源了一个综合使用基础教程中各项技术的实例工程,这是一个基于玩家自定义的联网桌游框架,欢迎交流讨论。
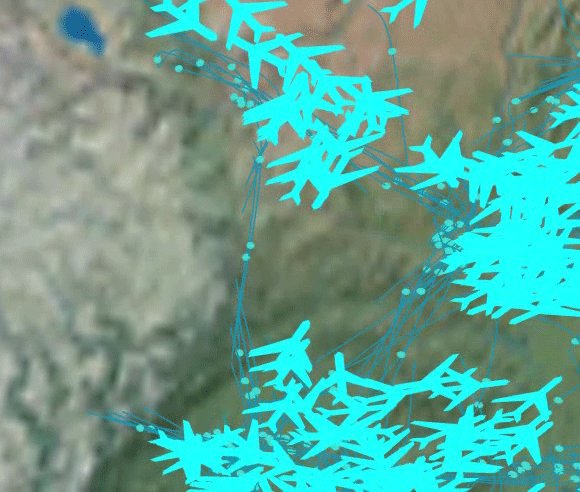
threejs 绘制地球、飞机、轨迹
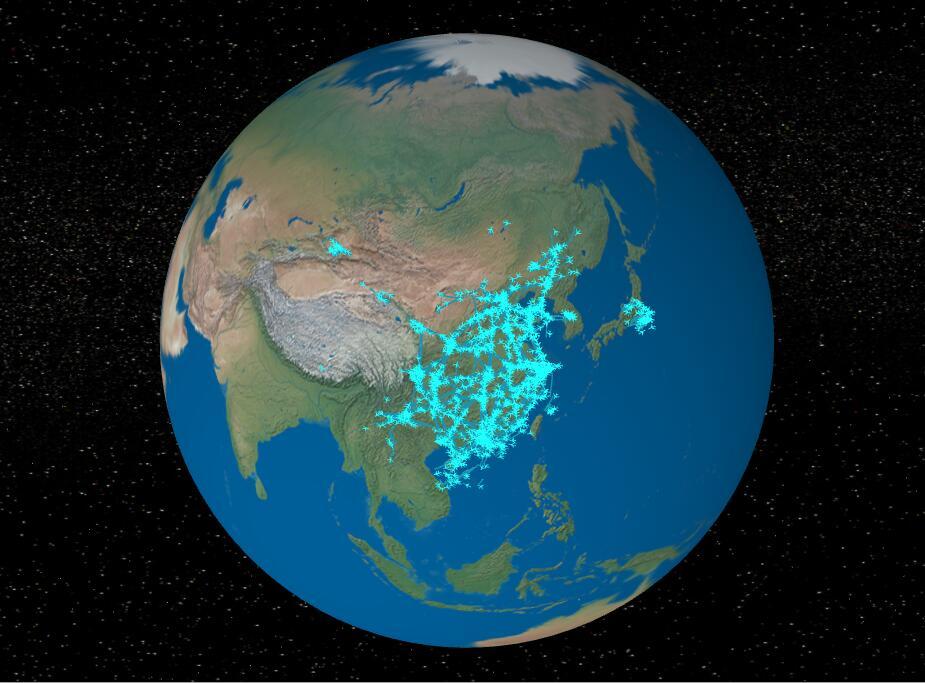
首先我们来看下要实现的效果
这个缩小后的图片,下面我们来看下近距离的动态效果。。
效果比较简陋,需要后期再处理。。。
下面进入主题,代码篇。。
HTML部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>全球航班</title>
<style>
html{overflow: hidden;}
body { margin: 0;}
</style>
<script src="js/jquery.min.js"></script>
</head>
<body>
<!-- 地国 -->
<div id="zh_globe_container"></div> <!-- 容器 -->
<script src="js/threejs/Detector.js"></script> <!-- webGL浏览器支持检测 -->
<script src="js/threejs/three.min.js"></script> <!-- 核心js -->
<script src="js/threejs/stats.min.js"></script> <!-- 性能测试 -->
<script src="js/threejs/OrbitControls.js"></script> <!-- 地球控制 -->
<script src="js/socketio-1.4.5.js"></script> <!-- socket -->
<script src="js/globe.js"></script> <!-- -->
</body>
</html>JS部分(globe.js)
1、实现地球
地球贴图(可以在网上下载)
// 地球
function globe() {
var globeTextureLoader = new THREE.TextureLoader();
globeTextureLoader.load('images/textures/earth.jpg', function (texture) {
var globeGgeometry = new THREE.SphereGeometry(200, 100, 100);
var globeMaterial = new THREE.MeshStandardMaterial({map: texture});
var globeMesh = new THREE.Mesh(globeGgeometry, globeMaterial);
group.add(globeMesh);
group.rotation.x = THREE.Math.degToRad(35);
group.rotation.y = THREE.Math.degToRad(170);
});
}2、添加球面光源(这里使用的是半球光)
// 光
function lights() {
var hemisphereLight = new THREE.HemisphereLight(0xffffff, 0x333333, 2);
hemisphereLight.position.x = 0;
hemisphereLight.position.y = 0;
hemisphereLight.position.z = -200;
group.add(hemisphereLight);
}3、添加星点
// 星点
function stars() {
var starsGeometry = new THREE.Geometry();
for (var i = 0; i < 2000; i ++) {
var starVector = new THREE.Vector3(
THREE.Math.randFloatSpread(2000),
THREE.Math.randFloatSpread(2000),
THREE.Math.randFloatSpread(2000)
);
starsGeometry.vertices.push(starVector);
}
var starsMaterial = new THREE.PointsMaterial({color: 0x888888})
var starsPoint = new THREE.Points(starsGeometry, starsMaterial);
group.add(starsPoint);
}4、添加飞机
这里需要我们把 经纬度坐标 转成 xyz 坐标
// 获取position
function getPosition(lng, lat, alt) {
var phi = (90-lat)*(Math.PI/180),
theta = (lng+180)*(Math.PI/180),
radius = alt+200,
x = -(radius * Math.sin(phi) * Math.cos(theta)),
z = (radius * Math.sin(phi) * Math.sin(theta)),
y = (radius * Math.cos(phi));
return {x: x, y: y, z: z};
}画飞机
// 飞机形状(不想画的,可以下载个 飞机模型 使用加载器加载进来)
var planeShape = new THREE.Shape();
planeShape.moveTo( 0, 0);
planeShape.lineTo(0.2, -0.2);
planeShape.lineTo(0.2, -1.3);
planeShape.lineTo(1.6,-2.7);
planeShape.lineTo(1.6,-3);
planeShape.lineTo(0.2, -2.1);
planeShape.lineTo(0.2, -3);
planeShape.lineTo(0.5, -3.4);
planeShape.lineTo(0.5, -3.7);
planeShape.lineTo(0, -3.3);
planeShape.lineTo(-0.5, -3.7);
planeShape.lineTo(-0.5, -3.4);
