CSS随笔
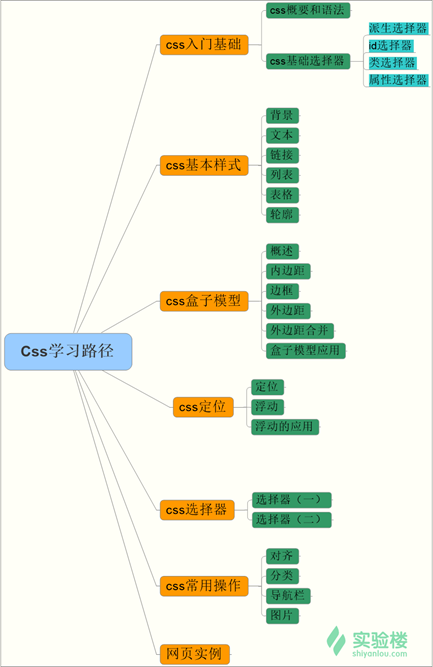
CSS学习随笔
1、 CSS入门基础:
CSS:指的是层叠样式表。

CSS的基础语法:
基础语法规则:CSS规则由主要两个的部分构成:选择器以及一条或多条声明;
选择器是需要改变样式的HTML元素。每条声明有一个属性和一个值组成。
selector {property: value}
html对CSS进行一个引用。
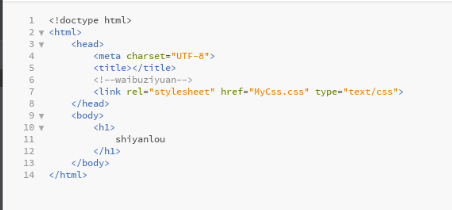
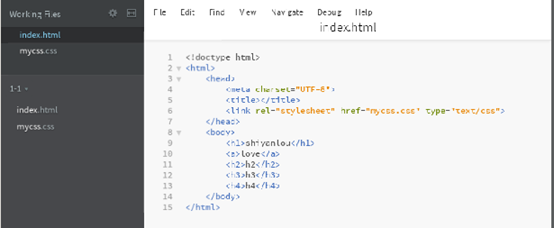
html:

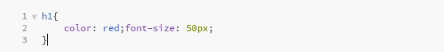
css:

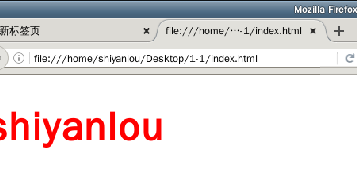
浏览器:

CSS高级语法:
(1) 选择器的分组:
被分组的选择器可以分享相同的声明。
列:
h1,h2,h3,h4,h5,h6{
color:red;
}
(2) 继承:
(3) 程序举例:
html:

css:

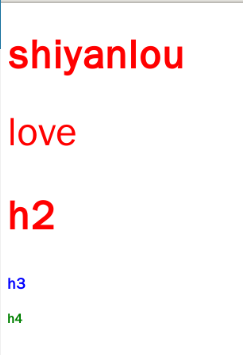
运行:

然后这里面有个继承的关系,h3因为没有单独写他的风格于是就继承了body的声明,而其他的就覆盖了body的声明。


