DOM事件委托详解
基本概念
事件委托,通俗地来讲,就是把一个元素响应事件(click、keydown......)的函数委托到另一个元素;
一般来讲,会把一个或者一组元素的事件委托到它的父层或者更外层元素上,真正绑定事件的是外层元素,当事件响应到需要绑定的元素上时,会通过事件冒泡机制从而触发它的外层元素的绑定事件上,然后在外层元素上去执行函数。
举个例子,比如一个食堂打饭,一种方法就是让干饭人到食堂窗口一个个去领取,还有一种方法就是把这件事情委托给服务员,让服务员拿好所有的饭菜,然后再根据桌号一一分发给每个干饭人;
在这里,拿饭就是一个事件,每个干饭人指的是需要响应事件的 DOM 元素,而出去统一拿饭菜的服务员就是代理的元素,所以真正绑定事件的是这个元素,按照服务员分发饭菜的过程就是在事件执行中,需要判断当前响应的事件应该匹配到被代理元素中的哪一个或者哪几个。
事件冒泡
前面提到 DOM 中事件委托的实现是利用事件冒泡的机制,那么事件冒泡是什么呢?
在 document.addEventListener 的时候我们可以设置事件模型:事件冒泡、事件捕获,一般来说都是用事件冒泡的模型

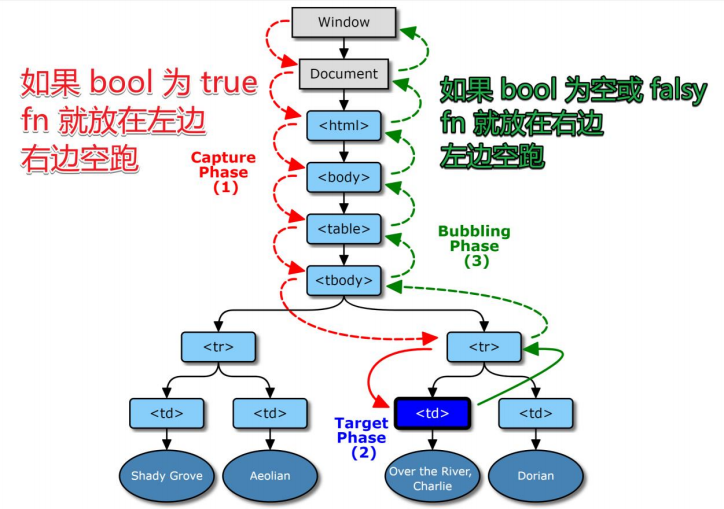
如上图所示,事件模型是指分为三个阶段:
- 捕获阶段:在事件冒泡的模型中,捕获阶段不会响应任何事件;
- 目标阶段:目标阶段就是指事件响应到触发事件的最底层元素上;
- 冒泡阶段:冒泡阶段就是事件的触发响应会从最底层目标一层层地向外到最外层(根节点),事件代理即是利用事件冒泡的机制把里层所需要响应的事件绑定到外层;### 事件
委托的优点
1. 减少内存消耗
试想一下,若果我们有一个列表,列表之中有大量的列表项,我们需要在点击列表项的时候响应一个事件;
<ul id="list">
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
......
<li>item n</li>
</ul>
// ...... 代表中间还有未知数个 li
如果给每个列表项一一都绑定一个函数,那对于内存消耗是非常大的,效率上需要消耗很多性能;
因此,比较好的方法就是把这个点击事件绑定到他的父层,也就是 `ul` 上,然后在执行事件的时候再去匹配判断目标元素;
所以事件委托可以减少大量的内存消耗,节约效率。
2. 动态绑定事件
比如上述的例子中列表项就几个,我们给每个列表项都绑定了事件;
在很多时候,我们需要通过 AJAX 或者用户操作动态的增加或者去除列表项元素,那么在每一次改变的时候都需要重新给新增的元素绑定事件,给即将删去的元素解绑事件;
如果用了事件委托就没有这种麻烦了,因为事件是绑定在父层的,和目标元素的增减是没有关系的,执行到目标元素是在真正响应执行事件函数的过程中去匹配的;
所以使用事件在动态绑定事件的情况下是可以减少很多重复工作的。
事件委托升级
html
<div>
<button>
<span>22</span>
</button>
</div>
js
on('click','div','button',(a,b,c)=>{
console.log(b)
})
function on(eventType,element,selector,fn) {
if (!(element instanceof Element)) {
element = document.querySelector(element)
}
element.addEventListener(eventType,(e) =>{
let el = e.target
while(!el.matches(selector)) {
//为了防止点击的元素在需要寻找的元素内部,所以需要循环逐个找父元素
if (element === el) {
el = null
break
}
el = el.parentNode
}
el && fn.call(el,e,el)
})
return element
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号