移动端与H5页面像素的差异与关系
最近工作任务主要是移动端内嵌H5页面,一次与原生进行像素交互下,发现了这个天坑,再次做个记录📝
天坑如下:
H5页面中的“像素”与移动端设备的“像素”系统不一致,对于刚接触这块的我,曾经几时在还没有遇到过这样的情况下,去看相关的文章一点体会也没有,这次碰上了,然后又重新看了一遍,对这块的理解也能比较有感受了
先上总结:如果有不到位的,请告知修正:-P

理清几个概念
注意文中的英文表达,可以帮助我们更好的理解,因为同样的英文表达可以被翻译成不同的汉文,这会妨碍我们再查阅资料的时候混淆名词概念
物理像素( physical pixel)
是什么?
一个物理像素是移动设备屏幕上最小的物理显示单元,通常在设备的配置信心文件中可以查看,例如某手机的配置信息如下:
 可以得知,该设备的物理像素为1920x1080
可以得知,该设备的物理像素为1920x1080
屏幕像素密度(pixels per inch)
是什么?
每英寸有多少像素点,简称ppi。根据上图可以知道改设备的ppi = 401,其实,这个值是可以推算出来的
如何推算?
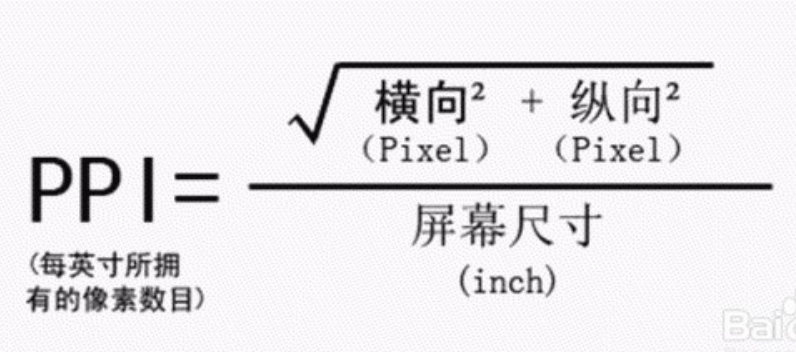
根据ppi公式:

套算: 这个设备的ppi = 根号(1920^2 + 1080^2)/ 5.5 = 401ppi
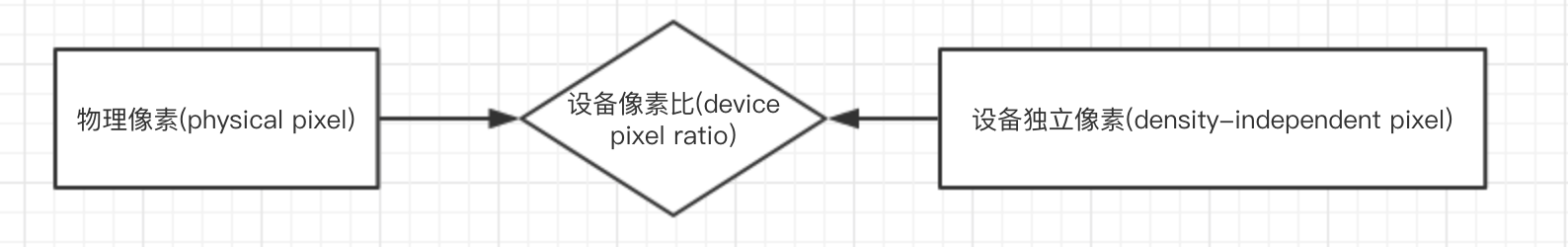
设备像素比(device pixel ratio)
是什么?
