CSS
进阶详细用法:https://v3.bootcss.com/css/

1 CSS介绍
2 CSS语法
2.1 CSS实例
2.2 CSS注释
3 CSS的几种引入方式
3.1 行内样式
3.2 内部样式
3.3 外部样式
4 CSS选择器
4.1 基本选择器
4.1.1 元素选择器
4.1.2 ID选择器
4.1.3 类选择器
4.1.4 通用选择器
4.2 组合选择器
4.2.1 后代选择器
4.2.2 儿子选择器
4.2.3 毗邻选择器
4.2.4 弟弟选择器
4.3 属性选择器
4.4 分组和嵌套
4.4.1 分组
4.4.2 嵌套
4.5 伪类选择器
4.6 伪元素选择器
4.6.1 first-letter
4.6.2 before
4.6.3 after
4.7 选择器的优先级
4.7.1 CSS继承
4.7.2 选择器的优先级
5 CSS属性相关
5.1 宽和高
5.2 字体属性
5.2.1 文字字体
5.2.2 字体大小
5.2.3 字重(粗细)
5.2.4 文本颜色
5.3 文字属性
5.3.1 文字对齐
5.3.2 文字装饰
5.3.3 首行缩进
5.4 背景属性
5.5 边框
5.6 border-radius...
5.7 display属性
5.8 CSS盒子模型
5.9 margin外边距
5.10 padding内填充
5.11 float
5.11.1 三种取值
5.12 clear
5.12.1 清除浮动
5.13 overflow溢出属性 ...
5.13.1 圆形头像示例
5.14 定位(position)
5.14.1 static
5.14.2 relative(相对定位)
5.14.3 absolute(绝对定位)
5.14.4 fixed(固定)
5.15 z-index
5.16 opacity
6 综合示例
6.1 顶部导航菜单
1 CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
2 CSS语法
2.1 CSS实例
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

2.2 CSS注释
/* 这是注释 */
3 CSS的几种引入方式
3.1 行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>
3.2 内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:

<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
3.3 外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
4 CSS选择器
4.1 基本选择器
4.1.1 元素选择器
p {color: "red";}
4.1.2 ID选择器
#i1 { background-color: red; }
4.1.3 类选择器
.c1 { font-size: 14px; } p.c1 { color: red; }
4.1.4 通用选择器
* { margin:0; padding:0; }
4.2 组合选择器
4.2.1 后代选择器
/*li内部的a标签设置字体颜色*/ li a { color: green; }
4.2.2 儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }
4.2.3 毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }
4.2.4 弟弟选择器
/*i1后面所有的弟弟p标签*/ #i1~p { border: 2px solid royalblue; }
4.3 属性选择器
/*用于选取带有 指定属性 的元素。*/ p[title] { color: red; } /*用于选取带有 指定属性和值 的元素。*/ p[title="213"] { color: green; }
4.4 分组和嵌套
4.4.1 分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p { color: red; }
4.4.2 嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p { color: red; }
4.5 伪类选择器
/* 未访问的链接 */ a:link { color: #FF0000 } /* 已访问的链接 */ a:visited { color: #00FF00 } /* 鼠标移动到链接上 */ a:hover { color: #FF00FF } /* 选定的链接 */ a:active { color: #0000FF } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee; }
4.6 伪元素选择器
4.6.1 first-letter
/* 给首字母设置特殊样式: */ p:first-letter { font-size: 48px; color: red; }
4.6.2 before
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red; }
4.6.3 after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }
4.7 选择器的优先级
4.7.1 CSS继承
继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值,也会应用到段落的文本中。后代的样式会覆盖掉它继承的样式。
继承是CSS的一个主要特征,它是依赖于 祖先-后代 的关系的。但是有一些属性不能被继承,如:border, margin, padding, background等。
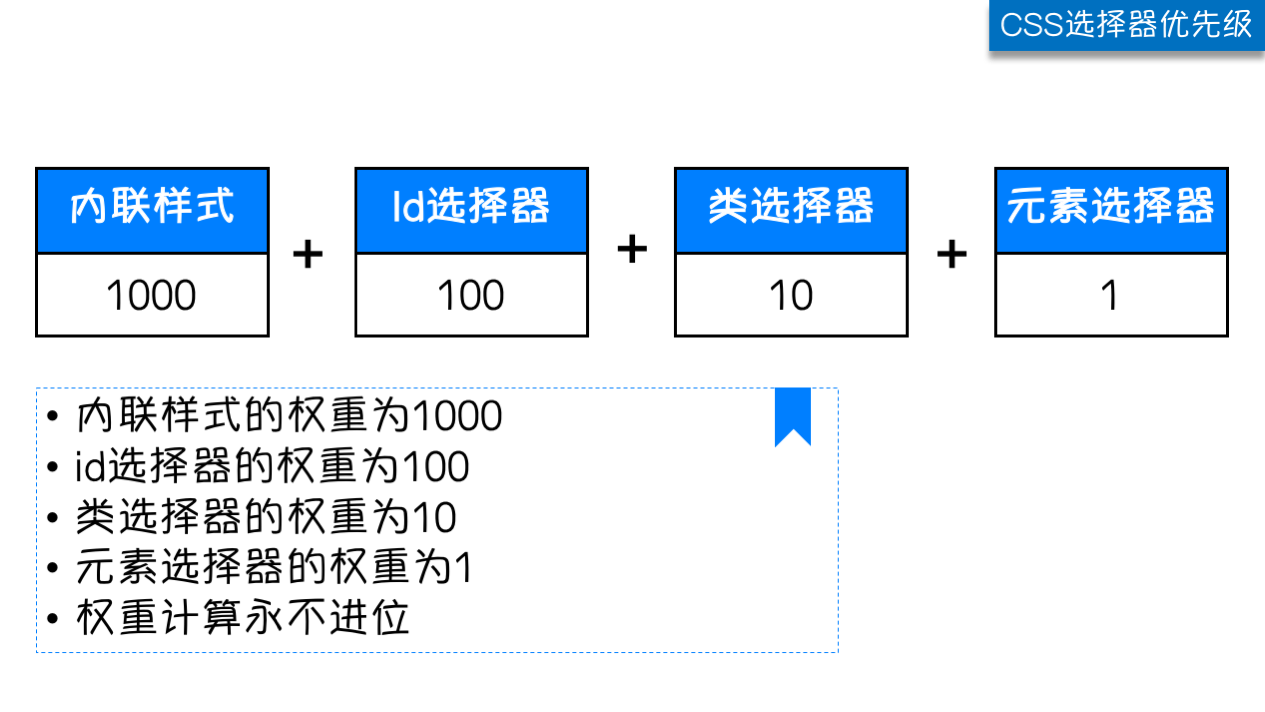
4.7.2 选择器的优先级【权重】

