JavaScript

1 ECMAScript和JavaScript 2 ECMAScript的历史 3 JavaScript引入方式 3.1 Script标签内写代码 3.2 引入额外的JS文件 4 JavaScript语言规范 4.1 注释(注释是代码之母) 4.2 结束符 5 JavaScript语言基础 5.1 变量声明 6 JavaScript数据类型 6.1 数值(Number) 6.2 字符串(String) 6.3 布尔值(Boolean) 6.4 null和undefined 6.5 对象(Object) 6.6 forEach() 6.7 splice() 6.8 map() 6.9 类型查询 7 运算符 7.1 算数运算符 7.2 比较运算符 7.3 逻辑运算符 7.4 赋值运算符 8 流程控制 8.1 if-else 8.2 if-else if-else 8.3 switch 8.4 for 8.5 while 8.6 三元运算 9 函数 9.1 函数定义 9.2 函数中的arguments参数 9.3 函数的全局变量和局部变量 9.4 作用域 10 词法分析(尝试理解) 11 内置对象和方法 11.1 自定义对象 11.2 Date对象 11.3 JSON对象 11.4 RegExp对象 11.5 Math对象
1 ECMAScript和JavaScript
ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
2 ECMAScript的历史
一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
3 JavaScript引入方式
// 常引入额外的js文件 <script src="jquery-3.2.1.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script>
4 JavaScript语言规范
4.1 注释(注释是代码之母)
// 这是单行注释 /* 这是 多行注释 */
4.2 结束符
JavaScript中的语句要以分号(;)为结束符。
5 JavaScript语言基础
5.1 变量声明
- JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
- 声明变量使用 var 变量名; 的格式来进行声明
var name = "Alex"; var age = 18; //变量名是区分大小写的。 //推荐使用驼峰式命名规则。 //保留字不能用做变量名。

abstract boolean byte char class const debugger double enum export extends final float goto implements import int interface long native package private protected public short static super synchronized throws transient volatile
6 JavaScript数据类型
JavaScript拥有动态类型:
var x; // 此时x是undefined var x = 1; // 此时x是数字 var x = "Alex" // 此时x是字符串
6.1 数值(Number)
JavaScript不区分整型和浮点型,就只有一种数字类型。
还有一种NaN,表示不是一个数字(Not a Number)。
var a = 12.34; var b = 20; var c = 123e5; // 12300000 var d = 123e-5; // 0.00123 parseInt("123") // 返回123 parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
6.2 字符串(String)
var a = "Hello" var b = "world; var c = a + b; // 拼接字符串一般使用“+” console.log(c); // 得到Helloworld
常用方法:
| 方法 | 说明 |
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |

string.slice(start, stop)和string.substring(start, stop): 两者的相同点: 如果start等于end,返回空字符串 如果stop参数省略,则取到字符串末 如果某个参数超过string的长度,这个参数会被替换为string的长度 substirng()的特点: 如果 start > stop ,start和stop将被交换 如果参数是负数或者不是数字,将会被0替换 silce()的特点: 如果 start > stop 不会交换两者 如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符) 如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
6.3 布尔值(Boolean)
区别于Python,true和false都是小写。
var a = true; vat b = false;
6.4 null和undefined
null表示变量的值是空,undefined则表示只声明了变量,但还没有赋值。
6.5 对象(Object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
常用方法:
| 方法 | 说明 |
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
6.5.1数组:
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"
6.5.2 forEach()
语法:
forEach(function(currentValue, index, arr), thisValue)
参数:
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index, arr) | 必需。 数组中每个元素需要调用的函数。 函数参数:
|
||||||||
| thisValue | 可选。传递给函数的值一般用 "this" 值。 如果这个参数为空, "undefined" 会传递给 "this" 值 |
6.5.3 splice()
语法:
splice(index,howmany,item1,.....,itemX)
参数:
| 参数 | 描述 |
|---|---|
| index | 必需。规定从何处添加/删除元素。 该参数是开始插入和(或)删除的数组元素的下标,必须是数字。 |
| howmany | 必需。规定应该删除多少元素。必须是数字,但可以是 "0"。 如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。 |
| item1, ..., itemX | 可选。要添加到数组的新元素 |
6.5.4 map()
语法:
map(function(currentValue,index,arr), thisValue)
参数:
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数:
|
||||||||
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。 如果省略了 thisValue ,"this" 的值为 "undefined" |
6.6 类型查询
typeof "abc" // "string" typeof null // "object" typeof true // "boolean" typeof 123 // "number"
typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
7 运算符
7.1 算数运算符
+ - * / % ++ --
7.2 比较运算符
> >= < <= != == === !==
7.3 逻辑运算符
&& || !
7.4 赋值运算符
= += -= *= /=
8 流程控制
8.1 if-else