planeShape.lineTo(-0.2, -3);
planeShape.lineTo(-0.2, -2.1);
planeShape.lineTo(-1.6,-3);
planeShape.lineTo(-1.6,-2.7);
planeShape.lineTo(-0.2, -1.3);
planeShape.lineTo(-0.2, -0.2);
var planeGeometry = new THREE.ShapeGeometry(planeShape);
// 飞机材质
var planeMaterial = new THREE.MeshPhongMaterial({color: 0x0FB4DD, side: THREE.DoubleSide, depthTest: true});depthTest作用是能否透过球体看到飞机,如果是false则旋转到球体另一面也能看到飞机
添加飞机
// 添加飞机
function addPlane(item) {
if(item.anum && item.lng && item.lat) {
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
// 旋转
plane.rotation.z = THREE.Math.degToRad(item.ang);
// 定位
var position = getPosition(item.lng, item.lat, 5);
plane.position.set(position.x, position.y, position.z);
// 显示/隐藏
// plane.visible = false;
// 保存
planeMarkers[item.anum] = plane;
// 添加到场景
group.add(plane);
// 绘制历史轨迹
drawHistoryTrack(item.anum);
}
}绘制轨迹(使用socket来获取的飞行轨迹经纬度坐标点)
// 时间段
var curTime = Date.parse(new Date())/1000;
var depTime = curTime - 30*60;
// 轨迹线质
var trackMaterial = new THREE.LineBasicMaterial({color : 0x1B94B1});
// 绘制历史轨迹
function drawHistoryTrack(anum) {
socket.emit("fullPath", anum, depTime, curTime, function(status, data){
if(status) {
var dLength = data.length;
if(dLength>=2) {
var trackCoordArr = [];
for(var i=0; i<dLength; i++) {
if(data[i].lng && data[i].alt) {
trackCoordArr.push({lng: data[i].lng, lat: data[i].lat});
}
}
var tcaLength = trackCoordArr.length;
if(tcaLength>=2) {
var tcaHalfLength = Math.ceil(tcaLength/2),
vertexArr = [];
// 这里只取了三个点(起点、中点、终点)
var p1 = getPosition(trackCoordArr[0].lng, trackCoordArr[0].lat, 0),
p2 = getPosition(trackCoordArr[tcaHalfLength].lng, trackCoordArr[tcaHalfLength].lat, tcaLength*0.01),
p3 = getPosition(trackCoordArr[tcaLength-1].lng, trackCoordArr[tcaLength-1].lat, 0);
var trackCurve = new THREE.CatmullRomCurve3([
new THREE.Vector3(p1.x, p1.y, p1.z),
new THREE.Vector3(p2.x, p2.y, p2.z),
new THREE.Vector3(p3.x, p3.y, p3.z)
]);
var trackGeometry = new THREE.Geometry(),
verticesArr = trackCurve.getPoints(tcaLength);
trackGeometry.vertices = verticesArr;
var trackLine = new THREE.Line(trackGeometry, trackMaterial);
group.add(trackLine);
// 动画点
addLightPoint(p1, tcaLength, verticesArr);
}
}
}
});
}如果要绘制所有点,且头尾是在球面上的曲线,则需要两次循环
var tcaRemainLength = tcaLength-tcaHalfLength
for(var j=0; j<tcaHalfLength; j++) { // 前一半
var p1 = getPosition(trackCoordArr[j].lng, trackCoordArr[j].lat, j*0.05);
vertexArr.push(new THREE.Vector3(p1.x, p1.y, p1.z));
}
for(var k=tcaRemainLength; k>0; k--) { // 后一半
var p2 = getPosition(trackCoordArr[tcaLength-k].lng, trackCoordArr[tcaLength-k].lat, k*0.05);
vertexArr.push(new THREE.Vector3(p2.x, p2.y, p2.z));
}
var trackCurve = new THREE.CatmullRomCurve3(vertexArr);这个部分看看就行了。。
光点动画
// 点动画
var pointGeometry = new THREE.SphereGeometry(0.2, 20, 20);
var pointMaterial = new THREE.MeshBasicMaterial({color: 0x40E0D0});
