JavaScript高级程序设计-10.11: DOM及其扩展
什么是DOM?
DOM(文档对象模型)是针对 HTML 和 XML 文档的一个 API(应用程序编程接口)。DOM描绘了一个层次化的节点树,允许开发人员添加、移除和修改页面的某一部分。
文档节点(document)是每个文档的根节点。文档元素是文档的最外层元素,文档中的其他所有元素都包含在文档元素之中。在HTML页面中,文档元素始终都是元素。在 XML 中,没有预定义的元素,因此任何元素都可能成为文档元素。
每一段标记都可以通过树中的一个节点来表示: HTML 元素通过元素节点表示,特性(attribute) 通过特性节点表示,文档类型通过文档类型节点表示,而注释则通过注释节点表示。总共有 12 种节点 类型,这些类型都继承自一个基类型。
节点介绍
Node 类型
1)NodeList是一种类数组对象,用于保存一组有序的节点,可以通过位置来访问这些节点。NodeList是类数组对象,可以使用对Arguments对象同样的Array.prototype.slice()方法将其转换为数组。
function convertToArray(nodes){ var array = null; try{ array = Array.prototype.slice.call(nodes, 0); } catch (ex) { array = new Array(); for (var i = 0, len=nodes.length; i<len; i++){ //在IE8及更早版本中不支持上面语句 array.push(nodes[i]); } } return array; }
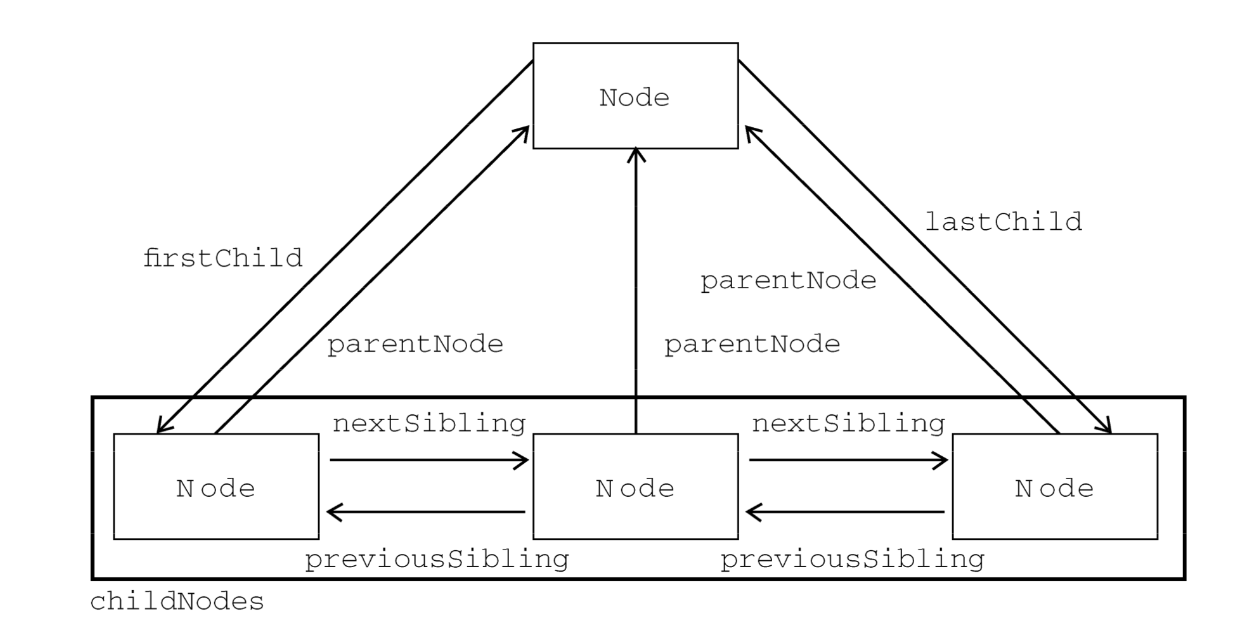
2)下图是各节点之间的关系图:一个Node可以通过previousSibling和nextSibling来访问它的同级前后节点。一个parentNode的firstNode(someNode.childNode[0])是没有previousSibling的。

3)操作节点
DOM提供了一些操作节点的方法,其中最常用的就是appendChild(),用于向childNodes列表末尾添加一个节点。由于DOM节点不能够同时出现在文档的多个位置上,所以若果在调用appendChild()时传入父节点的第一个子节点,那么这个子节点就会成为该父节点的最后一个节点。
var returnNode = someNode.appendChild (someNode.firstNode); alert(returnNode == someNode.firstNode); //false alert(returnNode == someNode.lastNode); //true
操作节点的其他方法还有insertBefore(new, theafter), replaceChild(new, thereplaced), removeChild(theremoved)。
有两个方法是所有节点都有的。第一个就是cloneNode(),用于创建一个与调用该函数一模一样的节点副本。该方法接受一个布尔值参数,如果是true的话,执行深层复制。cloneNode()不会复制DOM节点的JavaScript属性,但IE存在bug会复制该节点上的事件处理程序。建议使用cloneNode时建议先移除该节点上的事件处理程序。
Document类型
Document的属性们
Document节点有两个内置的访问其子节点的快捷方式,一个是documentElement属性,该属性始终指向HTML页面中的<html>元素,还有一个是通过childNodes列表访问文档元素。同时,作为HTMLDocument的实例,document还有一个body属性,直接指向<body>元素。
Document还有一些属性提供了了网页的文档信息,他们是URL、domain和referrer属性。URL属性中包含了页面完整的URL,domain属性中只包含页面的域名,而referrer属性中则保存着链接到当前页面的那个页面的URL。
<!--可以使用document.referrer来实现页面的返回跳转(经测试可以携带参数)--> <!--from.html页面--> <a href="to.html">点击跳到to.html</a> <!--to.html页面--> <a href="#" onclick="window.location.href = document.referrer">点击跳回去</a>
而且还可以通过document.domain来解决跨域的问题。由于跨域安全限制,来自不同子域的页面无法通过JavaScript通信。而通过将每个页面的document.domain设置为相同的值,这些页面就可以相互访问对方包含的Javascript对象了。
Document的方法们
为了获取某个或某些特定的元素,Document对象提供了两个特定的方法:getElementById()和getElementsByTagName()。
note 1:getElementById()在IE7及其较低版本中有一个怪癖,就是name特性与给定ID匹配的表单元素也会被该方法返回。所以为了避免出现此问题,要避免表单字段的name特性与其他元素的ID相同。
note 2:要想获得文档中的所有元素,可以向getElementsByTagName()中传入"*"。在JavaScript及CSS中,星号(*)通常表示全部。但是由于IE将注释实现为元素,因此该代码在IE中会返回所有注释节点。
note 3:HTMLDocument还有一个特定的方法getElementsByName(),通常用来取得所有单选按钮元素。
Element类型
Element的属性们
Element类型提供了对元素标签名、子节点及特性的访问。
可以像下面这样取得这个元素及其标签名:
var div = document.getElementById("myDiv"); //这个就是Element节点 alert(div.tagName); // "DIV" /* 在HTML中,标签名始终都以全部大写表示 */ alert(div.tagName == "div"); // false alert(div.tagName.toLowerCase() == "div"); // true alert(div.id); // myDiv alert(div.className); //div-class
