浅谈Vue 中的 .sync 修饰符有什么用
来自Vue官方文档——sync:在有些情况下,我们可能需要对一个 prop 进行“双向绑定”。不幸的是,真正的双向绑定会带来维护上的问题,因为子组件可以变更父组件,且在父组件和子组件都没有明显的变更来源。
先确定下两个组件

外层红色框的是父组件,绿色框是子组件
//子组件Child
<template> <div class="child"> {{money}} <button @click="$emit('update:money', money - 100)"> <span>花钱</span> </button> </div> </template> <script> export default { props: ["money"] }; </script> <style> .child { border: 3px solid green; } </style>
//父组件App
<template> <div class="app"> App.vue 我现在有 {{ total }} <hr /> <!-- <Child :money="total" v-on:update:money="total = $event"/> --> <!-- <Child :money="total" v-on:update:money="editor"/> --> <Child :money.sync="total"/> </div> </template> <script> import Child from "./Child.vue"; export default { data() { return { total: 10000 }; }, components: { Child: Child }, methods: { editor(e) { // this.total=this.$event this.total = e; console.log(e); }, }, }; </script>
假设有这样一个场景,App是父亲,Child是儿子,Child经常问父亲要零花钱,App响应儿子的需求,给儿子零花钱
//Child组件中
<button @click="money = money - 1 ">
<span>花钱</span>
</button>

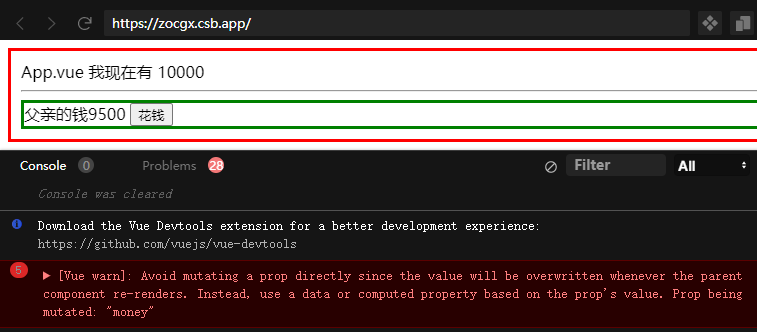
1、假设儿子自己伸手拿钱,当然这样是不好的,而且也会报错,说什么推荐使用data中的属性或者computed计算,只因为父子传参的prop不能被直接修改,只是造成了一个假象,父亲的存款减少了,其实毛都没少//child
<button @click="$emit('update:money', money - 100)">
<span>花钱</span>
</button>
//App
<Child :money="total" v-on:update:money="total = $event"/>
<Child :money="total" v-on:update:money="editor"/> -->
methods: {
editor(e) {
this.total = e
console.log(e);
},
},
2、所以我们得让儿子触发事件,让父亲接受对应的事件,代码中儿子触发了名为update:money的事件,给这个事件传了名为money-100的参数,然后父亲监听这个update:money的事件,$event就代表着
@click="$emit('update:money', money - 100)"中第二个参数money-100,这个返回值赋给total,达到了再子元素修改父元素值的目的,如果父元素监听中写的不是表达式,而是一个函数editor时,那么调用函数editor时不写括号传参,这个money-100就作为默认的参数传入了
3、那么说到现在.sync到底是干嘛的呢?
//Child
<button @click="$emit('update:money', money - 100)">
<span>花钱</span>
</button>
props: ["money"]
//App <Child :money="total" v-on:update:money="editor"/> //上下等价 <Child :money.sync="total"/>
当子组件触发的事件为
- @click="$emit('update:父传给子的参数(props)', 包含---父传给子的参数(props)---的表达式)"
父组件可以用
- :父传给子的参数(props).sync="total" 来监听,并且获取需要的表达式自动执行,达到子元素修改父元素中的值的目的



 浙公网安备 33010602011771号
浙公网安备 33010602011771号