关于play!的attachments.path配置、以及关于Form表单上传请求的认识
相关链接
form表单提交multipart/form-data的请求分析:http://blog.csdn.net/five3/article/details/7181521、http://blog.csdn.net/MSPinyin/article/details/6141638 stack overflow上的某菌对Blob的发文(启发的我):http://stackoverflow.com/questions/8760133/how-can-i-specify-a-different-attachments-path-under-play-framework w3对form提交post请求的demo:http://www.w3.org/TR/html401/interact/forms.html#h-17.13.4 4种常见的post提交数据的方式:https://www.imququ.com/post/four-ways-to-post-data-in-http.html 在MDN文档上解释的Blob:https://developer.mozilla.org/en-US/docs/Web/API/Blob
play!默认的application.conf文件中提供了这么一个配置项,今天稍微研究了下这个字段的用法。
# Store path for Blob content attachments.path=data/attachments
1. Blob概念
简单理解下:Blob是一类像文件一样不可改变的原始数据。它不是JavaScript的基本数据类型。File接口是基于并扩展Blob实现的。
2. play!中的使用
play!中有这么一个play.db.jpa.Blob的数据类型。里面封装了一些基本的操作,其中有个getStore方法。
如果想要自定义attachments.path,推荐自己写一个类继承play.db.jpa.Blob,并重写(Overriding)getStore方法。
public static File getStore() {
String name = Play.configuration.getProperty("attachments.path", "attachments");
File store = null;
if(new File(name).isAbsolute()) {
store = new File(name);
} else {
store = Play.getFile(name);
}
if(!store.exists()) {
store.mkdirs();
}
return store;