function addLightPoint(pos, coordsNum ,verArr) {
var pointMesh = new THREE.Mesh(pointGeometry, pointMaterial);
pointMesh.position.set(pos.x, pos.y, pos.z);
group.add(pointMesh);
var index = 0;
function pointAnimate() {
index++;
if(index>coordsNum) {
index = 0;
}
pointMesh.position.set(verArr[index].x, verArr[index].y, verArr[index].z);
requestAnimationFrame(pointAnimate);
}
pointAnimate();
}这个点使用的是sphere,,当然也可以用顶点来实现,如下
var geometry = new THREE.Geometry();
geometry.vertices.push(new THREE.Vector3(0, 0, 0))
geometry.colors.push(new THREE.Color(0xffffff));
var material = new THREE.PointsMaterial({size: 1, vertexColors: THREE.VertexColors, opacity: 0.75, sizeAttenuation: true, transparent: true});
var point = new THREE.Points(geometry, material);
point.position.set(x, y, z);
group.add(point);另外不想用光点动画的话,也可以用线动画,实现原理是不断更新顶点坐标,如下
var curveGeometry = new THREE.Geometry();
var curveData = new THREE.CatmullRomCurve3(verArr.slice(0, 10));
curveGeometry.vertices = curveData.getPoints(10);
var curveMaterial = new THREE.LineBasicMaterial({color: 0x40E0D0});
var curveLine = new THREE.Line(curveGeometry, curveMaterial);
group.add(curveLine);
var index = 0;
function lineAnimate() {
index++;
if(index>coordsNum-10) {
index = 0;
}
var offsetData = verArr.slice(index, 10+index);
if(offsetData.length > 0) {
curveData = new THREE.CatmullRomCurve3(offsetData);
curveLine.geometry.vertices = curveData.getPoints(10);
curveLine.geometry.verticesNeedUpdate = true;
}
requestAnimationFrame(lineAnimate);
}
lineAnimate();最后就是布置场景和事件了
// 初始化
function init() {
container = document.getElementById('zh_globe_container');
scene = new THREE.Scene();
var bgTexture = new THREE.TextureLoader().load("images/textures/starfield.jpg");
scene.background = bgTexture;
camera = new THREE.PerspectiveCamera(50, winWth/winHgt, 1, 2000);
camera.up.x = 0;
camera.up.y = 1;
camera.up.z = 0;
camera.position.x = 0;
camera.position.y = 0;
camera.position.z = 400;
camera.lookAt(0,0,0);
group = new THREE.Group();
scene.add(group);
// 地球
globe();
// 飞机
plane();
// 星点
stars();
// 半球光
lights();
// 渲染器
renderer = new THREE.WebGLRenderer({antialias: true, preserveDrawingBuffer: true});
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(winWth, winHgt);
container.appendChild(renderer.domElement);
// 盘旋控制
var orbitControl = new THREE.OrbitControls(camera, renderer.domElement);
orbitControl.minDistrance = 20;
orbitControl.maxDistrance = 50;
orbitControl.maxPolarAngle = Math.PI/2;
// 性能测试
stats = new Stats();
container.appendChild(stats.dom);
// resize事件
window.addEventListener('resize', onWindowResize, false);
}
// 窗口大小改变
function onWindowResize() {
camera.aspect = window.innerWidth/window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
// 渲染
function render() {
group.rotation.y -= 0.0005;