var a = 10; if (a > 5){ console.log("yes"); }else { console.log("no"); }
8.2 if-else if-else

var a = 10; if (a > 5){ console.log("a > 5"); }else if (a < 5) { console.log("a < 5"); }else { console.log("a = 5"); }
8.3 switch

var day = new Date().getDay(); switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break; default: console.log("...") }
8.4 for

for (var i=0;i<10;i++) { console.log(i); }
8.5 while

var i = 0; while (i < 10) { console.log(i); i++; }
8.6 三元运算

var a = 1; var b = 2; var c = a > b ? a : b
9 函数
9.1 函数定义
// 普通函数定义 function f1() { console.log("Hello world!"); } // 带参数的函数 function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b); } // 带返回值的函数 function sum(a, b){ return a + b; } sum(1, 2); // 调用函数 // 匿名函数方式 var sum = function(a, b){ return a + b; } sum(1, 2); // 立即执行函数 (function(a, b){ return a + b; })(1, 2);
9.2 函数中的形参和实参
- 形参(parameter):函数定义时圆括号里的数据。
- 实参(arguments);函数调用时,传给函数作为参数的数据。
function add(a,b){ console.log(a+b); console.log(arguments.length) } add(1,2) // 3 2
9.3 函数的全局变量和局部变量
(1)局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
(2)全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
9.4 作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。

var city = "BeiJing"; function f() { var city = "ShangHai"; function inner(){ var city = "ShenZhen"; console.log(city); } inner(); } f(); VM99:6 ShenZhen

var city = "BeiJing"; function Bar() { console.log(city); } function f() { var city = "ShangHai"; return Bar; } var ret = f(); ret(); // 打印结果是? VM102:3 BeiJing

var city = "BeiJing"; function f(){ var city = "ShangHai"; function inner(){ console.log(city); } return inner; } var ret = f(); ret(); VM105:5 ShangHai
10 词法分析(尝试理解)
JavaScript中在调用函数的那一瞬间,会先进行词法分析。
词法分析的过程:
当函数调用的前一瞬间,会先形成一个激活对象:Avtive Object(AO),并会分析以下3个方面:
1:函数参数,如果有,则将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作。
2:函数局部变量,如果AO上有同名的值,则不做任何操作。如果没有,则将此变量赋值给AO,并且值为undefined。
3:函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。
函数内部无论是使用参数还是使用局部变量都到AO上找。

var age = 18; function foo(){ console.log(age); var age = 22; console.log(age); } foo(); // 问:执行foo()之后的结果是? VM117:5 22

