JavaScript巩固篇(一)——数据类型与全局变量、局部变量、垃圾回收机制、存储方式、生命周期
知识要点
- 数据类型
- 存储方式
- 全局变量与局部变量
- 变量的生命周期
- 垃圾回收机制
知识概览

数据类型
JavaScript的数据类型分为:基本类型、引用类型
本质区别:
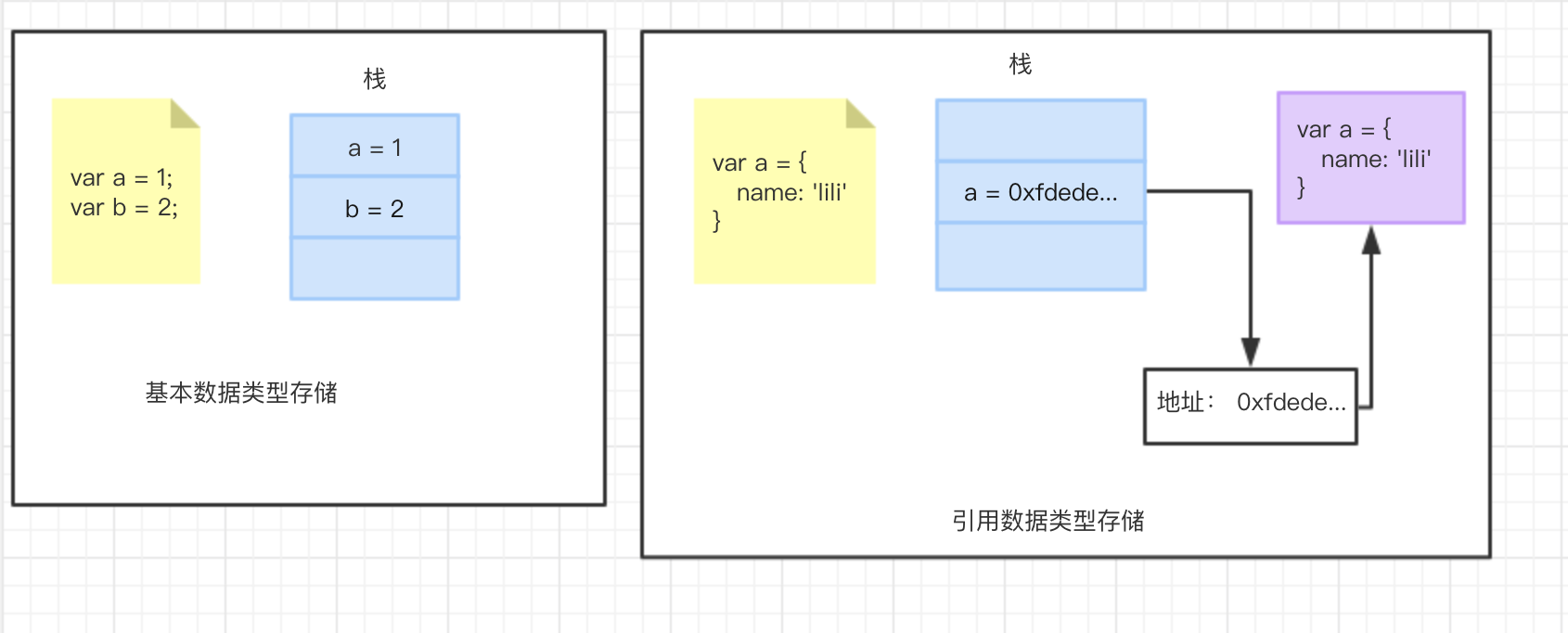
基本数据类型的变量实际值存储在栈中
引用数据类型,据名知意,引用数据类型的实际值存储在堆中,变量值实际存储的是实际值存储在堆中的地址
见图:

综上思考复制🤔
数据类型的复制
基本数据类型与引用数据类型的的复制区别综上显而易见
1 基本数据类型当 var a = 1; var b = a ;的时候 b 获取到的是实际值,所以在内存空间中会新增一个存储你值为1的b的内存空间, 示意图如下

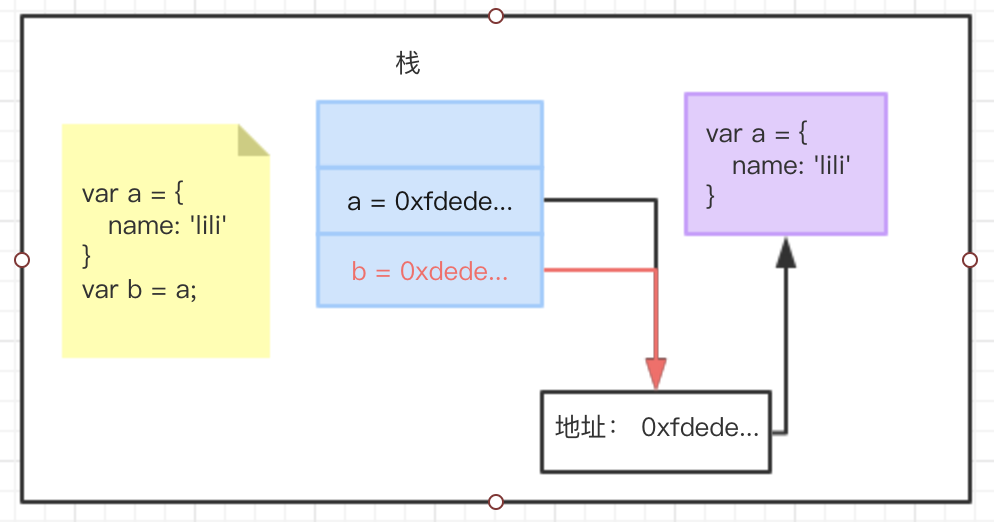
2. 引用数据类型当var a = {name: 'lili'}; var b = a;的时候b获取到时存储在变量a中的地址, 所以再内存空间中会新增一个存储着地址的变量b, 而a , b 指向同一个内存堆中,示意图如下

大致了解之后,思考一下全局变量和局部变量的生命周期🤔
全局变量与局部变量生命周期
1. 全局变量: 在页面关闭后结束
2. 局部变量: 在执行的作用域块执行完成后结束
综上, 局部变量会在其函数块执行之后自动解除,对于引用类型的局部作用域其引用关系会自动解除
大多数的引用类型的全局变量需要手动解除引用关系
作者:承蒙时光
出处:http://www.cnblogs.com/timetimetime/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号