renderer.render(scene, camera);
}
// 动画
function animate() {
requestAnimationFrame(animate);
render();
stats.update();
}
init();
animate(); 完整代码:
var log = console.log.bind(console);
var globeObj = (function() {
'use strict';
// 判断浏览器是否支持webgl
if(!Detector.webgl) Detector.addGetWebGLMessage();
var container, stats;
var camera, scene, renderer;
var group;
var mouseX = 0, mouseY = 0;
var winWth = window.innerWidth, winHgt = window.innerHeight;
// 获取position
function getPosition(lng, lat, alt) {
var phi = (90-lat)*(Math.PI/180),
theta = (lng+180)*(Math.PI/180),
radius = alt+200,
x = -(radius * Math.sin(phi) * Math.cos(theta)),
z = (radius * Math.sin(phi) * Math.sin(theta)),
y = (radius * Math.cos(phi));
return {x: x, y: y, z: z};
}
// 飞机
function plane() {
var socket = io('https://loc.variflight.com/*****此处接口地址不能给了', {transports: ['websocket']});
var clientBounds = [52.793056,72.427908,2.970897,135.181814];
// 连接
socket.on('connect', function() {
socket.emit("sub", clientBounds, -1, '', function(){});
});
// 飞机标记
var planeMarkers = {};
// 飞机形状
var planeShape = new THREE.Shape();
planeShape.moveTo( 0, 0);
planeShape.lineTo(0.2, -0.2);
planeShape.lineTo(0.2, -1.3);
planeShape.lineTo(1.6,-2.7);
planeShape.lineTo(1.6,-3);
planeShape.lineTo(0.2, -2.1);
planeShape.lineTo(0.2, -3);
planeShape.lineTo(0.5, -3.4);
planeShape.lineTo(0.5, -3.7);
planeShape.lineTo(0, -3.3);
planeShape.lineTo(-0.5, -3.7);
planeShape.lineTo(-0.5, -3.4);
planeShape.lineTo(-0.2, -3);
planeShape.lineTo(-0.2, -2.1);
planeShape.lineTo(-1.6,-3);
planeShape.lineTo(-1.6,-2.7);
planeShape.lineTo(-0.2, -1.3);
planeShape.lineTo(-0.2, -0.2);
var planeGeometry = new THREE.ShapeGeometry(planeShape);
// 飞机材质
var planeMaterial = new THREE.MeshPhongMaterial({color: 0x0FB4DD, side: THREE.DoubleSide, depthTest: true});
// 添加飞机
function addPlane(item) {
if(item.anum && item.lng && item.lat) {
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
// 旋转
plane.rotation.z = THREE.Math.degToRad(item.ang);
// 定位
var position = getPosition(item.lng, item.lat, 5);
plane.position.set(position.x, position.y, position.z);
// 显示/隐藏
// plane.visible = false;
// 保存
planeMarkers[item.anum] = plane;
// 添加到场景
group.add(plane);
// 绘制历史轨迹
drawHistoryTrack(item.anum);
}
}
// 时间段
var curTime = Date.parse(new Date())/1000;
var depTime = curTime - 30*60;
// 轨迹线质
var trackMaterial = new THREE.LineBasicMaterial({color : 0x1B94B1});
// 绘制历史轨迹
function drawHistoryTrack(anum) {
socket.emit("fullPath", anum, depTime, curTime, function(status, data){
if(status) {
var dLength = data.length;
if(dLength>=2) {
var trackCoordArr = [];
for(var i=0; i<dLength; i++) {
if(data[i].lng && data[i].alt) {
trackCoordArr.push({lng: data[i].lng, lat: data[i].lat});
}
}
var tcaLength = trackCoordArr.length;
if(tcaLength>=2) {
