使用MITMProxy转发https请求到本地、保存鉴权给本地请求(二)
之前有篇文章讲了用mitmproxy转发请求到本地来进行验证 使用MITMProxy转发请求到本地、保存鉴权给本地请求现在在一家支付的公司,开发环境也使用了https,这里添加对https环境的支持

之前有篇文章讲了用mitmproxy转发请求到本地来进行验证 使用MITMProxy转发请求到本地、保存鉴权给本地请求现在在一家支付的公司,开发环境也使用了https,这里添加对https环境的支持
mitmproxymitmproxymitmproxy:mitmproxy 的监听地址(默认为 127.0.0.1:8080)。
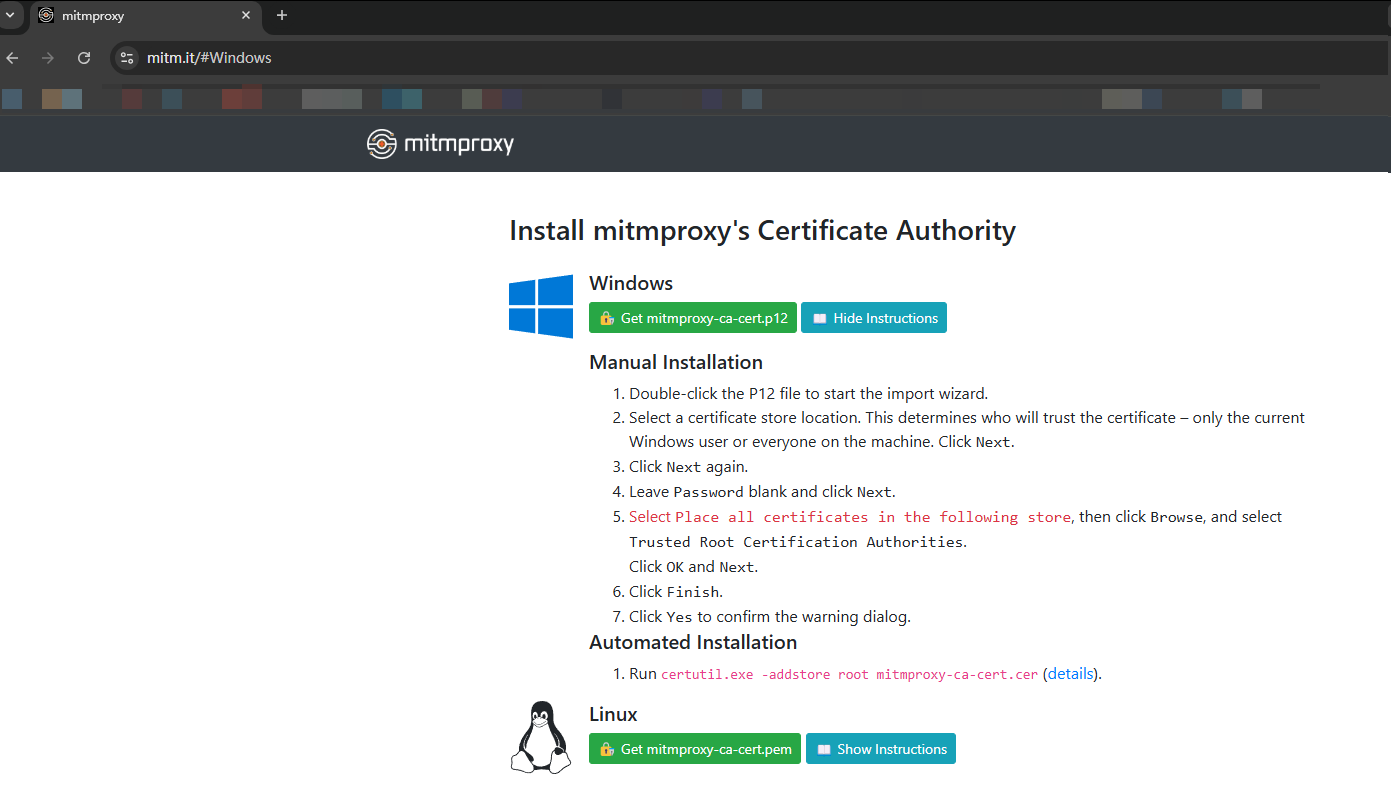
mitmproxy 的根证书:

通过编写一个 mitmproxy 脚本实现请求的拦截和替换。
创建一个脚本 redirect_request.py,内容如下:
1 2 3 4 5 6 7 8 9 | from mitmproxy import httpdef request(flow: http.HTTPFlow) -> None: # 检查请求的 URL if flow.request.pretty_url == "https://a.com/userInfo": # 修改目标 URL flow.request.host = "localhost" flow.request.port = 8080 flow.request.scheme = "http" |
mitmproxy 脚本使用以下命令运行 mitmproxy 并加载脚本:
mitmproxy -s redirect_request.py
在浏览器中访问 https://a.com/userInfo,mitmproxy 会拦截请求并将其重定向到 http://localhost:8080/userInfo。
如果 mitmproxy 转发请求时没有进行合适的 CORS 配置,可能导致浏览器出现跨域问题。你可以在 mitmproxy 中强制修改响应头来允许跨域请求。
例如,添加如下的 CORS 响应头:
def response(flow: http.HTTPFlow) -> None: # 添加 CORS 响应头 flow.response.headers["Access-Control-Allow-Origin"] = "*" flow.response.headers["Access-Control-Allow-Methods"] = "GET, POST, PUT, DELETE, OPTIONS" flow.response.headers["Access-Control-Allow-Headers"] = "Content-Type, Authorization"
# flow.response.headers["Access-Control-Allow-Headers"] = "*"
CORS 策略:当你设置 Access-Control-Allow-Headers 为 * 时,某些浏览器可能会对某些头部有额外的限制。比如,某些请求头(如 Authorization、Content-Type)在 CORS 请求中是受到限制的,因此你需要根据需求确保服务器端接受这些请求头。
解决 strict-origin-when-cross-origin 错误
strict-origin-when-cross-origin 是一种浏览器的安全策略,限制了跨域请求中的 Referer 或 Origin 信息。浏览器在跨域请求时只会传递源(origin)而不会传递完整 URL。由于这个限制,浏览器可能会拒绝某些跨域请求。
服务器端:确保服务器支持 CORS,允许适当的 Origin 和 Referer 头部。通过响应头中的 Access-Control-Allow-Origin,Access-Control-Allow-Methods,和 Access-Control-Allow-Headers 来配置允许的跨域源和方法。
mitmproxy 中修改请求头:如果是因为请求头中缺少合适的 Origin 或 Referer,可以通过 mitmproxy 修改请求头,确保这些头部值被正确传递。
def request(flow: http.HTTPFlow) -> None: # 添加 Origin 和 Referer 头部 flow.request.headers["Origin"] = "http://localhost:8080" flow.request.headers["Referer"] = "http://localhost:8080"
虚拟机都能用52个G内存,我去,我实体机才32G
能不能改成3秒自动开启


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