var age = 18; function foo(){ console.log(age); var age = 22; console.log(age); function age(){ console.log("呵呵"); } console.log(age); } foo(); // 执行后的结果是? VM120:3 ƒ age(){ console.log("呵呵"); } VM120:5 22 VM120:9 22
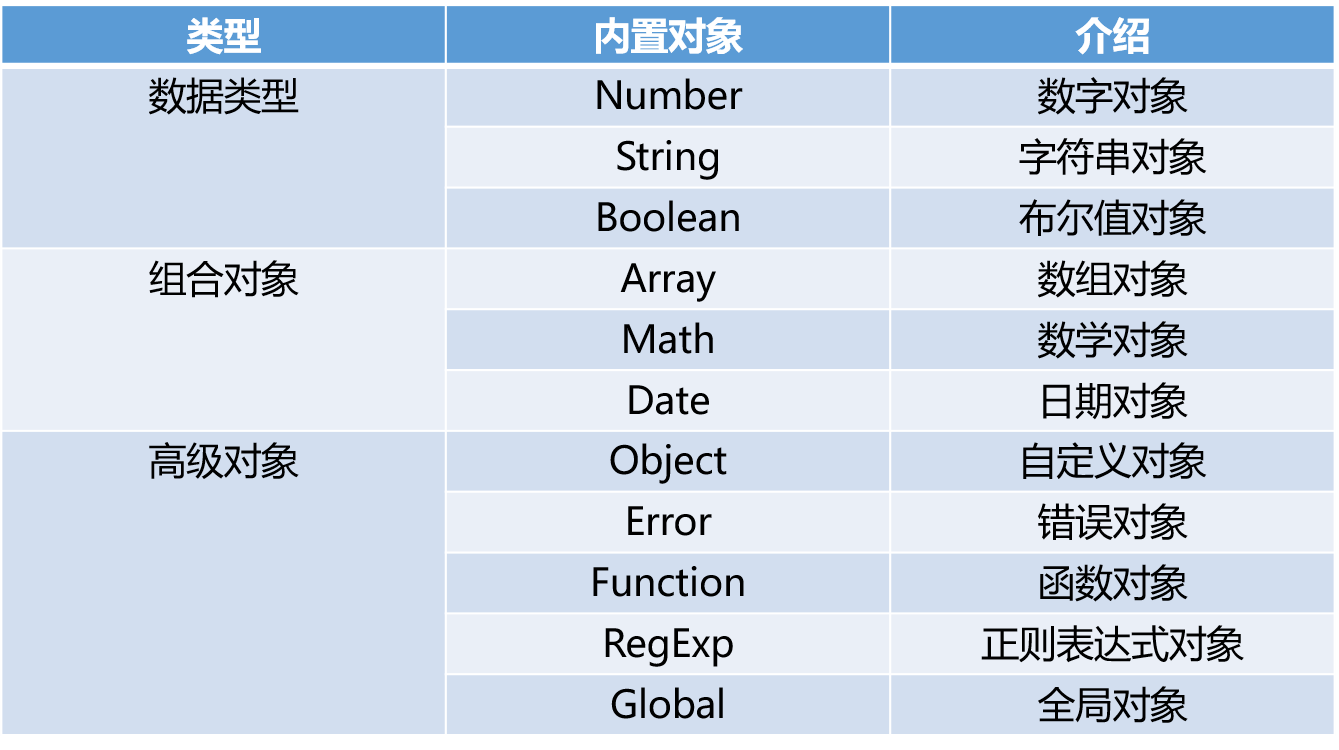
11 内置对象和方法
注意var s1 = "abc"和var s2 = new String("abc")的区别: typeof s1 --> string,而 typeof s2 --> Object

11.1 自定义对象
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
ES6中提供了Map数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当做键,是一种更完善的Hash结构实现。
// 遍历对象的内容 var a = {"name": "Alex", "age": 18}; for (var i in a){ console.log(i, a[i]);
// 创建对象 var person=new Object(); // 创建一个person对象 person.name="Alex"; // person对象的name属性 person.age=18; // person对象的age属性
11.2 Date对象
(1)创建Date对象
//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString());
//方法2:参数为日期字符串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString());
//方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示
(2)Date对象的方法
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
11.3 JSON对象
var str1 = '{"name": "Alex", "age": 18}'; var obj1 = {"name": "Alex", "age": 18}; // JSON字符串转换成对象 var obj = JSON.parse(str1); // 对象转换成JSON字符串 var str = JSON.stringify(obj1);
11.4 RegExp对象

// 创建RegExp对象方式(逗号后面不要加空格) var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$"); // 匹配响应的字符串 var s1 = "bc123"; //RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,返回值是true或false。 reg1.test(s1); // true

// /填写正则表达式/匹配模式(逗号后面不要加空格) var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/; var s1 = "bc123"; reg2.test(s1); // true

var s2 = "hello world"; s2.match(/o/g); // ["o", "o"] 查找字符串中 符合正则 的内容 s2.search(/h/g); // 0 查找字符串中符合正则表达式的内容位置 s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串进行切割 s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则进行替换

var s1 = "name:Alex age:18"; s1.replace(/a/, "哈哈哈"); // "n哈哈哈me:Alex age:18" s1.replace(/a/g, "哈哈哈"); // "n哈哈哈me:Alex 哈哈哈ge:18" 全局匹配 s1.replace(/a/gi, "哈哈哈"); // "n哈哈哈me:哈哈哈lex 哈哈哈ge:18" 不区分大小写
11.5 Math对象
abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x) 对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号