var tcaHalfLength = Math.ceil(tcaLength/2),
tcaRemainLength = tcaLength-tcaHalfLength,
vertexArr = [];
/* 所有点
for(var j=0; j<tcaHalfLength; j++) {
var p1 = getPosition(trackCoordArr[j].lng, trackCoordArr[j].lat, j*0.05);
vertexArr.push(new THREE.Vector3(p1.x, p1.y, p1.z));
}
for(var k=tcaRemainLength; k>0; k--) {
var p2 = getPosition(trackCoordArr[tcaLength-k].lng, trackCoordArr[tcaLength-k].lat, k*0.05);
vertexArr.push(new THREE.Vector3(p2.x, p2.y, p2.z));
}
var trackCurve = new THREE.CatmullRomCurve3(vertexArr);
*/
// 三个点
var p1 = getPosition(trackCoordArr[0].lng, trackCoordArr[0].lat, 0),
p2 = getPosition(trackCoordArr[tcaHalfLength].lng, trackCoordArr[tcaHalfLength].lat, tcaLength*0.01),
p3 = getPosition(trackCoordArr[tcaLength-1].lng, trackCoordArr[tcaLength-1].lat, 0);
var trackCurve = new THREE.CatmullRomCurve3([
new THREE.Vector3(p1.x, p1.y, p1.z),
new THREE.Vector3(p2.x, p2.y, p2.z),
new THREE.Vector3(p3.x, p3.y, p3.z)
]);
var trackGeometry = new THREE.Geometry(),
verticesArr = trackCurve.getPoints(tcaLength);
trackGeometry.vertices = verticesArr;
var trackLine = new THREE.Line(trackGeometry, trackMaterial);
group.add(trackLine);
// 动画点
addLightPoint(p1, tcaLength, verticesArr);
}
}
}
});
}
// 点动画
var pointGeometry = new THREE.SphereGeometry(0.2, 20, 20);
var pointMaterial = new THREE.MeshBasicMaterial({color: 0x40E0D0});
function addLightPoint(pos, coordsNum ,verArr) {
var pointMesh = new THREE.Mesh(pointGeometry, pointMaterial);
pointMesh.position.set(pos.x, pos.y, pos.z);
group.add(pointMesh);
var index = 0;
function pointAnimate() {
index++;
if(index>coordsNum) {
index = 0;
}
pointMesh.position.set(verArr[index].x, verArr[index].y, verArr[index].z);
requestAnimationFrame(pointAnimate);
}
pointAnimate();
/*var curveGeometry = new THREE.Geometry();
var curveData = new THREE.CatmullRomCurve3(verArr.slice(0, 10));
curveGeometry.vertices = curveData.getPoints(10);
var curveMaterial = new THREE.LineBasicMaterial({color: 0x40E0D0});
var curveLine = new THREE.Line(curveGeometry, curveMaterial);
group.add(curveLine);
var index = 0;
function lineAnimate() {
index++;
if(index>coordsNum-10) {
index = 0;
}
var offsetData = verArr.slice(index, 10+index);
if(offsetData.length > 0) {
curveData = new THREE.CatmullRomCurve3(offsetData);
curveLine.geometry.vertices = curveData.getPoints(10);
curveLine.geometry.verticesNeedUpdate = true;
}
requestAnimationFrame(lineAnimate);
}
lineAnimate();*/
}
// 监听数据(添加并更新)
socket.on('~', function(res) {
if($.isEmptyObject(planeMarkers)) {
$.each(res, function(i, item) {
addPlane(item);
});
} else {
$.each(res, function(i, item) {
if(planeMarkers[item.anum]) {
if(item.lng && item.lat) {
var pos = getPosition(item.lng, item.lat, 5);
planeMarkers[item.anum].position.set(pos.x, pos.y, pos.z);
}
} else {
addPlane(item);
}
});
}
});
}
// 地球
