由一次动态改变font-size的大小引申的一系列困惑补录
以下结论如有错误,欢迎指正
在切入正题之前,先了解下window 和document这两个大对象
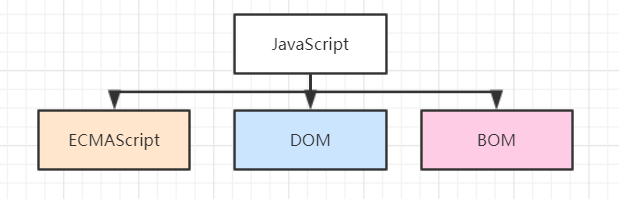
我们熟知 JavaScript的组成如下图所示:

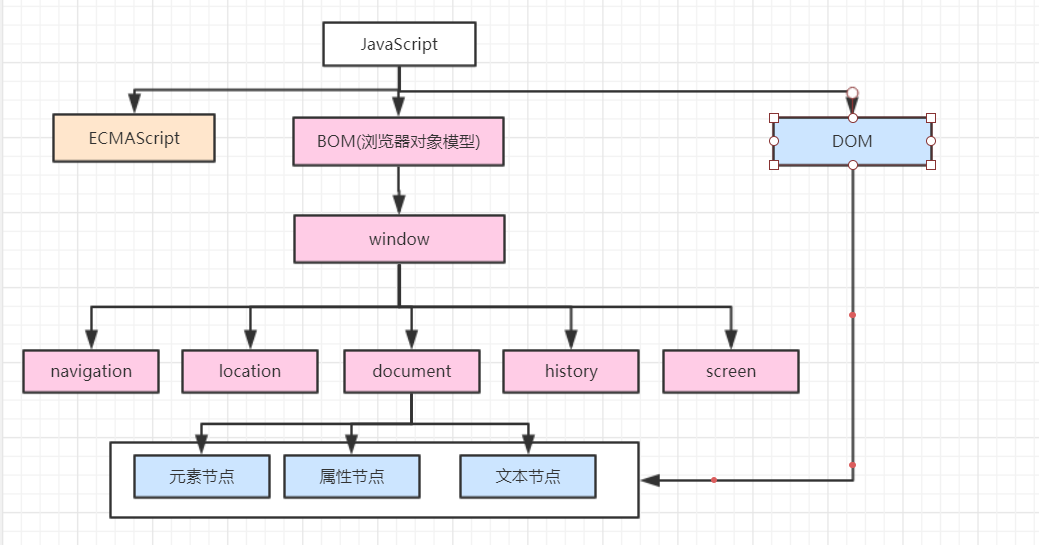
window对象和document对象分别属于哪个分支下面呢?

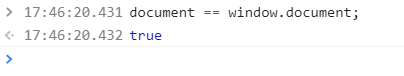
发现: 在控制台打印出的document对象和window.document打印出来的对象是一致的

原因是因为: 平常我们以document开头的各种API 实际上都是省略了window
现在对于window和documen有了初步理解之后
现在抛出以下几个属性
window.outerHeight ? window.innerHeight? document.documentElement.clientHeight ? document.body.clientHeight? offsetHight? scrolHeight? 脑袋瞬间123
那么就一个个攻破吧
window.outerHeight & windwo.innerHeight
顾名思义,从window开始,我们知道window属于BOM范围,BOM指的是浏览器对象模型,存储浏览器的各种信息个API,所以
window.outerHeight
即是整个浏览器的外边高度(包含了导航栏,横向滚动条等)
windwo.innerHeight
浏览器除去导航栏,横向滚动条剩下的DOM的视口大小
经检验:
在移动端浏览器中: window.outerHeight = windwo.innerHeight ;
在移动端中 两者且是设备的逻辑像素(也叫做CSS像素)
在PC浏览器中: window.outerHeight ≠ windwo.innerHeight ;
浏览器兼容性: 兼容到IE8
document.documentElement.clientHeight && document.body.clientHeight
从document开始,那么描述的是文档对象模型这个对象的相关属性和API,所以
document.documentElement.clientHeight
文档对象模型中HTML标签的高度
document.body.clientHeight
文档对象模型中body标签的高度
经检验:
在移动端中 document.documentElement.clientHeight = document.body.clientHeight
在PC端中 document.documentElement.clientHeight ≠ document.body.clientHeight
兼容性: 兼容到IE6
offsetHight
通常我们立即offset就是偏移的意思,即页面滚动,从页面开始到滚动到的位置的偏移高度
scollHeight
滚动的高度,包含页面没有显示出来的,页面的整体高度
理解了以上的几点之后,脑袋突然想到移动端设配的REM是通过获取docuemt.documentElement.clientWidth来动态改变html标签的font-size的大小,该边font-size的大小的原因是因为会用到REM来匹配1rem 等于HTML元素的font-size的大小,这时候脑袋又想到REM? EM ? PX?
PX
设备中的最小显示单位,不可改变
EM
以元素外层的父元素的font-size作为参照基准,元素的 1em = 元素的父级元素的font-size的大小
REM
以HTML标签的font-size大小为参照基准,元素的1rem = html变迁的font-size大小
晚点画一张图,表示关系。
作者:承蒙时光
出处:http://www.cnblogs.com/timetimetime/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