5 CSS属性相关
5.1 宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
5.2 字体属性
5.2.1 文字字体
body { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif }
5.2.2 字体大小
p { font-size: 14px; }
5.2.3 字重(粗细)
font-weight用来设置字体的字重(粗细)。
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
5.2.4 文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 颜色的名称 - 如: red
- 一个RGB值 - 如: RGB(255,0,0)
- rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
5.3 文字属性
5.3.1 文字对齐:text-align
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
5.3.2 文字装饰:text-decoration
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。常用的为去掉a标签默认的自划线 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
5.3.3 首行缩进:text-indent
将段落的第一行缩进 32像素:
p { text-indent: 32px; }
5.4 背景属性
/*背景颜色*/ background-color: red; /*背景图片*/ background-image: url('1.jpg'); /*背景重复*/ repeat(默认):背景图片平铺排满整个网页 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺 background-repeat: no-repeat; /*背景位置*/ background-position: right top; /*background-position: 200px 200px;*/ /*简写*/ background:#ffffff url('1.png') no-repeat right top;
5.5 边框
边框属性 :
- border-width
- border-style
- border-color
#i1 { border: 2px solid red; }
border-style:
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
5.6 border-radius
这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形(常用百分比%60)。
5.7 display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
# display:"none"与visibility:hidden的区别:
#visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。 #display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
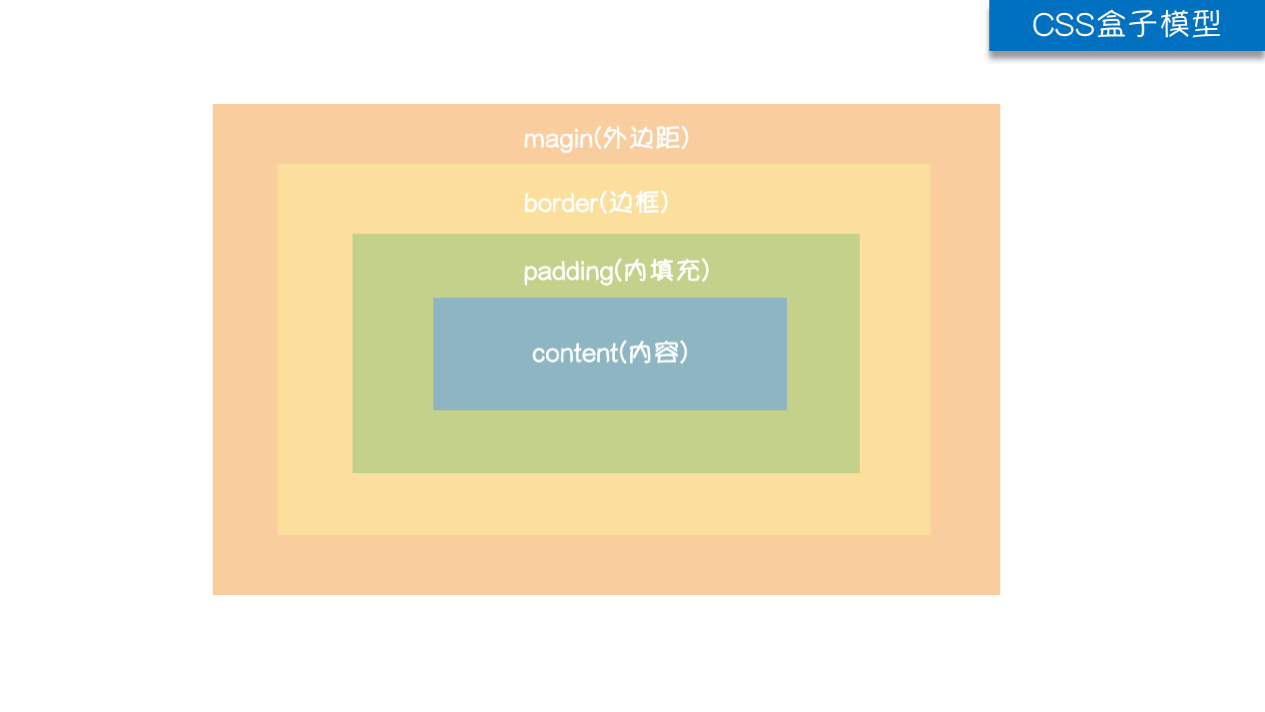
5.8 CSS盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。