定义了物理像素和设备独立像素的对应关系。 看着这个概念似乎很凌乱,设备独立像素是啥?对应什么关系?在理解这个概念之前,必要的是了解移动端的viewPort,在了解viewport之前我们需要了解三种视口
三种视口
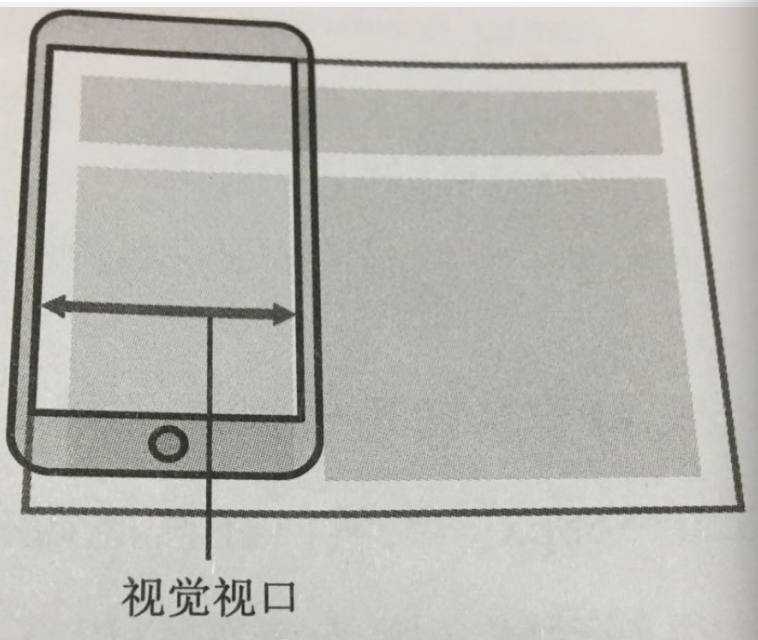
1.视觉视口(visual viewport)
是什么?

如何获取布局视口的宽高?
window.innerWidth/innerHeigt
2.布局视口(layout viewport)
是什么?
H5开发关注的视口,将要再多大的视觉视口(visual viewport)中渲染,不同设备的visual viewport不一样,可以通过 <meta name=“viewport” content=“width=device-width”>来设置layout viewport等于visual viewport
如何获取layout viewport的宽高?
document.body.clientWidth
document.documentElement.clientHeight/clientWidth
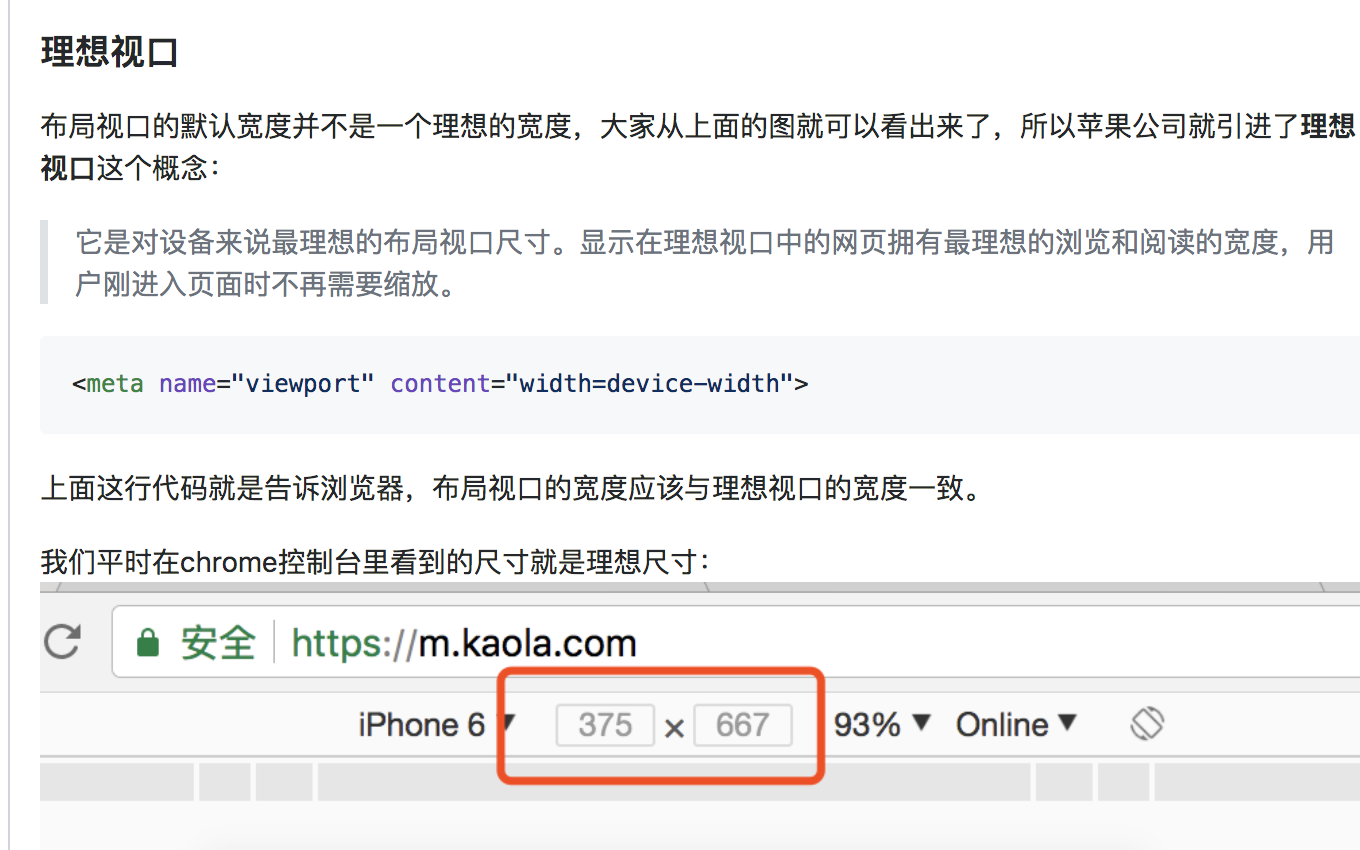
2. 理想视口(ideal viewport)

理清了三种视口之后,我们就可以理解viewport了
viewport