}
3. 结合下面的例子,讲下使用方法。
1) 前台
<form enctype="multipart/form-data" method="post" action="@{AdminController.upload()}">
<input type="file" name="file1”/>
<input type="text" name="file1Name"/>
<input type="submit" value="send"/>
</form>
![]()
2) 后台
public static void upload(Blob file1, String file1Name) {// 当然,一般情况下我们使用的是File类型
System.err.println(file1.getFile().getPath());
}
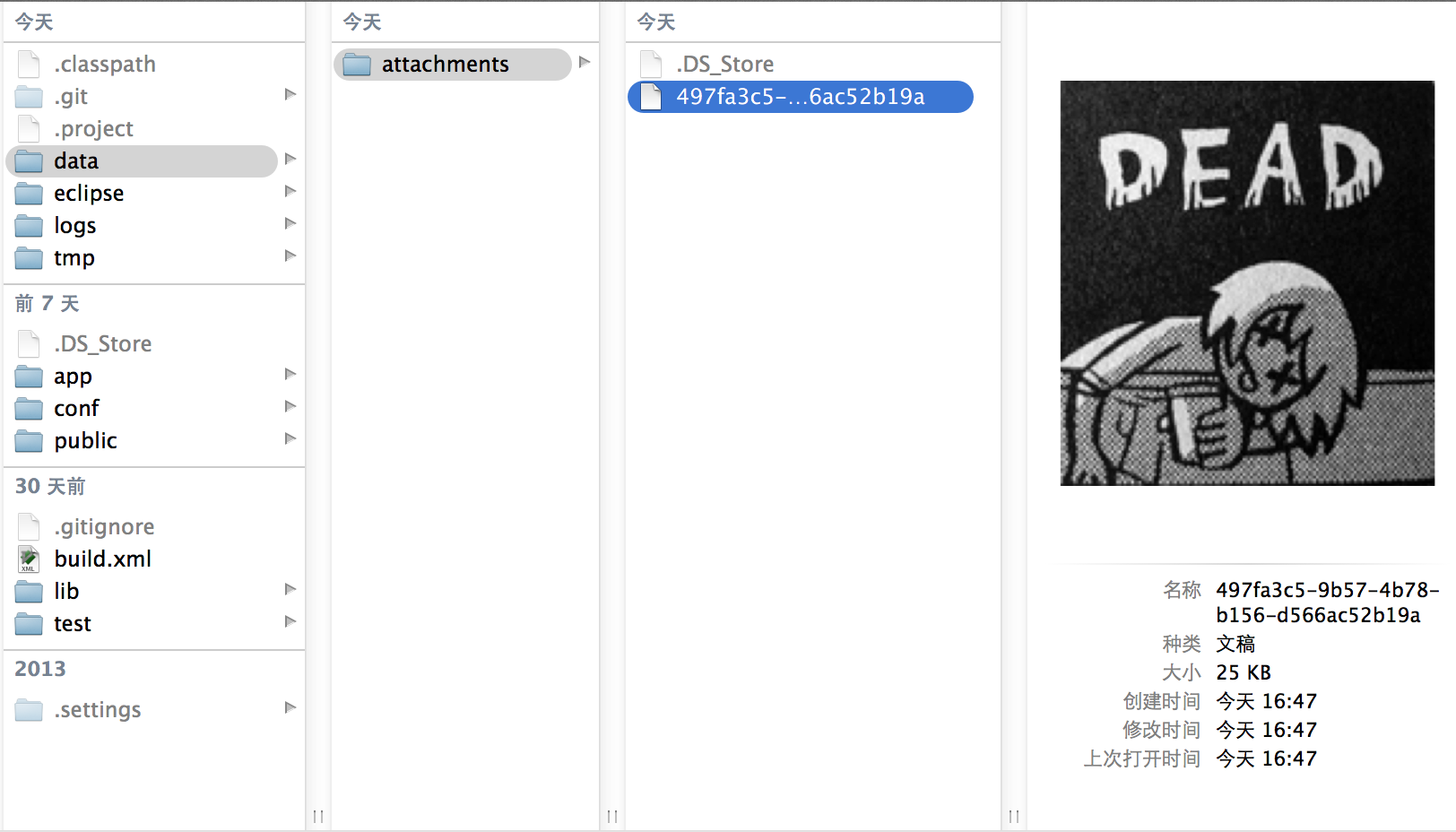
3) 运行,控制台输出如下。Finder里的确生成了这么个文件
/Users/apple/dev/workspace/workspace_git/weshop/data/attachments/497fa3c5-9b57-4b78-b156-d566ac52b19a
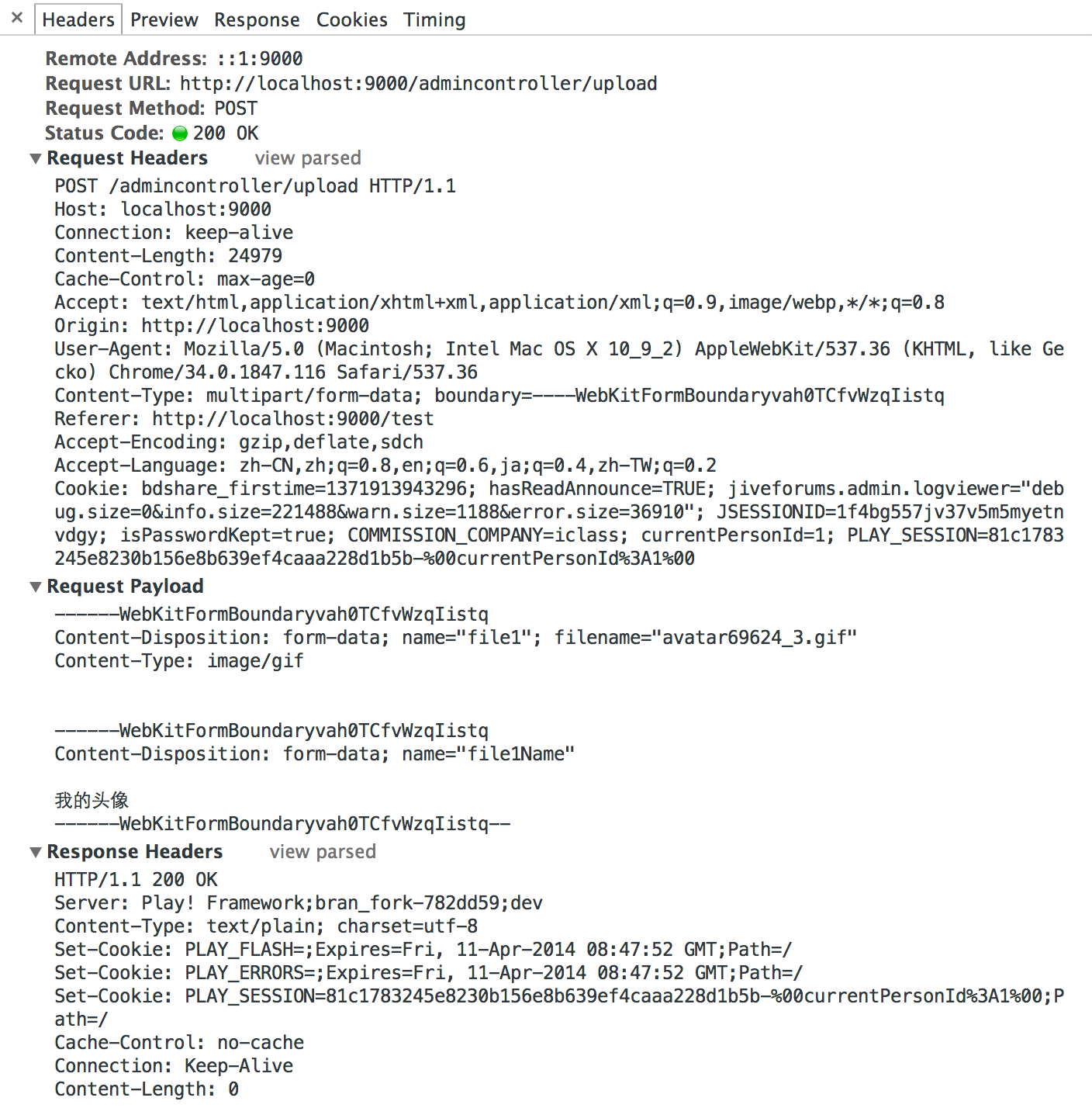
4) Chrome调试模式的Network请求分析如下(截图见文章最后)。主要看下面2个部分:
a) 请求头:定义请求的Content-Type以及请求体中的分隔符boundary
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryvah0TCfvWzqIistq
b) 请求体:以自定义的boundary来分隔form中定义的一个个参数,以此形式来构造请求体(每次都是—${boundary}+换行+数据描述+最后用—${boundary}--结束)
------WebKitFormBoundaryvah0TCfvWzqIistq Content-Disposition: form-data; name="file1"; filename="avatar69624_3.gif" Content-Type: image/gif ------WebKitFormBoundaryvah0TCfvWzqIistq Content-Disposition: form-data; name="file1Name" 我的头像 ------WebKitFormBoundaryvah0TCfvWzqIistq———

本地Finder中上传成功的文件路径(我的配置文件中定义attachments.path=data/attachments):