5.9 margin外边距
/*顺序:上右下左*/ .margin-test { margin: 5px 10px 15px 20px; }
/*居中*/ .mycenter { margin: 0 auto; }
5.10 padding内填充
/*顺序:上右下左*/ .padding-test { padding : 5px 10px 15px 20px; }
5.11 float浮动
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
5.11.1 三种取值
- left:向左浮动
- right:向右浮动
- none:默认值,不浮动
详情参考 http://www.w3school.com.cn/css/css_positioning_floating.asp
5.12 clear
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
5.12.1 清除浮动
清除浮动的副作用(父标签塌陷问题)
主要有三种方式:
- 固定高度
- 伪元素清除法
- overflow:hidden
伪元素清除法(使用较多):
.clearfix:after { content: ""; display: block; clear: both; }
5.13 overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
5.13.1 圆形头像示例

<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>圆形的头像示例</title> <style> * { margin: 0; padding: 0; background-color: #eeeeee; } .header-img { width: 150px; height: 150px; border: 3px solid white; border-radius: 50%; overflow: hidden; } .header-img>img { max-width: 100%; } </style> </head> <body> <div class="header-img"> <img src="https://q1mi.github.io/Blog/asset/img/head_img.jpg" alt=""> </div> </body> </html>
5.14 定位(position)
5.14.1 static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
5.14.2 relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。
有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
5.14.3 absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
5.14.4 fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性定义。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
注意:
一个元素若设置了 position:absolute / fixed,则该元素就不能设置float。因为position:absolute / fixed 脱离了文档流。
但是 relative 却可以,因为它原本所占的空间仍然占据文档流。
5.15 z-index
#i2 { z-index: 999; }
设置对象的层叠顺序:
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>自定义模态框</title> <style> .cover { background-color: rgba(0,0,0,0.65); position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 998; } .modal { background-color: white; position: fixed; width: 600px; height: 400px; left: 50%; top: 50%; margin: -200px 0 0 -300px; z-index: 1000; } </style> </head> <body> <div class="cover"></div> <div class="modal"></div> </body> </html>
5.16 opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
6 综合示例
6.1 顶部导航菜单