同时,Element还具有一个attributes来保存他的所有属性。
var span = document.getElementById("id"), pairs = new Array(), attrName, attrValue, i, len; for(i=0,len=span.attributes.length; i<len;i++){ attrName = span.attributes[i].nodeName; attrValue = span.attributes[i].nodeValue; pairs.push(attrName + attrValue); } console.log(pairs.join(" ")); //把数据间隔的小逗号换成空格
Element的方法们
可以使用getAttribute() /setAttribute() /removeAttribute()来获取元素特性。同时,getAttribute()还可以取得自定义特性。
<div id="myDiv" my_special_attribute="hello!"></div> <script> var div = document.getElementById("myDiv"); alert(div.getAttribute("id")); // myDiv alert(div.getAttribute("my_special_attribute")); // hello! </script>
使用document.createElement()方法可以创建新元素。但此时创建的元素还没有被添加到文档流中,可以用appendChild()/ insertBefore()/ replaceChild()。
document.createElemnt("div");
document.body.appendChild(div);
Text类型
文本节点由Text类型表示,包含的是可以按字面解释的纯文本内容。纯文本中可以包含转义后的HTML字符,但不能包含HTML代码。默认情况下,每个可包含内容的元素最多只能有一个文本节点,而且必须确实有内容存在。可以通过下列方法对节点进行操作。
- appendData(text); //将文本添加到节点的末尾
- deleteData(offset, count); //删除文本
- insertData(offset, text); //插入文本
- replaceData(offset, count, text); //替换文本
- splitText(offset); //分成两个文本节点,是从文本节点中提取数据的一种常用DOM解析技术。
- substringData(offset, count); //返回被选中的字符串
<div id="sp">现在的时间是</div> <script> var text = document.getElementById("sp"); text.firstChild.appendData(new Date()); //一定要加firstChild()因为具有该方法的是元素节点的子节点(文本节点) text.firstChild.nodeValue = "Some other message"; //nodeValue和data中保存这相同的值 </script>
使用document.createTextNode()创造新的文本节点。
var element = document.createElement("div"); var textNode = document.createTextNode("Hello world!"); element.appendChild(textNode); document.body.appendChild(element);
DOM扩展
尽管DOM作为API已经非常完善了,但为了实现更多功能,仍然会有一些标准或专有的扩展。本章介绍两个DOM的扩展。
选择符API
其实jQuery的核心就是通过CSS选择符查询DOM文档取得元素的引用,从而抛开了getElementById()和getElementByTagName()。而选择符API让浏览器原生支持CSS查询。
var myDiv = document.querySelector("#myDiv"); //返回一个元素 var div = document.querySelectorAll("div"); //返回的是一个nodelist实例
空格不作为文本节点返回
对于元素间的空格,IE9及之前版本不会反回文本节点,而其他所有浏览器都会返回文本节点,这样就导致了在使用childNodes和firstChild等属性时行为不一致。所以ElementTraversal API 为DOM元素添加了一下五个属性。
- childElementCount: 返回不包括文本节点和注释的子元素个数;
- firstElementChild: firstChild的元素版;
- lastElementChild: lastChild的元素版;
- previousElementSibling: 指向前一个同辈元素,previousSibling的元素版;
- nextElementSibling: 指向后一个同辈元素,nextSibling的元素版。
HTML5 API
在HTML的前几个版本中,主要篇幅都用于定义标记,而与JavaScript相关的内容都交由DOM规范去定义。而HTML5却围绕着如何定义标记定义了大量JavaScript API。
getElementsByClassName()方法
获取具有统一类的DOM Element节点,返回一个nodeList。不再赘述。
classList属性
classList属性保存了元素当前的所有类,支持该属性的浏览器有FF3.6+和Chrome。
div.classList.add(value); //为元素添加指定的类 div.classList.contains(value); //判断元素是否含有指定的类,如果存在返回true div.remove(value); //删除指定的类 div.toggle(value); //有就删除,没有就添加指定类




