Angular6之ng build | ng build --aot | ng build --prod 差异
由于写了大半年的项目终于要告一段落并且即将进行第二阶段优化开发,emmm 基础版本已经二十多个模块了,必不可少的优化是很重要的,尽管项目上使用多层嵌套懒加载,但是在首屏加载的时候,任然很慢啊,因为一直没有做严格编译,现在要编译啊,有点晚了,发现一堆报错,然后要一个坑一个坑慢慢踩过去了,今天做了试验,关于三种编译模式下的最终效果的对比,仅仅只是一个结果报告,至于原理这里先不做说明了。
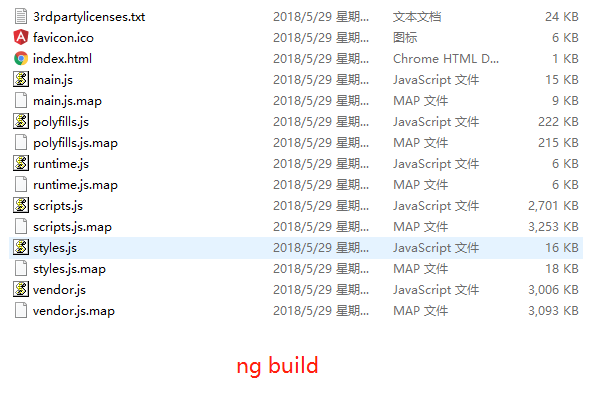
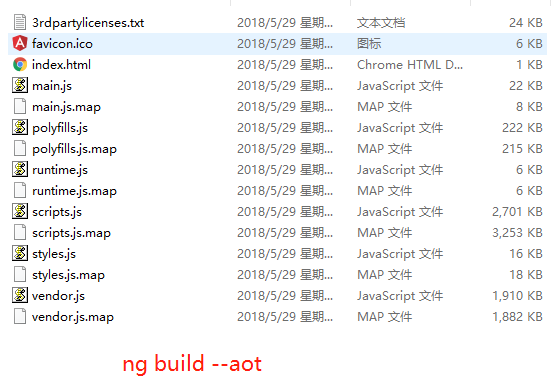
三种编译下的文件输出



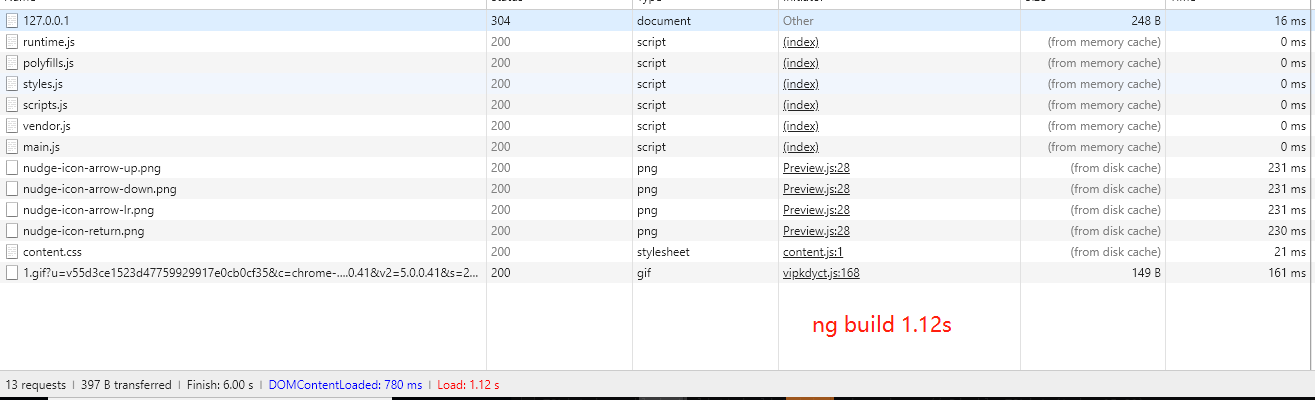
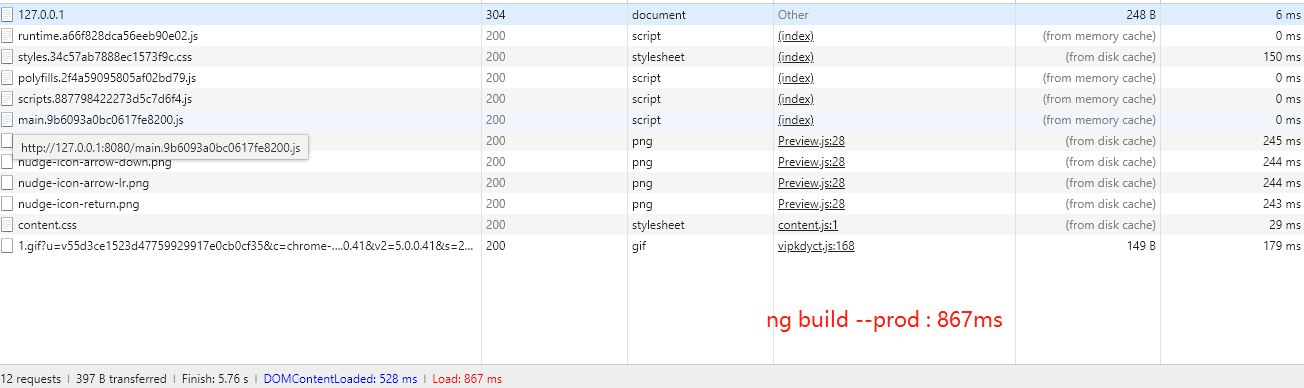
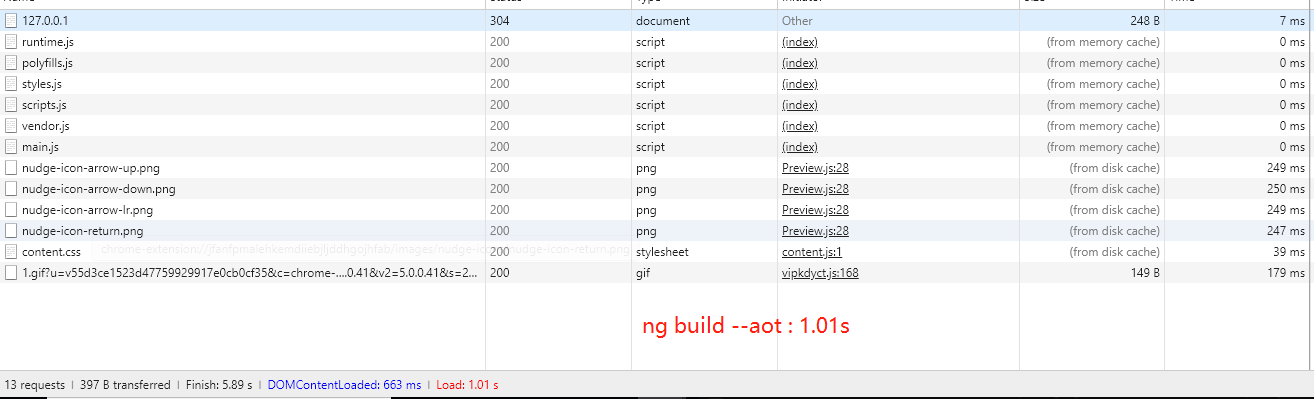
三种文件模拟服务请求的请求时间对比



ng build --prod --build--optimizer // 编译后进一步压缩文件的大小
作者:承蒙时光
出处:http://www.cnblogs.com/timetimetime/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