<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>li标签的float示例</title> <style> /*清除浏览器默认外边距和内填充*/ * { margin: 0; padding: 0; } a { text-decoration: none; /*去除a标签默认的下划线*/ } .nav { background-color: black; height: 40px; width: 100%; position: fixed; top: 0; } ul { list-style-type: none; /*删除列表默认的圆点样式*/ margin: 0; /*删除列表默认的外边距*/ padding: 0; /*删除列表默认的内填充*/ } /*li元素向左浮动*/ li { float: left; } li > a { display: block; /*让链接显示为块级标签*/ padding: 0 15px; /*设置左右各15像素的填充*/ color: #b0b0b0; /*设置字体颜色*/ line-height: 40px; /*设置行高*/ } /*鼠标移上去颜色变白*/ li > a:hover { color: #fff; } /*清除浮动 解决父级塌陷问题*/ .clearfix:after { content: ""; display: block; clear: both; } </style> </head> <body> <!-- 顶部导航栏 开始 --> <div class="nav"> <ul class="clearfix"> <li><a href="">玉米商城</a></li> <li><a href="">MIUI</a></li> <li><a href="">ioT</a></li> <li><a href="">云服务</a></li> <li><a href="">水滴</a></li> <li><a href="">金融</a></li> <li><a href="">优品</a></li> </ul> </div> <!-- 顶部导航栏 结束 --> </body> </html>
6.2 Blog页面

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta name='description' content="内容" http-equiv="refresh" charset="utf-8"> <title>blog页面示例</title> <link rel="stylesheet" href="blog.css"> </head> <body> <!--左边栏开始--> <div class="left"> <div class="header-img"> <img src="huluwa.png" alt=""> </div> <div class="blog-name">小强的狗窝</div> <div class="blog-info">这条狗很懒,什么都没有留下</div> <div class="blog-links"> <ul> <li><a href="">关于我</a></li> <li><a href="">关于你</a></li> <li><a href="">关于他</a></li> </ul> </div> <div class="blog-tags"> <ul> <li><a href="">JavaScript</a></li> <li><a href="">python</a></li> <li><a href="">golang</a></li> </ul> </div> </div> <!--左边栏结束--> <!--右边栏开始--> <div class="right" > <div class="article-list " > <div class="article "> <div class="article-title clearfix" > <h1 class="article-name">海燕</h1> <span class="article-date">2018-03-07</span> </div> <div class="article-info"> 在苍茫的大海上,开个南风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。 </div> <div class="article-tag"> #html #CSS </div> </div> <div class="article"> <div class="article-title clearfix"> <h1 class="article-name">海燕</h1> <span class="article-date">2018-03-07</span> </div> <div class="article-info"> 在苍茫的大海上,开个南风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。 </div> <div class="article-tag"> #html #CSS </div> </div> <div class="article"> <div class="article-title clearfix"> <h1 class="article-name">海燕</h1> <span class="article-date">2018-03-07</span> </div> <div class="article-info"> 在苍茫的大海上,开个南风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。 </div> <div class="article-tag"> #html #CSS </div> </div> <div class="article"> <div class="article-title clearfix"> <h1 class="article-name">海燕</h1> <span class="article-date">2018-03-07</span> </div> <div class="article-info"> 在苍茫的大海上,开个南风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。 </div> <div class="article-tag"> #html #CSS </div> </div> <div class="article"> <div class="article-title clearfix"> <h1 class="article-name">海燕</h1> <span class="article-date">2018-03-07</span> </div> <div class="article-info"> 在苍茫的大海上,开个南风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。 </div> <div class="article-tag"> #html #CSS </div> </div> </div> </div> <!--右边栏结束--> </body> </html>

/*公用样式*/ *{ font-family: "Microsoft YaHei UI"; font-size:14px; margin: 0; padding: 0; } /*左侧栏样式*/ .left{ width: 20%; height: 100%; position: fixed; background-color: rgb(76,77,76); left: 0; top: 0; } /*头像*/ .header-img{ height: 128px; width: 128px; border:5px solid white; margin: 0 auto; margin-top: 20px; /*设置圆 头像*/ border-radius: 50%; overflow: hidden; } .header-img>img{ max-width: 128px; } .blog-name{ color: white; font-size: 24px; font-weight: bolder; text-align: center; margin-top: 15px; } .blog-info{ color: white; text-align: center; border:2px solid white; margin: 10px 15px; } a{ text-decoration: none; } /*链接组和分类组*/ .blog-links, .blog-tags{ text-align: center; color: #eee; margin-top:20px ; } .blog-links a, .blog-tags a{ color: #eee; } .blog-tags a:before{ content: "#"; } /*右侧栏样式*/ .right{ width: 80%; background-color: rgb(238,237,237); height: 1000px; float: right; } .article-list{ margin-left: 20px; margin-right: 10%; margin-top: 30px; } .article{ margin-bottom: 15px; background-color: white; } .clearfix:after{ content: ''; clear: both; display: block; } .article-title{ padding: 15px; border-left: 3px solid red; } .article-name{ display: inline-block; } .article-date{ float:right; } .article-info{ padding: 15px; } .article-tag{ margin: 15px; padding: 15px; border-top: 1px solid #eeeeee; }





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步