对Vue响应式原理的个人理解
options.data
会被Vue监听
会被Vue实例代理
每次对data的读写都会被Vue监控
Vue会在data变化时更新UI
什么是响应式?
对外界的刺激有所反应,比如我摸了一下猫,猫喵了一声,或者挠了我一下,这只猫可以是响应式的。
Vue的数据响应式
当你把一个普通的 JavaScript 对象传入 Vue 实例作为
data选项,Vue 将遍历此对象所有的 property,并使用Object.defineProperty把这些 property 全部转为 getter/setter。Object.defineProperty是 ES5 中一个无法 shim 的特性,这也就是 Vue 不支持 IE8 以及更低版本浏览器的原因。这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 能够追踪依赖,在 property 被访问和修改时通知变更。这里需要注意的是不同浏览器在控制台打印数据对象时对 getter/setter 的格式化并不同,所以建议安装 vue-devtools 来获取对检查数据更加友好的用户界面。
每个组件实例都对应一个 watcher 实例,它会在组件渲染的过程中把“接触”过的数据 property 记录为依赖。之后当依赖项的 setter 触发时,会通知 watcher,从而使它关联的组件重新渲染。
<div id="app">
<button v-on:click="add">点一下加一下</button>
<span>{{num}}</span>
</div>
export default { name: 'App', components: { HelloWorld, Demo }, data() { return { num: 0, }, methods: { add() { this.num += 1 },
}
}
data中的num修改时就会在页面中更新,这样子更新数据很方便但也是有异常情况的
<div id="app">
<button v-on:click="add">点一下加一下</button>
<span>{{num}}</span>
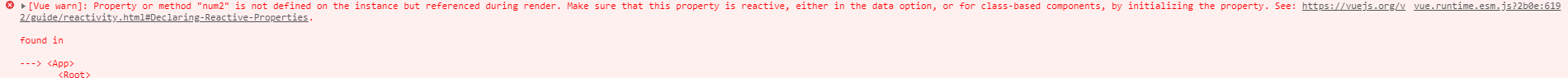
<span>{{num2}}</span>
</div>
data() {
return {
num: 0,
},
}

以上代码里的num2没在data中有初值,所以报错了
<div id="app">
<button v-on:click="add">点一下加一下</button>
<span>{{obj.b}}</span>
<button v-on:click="setB">改b</button>
</div>
data() {
return {
obj:{
a: 0
},
},
methods:{
setB(){
this.obj.b = 2
console.log(this.obj)
},
}
}
以上代码中没定义过obj.b但是vue不报错,直接修改obj.b也不会在UI中更新,假死了一样,所以要预先给多层对象内的值定一个初值,这样之后数值改变就能主动渲染
得使用 this.$set(对象名,键,新值) 或者 Vue.set(对象名,键,新值)本质上是一样的场景不同 使用之后被vue监听到值变化,如果页面中用到了就会渲染到页面里
<button v-on:click="setArr">改ARR</button>
数字显示{{arr}}
data() {
return {
arr: [1, 2, 3, 4, 5]
}
},
methods: {
setArr(){
this.arr[0] += 2
this.arr[1] += 2
this.arr[2] += 2
this.arr[3] += 2
this.arr[4] += 2
console.log(this.arr)
this.arr.splice()
}
}
//数组也是,直接修改值的时候不会更新,最好使用vue封装的七个数组变异api之一让它自己更新
//https://cn.vuejs.org/v2/guide/list.html?#变更方法



 浙公网安备 33010602011771号
浙公网安备 33010602011771号