CSS 实用样式记录
文字镂空效果
<html> <body> <div> <p> 文字镂空效果 </p> </div> </body> </html>
HTML
p{ -webkit-text-stroke: 2px purple; /* 文字轮廓线条属性 */ color:transparent; background-color: red; font-size: 100px; background: center center / 100% auto no-repeat url('https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fpic.jj20.com%2Fup%2Fallimg%2F1113%2F051R0115229%2F20051Q15229-11-1200.jpg&refer=http%3A%2F%2Fpic.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1643683288&t=7e653cbb454e9422435f323b2ce69740'); -webkit-background-clip: text; /* 背景应用目标为文字 */ }
CSS样式

效果图
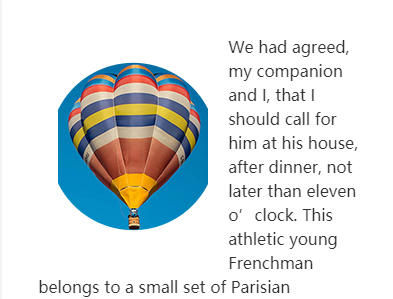
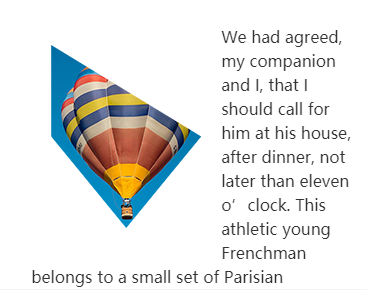
clip-path—— CSS 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏
clip-path: circle(50%);

clip-path: ellipse(130px 140px at 10% 20%);

clip-path: polygon(0% 0, 100% 50%, 50% 100%, 0 50%);

文字与背景颜色反色效果
<div>
<span>
一二三四五六七八九十
</span>
</div>
*{
margin: 0;
padding: 0;
}
div{
height: 20px;
background: linear-gradient(45deg, #000 0, #000 50%, #fff 50%);
}
div>span{
border:1px solid red;
mix-blend-mode: difference;
color: white;
margin-left: 200px;
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号