工作原理:将所有DOM节点按照原始CSS逻辑像素(平常我们写代码的css的像素大小)会在layout viewport 中按照visual viewport进行等比缩放,避免了DOM重绘导致的页面凌乱问题
了解了viewport之后,我们返回到的设备像素比之前了解一个名词
设备独立像素(density-independent pixel)
是什么?
设备独立像素(也叫做密度无关像素),简称DIP/DP可以认为是计算机坐标系统中的一个点,这个点代表一个可以由程序使用的虚拟像素(比如css逻辑像素),然后由相关系统(比如移动端的webview)转换为物理像素,这就是为什么我们总是能够在移动设备上看的和我们H5的页面相同的展示效果,当然,这个转换,设备系统会帮我们处理好的,我们只是了解一下其中的原理,方便理解
理解了设备独立像素之后,我们再回过头来看设备像素比,这里有一个公式:
设备像素比 = 物理像素 / 设备独立像素 // 在某一方向上,x方向或者y方向
根据这个公式,我们就找到了设备独立像素DIP和物理像素和设备像素比DPR之间的关联

在H5页面中获得到的DPR和移动设备或得到的DPR是一致的,那么H5怎么获取呢?
window.devicePixelRatio or -webkit-device-pixel-ratio -webkit-min-device-pixel-ratio -webkit-max-device-pixel-ratio // 上面两种方法取出的dpr的单位是ddpx
ddpx
是什么?
每个像素的点数
缺点:
IE不支持DDPX
如何解决?
使用dpi表示
如何?
