[TimLinux] CSS 计数功能实现递归目录
内容引用自《css世界》:
- count-reset 与 counter 为父子关系,兄弟关系会导致序号混乱
- 调用一次 count-increment 将给序号进行一次报数,调用 counter 时将显示新的报数。
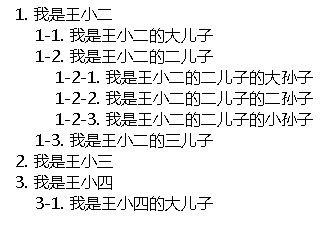
<!DOCTYPE html> <html> <head> <style> .reset { padding-left: 20px; counter-reset: wangxiaoer; } .counter:before { content: counters(wangxiaoer, '-') '. '; counter-increment: wangxiaoer; } </style> </head> <body> <div class="reset"> <div class="counter">我是王小二 <div class="reset"> <div class="counter">我是王小二的大儿子</div> <div class="counter">我是王小二的二儿子 <div class="reset"> <div class="counter">我是王小二的二儿子的大孙子</div> <div class="counter">我是王小二的二儿子的二孙子</div> <div class="counter">我是王小二的二儿子的小孙子</div> </div> </div> <div class="counter">我是王小二的三儿子</div> </div> </div> <div class="counter">我是王小三</div> <div class="counter">我是王小四 <div class="reset"> <div class="counter">我是王小四的大儿子</div> </div> </div> </div> </body> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号