function globe() {
var globeTextureLoader = new THREE.TextureLoader();
globeTextureLoader.load('images/textures/earth.jpg', function (texture) {
var globeGgeometry = new THREE.SphereGeometry(200, 100, 100);
var globeMaterial = new THREE.MeshStandardMaterial({map: texture});
var globeMesh = new THREE.Mesh(globeGgeometry, globeMaterial);
group.add(globeMesh);
group.rotation.x = THREE.Math.degToRad(35);
group.rotation.y = THREE.Math.degToRad(170);
});
}
// 星点
function stars() {
var starsGeometry = new THREE.Geometry();
for (var i = 0; i < 2000; i ++) {
var starVector = new THREE.Vector3(
THREE.Math.randFloatSpread(2000),
THREE.Math.randFloatSpread(2000),
THREE.Math.randFloatSpread(2000)
);
starsGeometry.vertices.push(starVector);
}
var starsMaterial = new THREE.PointsMaterial({color: 0x888888})
var starsPoint = new THREE.Points(starsGeometry, starsMaterial);
group.add(starsPoint);
}
// 光
function lights() {
var hemisphereLight = new THREE.HemisphereLight(0xffffff, 0x333333, 2);
hemisphereLight.position.x = 0;
hemisphereLight.position.y = 0;
hemisphereLight.position.z = -200;
group.add(hemisphereLight);
}
// 初始化
function init() {
container = document.getElementById('zh_globe_container');
scene = new THREE.Scene();
var bgTexture = new THREE.TextureLoader().load("images/textures/starfield.jpg");
scene.background = bgTexture;
camera = new THREE.PerspectiveCamera(50, winWth/winHgt, 1, 2000);
camera.up.x = 0;
camera.up.y = 1;
camera.up.z = 0;
camera.position.x = 0;
camera.position.y = 0;
camera.position.z = 400;
camera.lookAt(0,0,0);
group = new THREE.Group();
scene.add(group);
// 地球
globe();
// 飞机
plane();
// 星点
stars();
// 半球光
lights();
// 渲染器
renderer = new THREE.WebGLRenderer({antialias: true, preserveDrawingBuffer: true});
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(winWth, winHgt);
container.appendChild(renderer.domElement);
// 盘旋控制
var orbitControl = new THREE.OrbitControls(camera, renderer.domElement);
orbitControl.minDistrance = 20;
orbitControl.maxDistrance = 50;
orbitControl.maxPolarAngle = Math.PI/2;
// 性能测试
stats = new Stats();
container.appendChild(stats.dom);
// resize事件
window.addEventListener('resize', onWindowResize, false);
}
// 窗口大小改变
function onWindowResize() {
camera.aspect = window.innerWidth/window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
// 渲染
function render() {
group.rotation.y -= 0.0005;
renderer.render(scene, camera);
}
// 动画
function animate() {
requestAnimationFrame(animate);
render();
stats.update();
}
init();
animate();
})();场景背景图
写到










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2016-06-30 常用报表工具
2016-06-30 linux磁盘限额配置:quota命令
2016-06-30 http://mirror2.openwrt.org/sources/
2016-06-30 openwrt vpn
2016-06-30 op挂载摄像头
2016-06-30 supported platform
2016-06-30 OpenWrt Kernel Module Creation Howto