1inch = 96px , 1ddpx = dpr * 96 = 192dpi
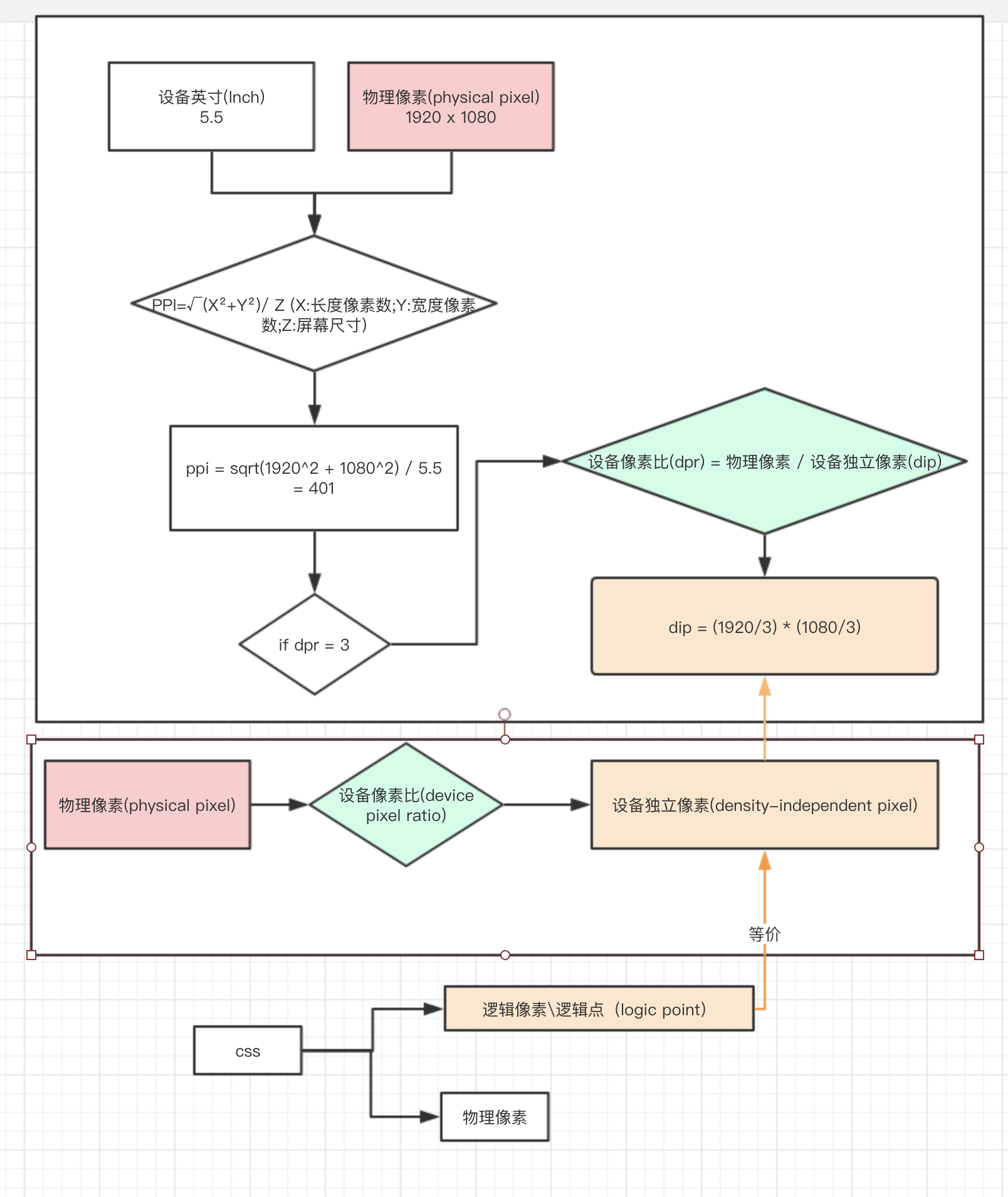
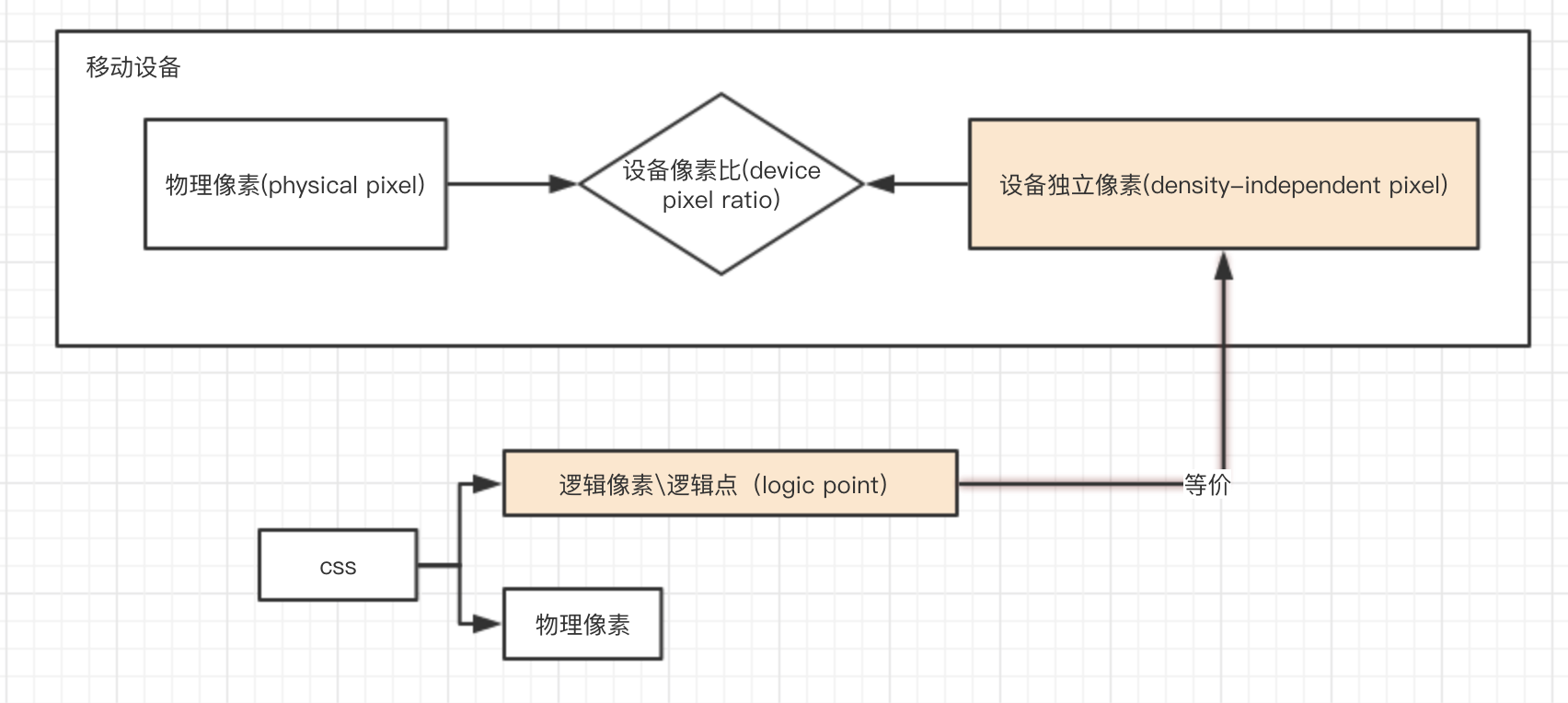
最后,举个例子应用一下我们所知道的关系
用图可以这么表示

可以得出: 一个逻辑点(logic point)/逻辑像素需要一个或者多个的物理像素来展示,着取决于dpr
参考资料:
关于转载:
转载请注明出处。
作者:承蒙时光
出处:http://www.cnblogs.com/timetimetime/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



