VUE完整版和运行版的区别及使用方法
两个版本对应的文件名
大致分为2个版本分别是完整版和运行时版又根据是否在生产环境运行分为,vue.js,vue.min.js,vue.runtime.js,vue.runtime.min.js
| Vue完整版 | Vue非完整版 | 评价 | |
| 特点 | 有compiler(编译器) | 没有compiler(编译器) | compiler(编译器)占40%体积 |
| 视图 | 写在HTML里或者写在template选项(模板选项) | 写在render函数里用h来创建标签 | h是尤雨溪写好传给render的 |
| cdn引入 | vue.js |
vue.runtime.js |
文件名不同,生成环境后缀为.min.js |
| webpack引入 | 需要配置alias(别名) | 默认使用此版 | 尤雨溪配置的 |
| @vue/cli引入 | 需要额外配置 | 默认使用此版 | 尤雨溪、蒋豪群配置的 |
最佳实践:总是使用非完整版,然后配合vue-loader和vue文件思路:
1.保证用户体验,用户下载的JS文件体积更小,但只支持h函数
2.保证开发体验,开发者可直接在vue文件里写HTML标签,而不写h函数
3. 脏话让loader做,vue-loader把vue文件里的HTML转为h函数真TM聪明,这就是工程师干的事
1 2 3 4 5 | vue.is错用成了vue.runtime. js无法将HTML编译成视图vue.runtime.js错用成vue.js代码体积变大,因为vue.js有编译HTML的功能 |
template 和 render 怎么用
默认在vue的项目文件中找main.js中写入
1 2 3 4 5 6 7 8 9 10 11 | // 运行时版本需要编译器new Vue({ template: '<div>{{ hi }}</div>'})// 完整版自带编译器不需要环境另装编译器new Vue({ render (h) { return h('div', this.hi) }}) |
教读者如何用 codesandbox.io 写 Vue 代码
-
进入https://codesandbox.io/
-
创建Vue项目

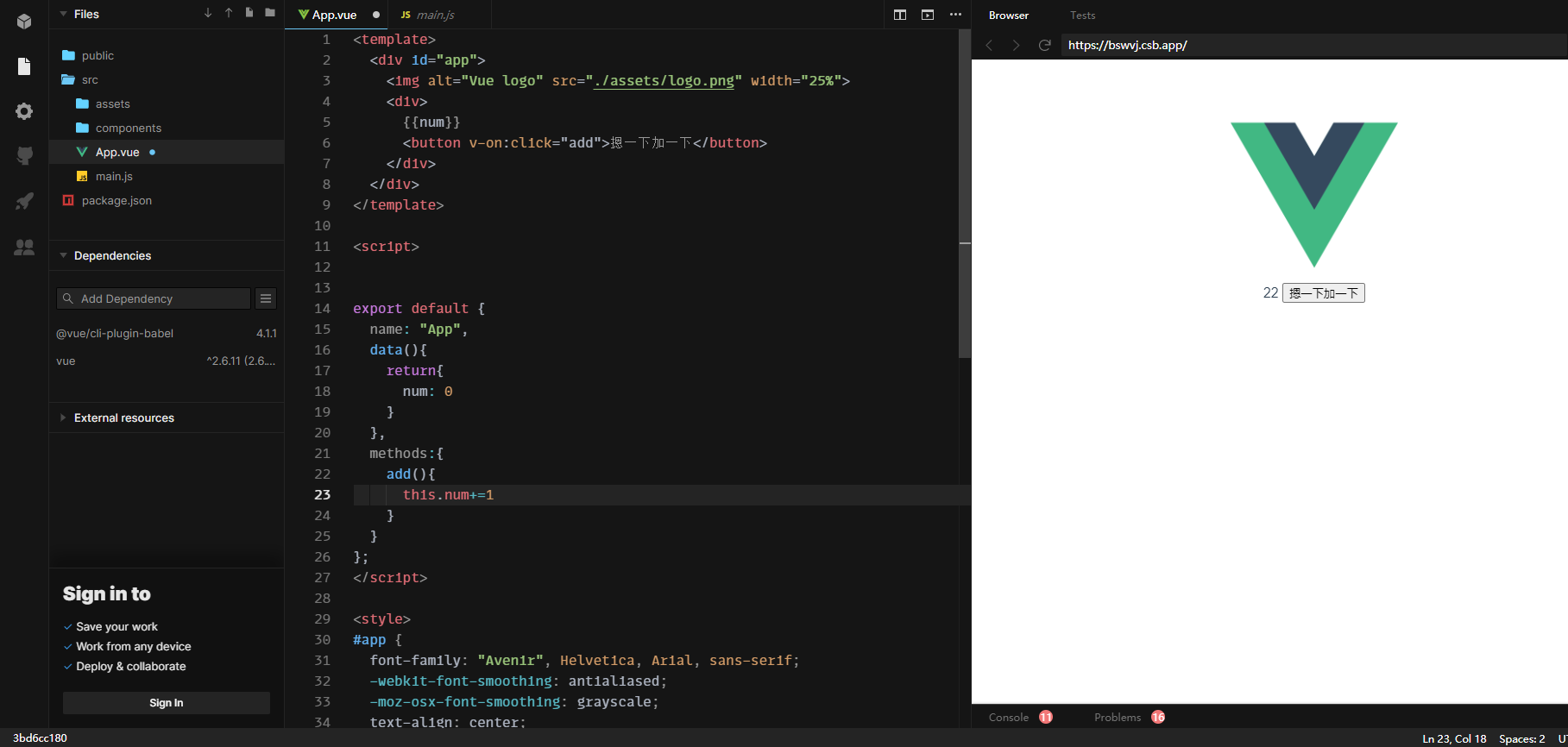
最左边的是文件目录,中间是编译区,右边是展示区

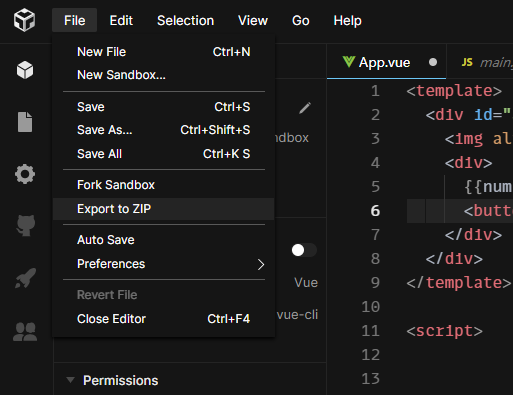
编译结束后想存储到本地,可以使用左上角file单击,然后export to zip下载zip到开发端。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话