DOM编程

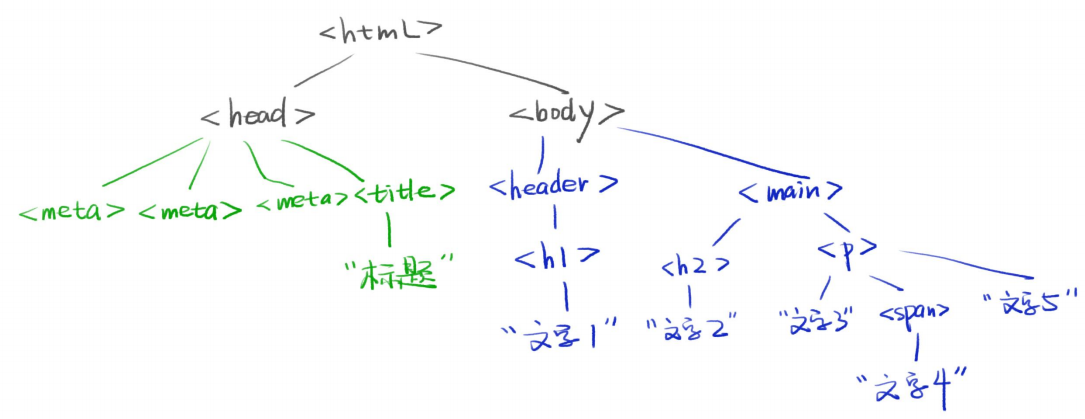
DOM其实是一棵树
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8"> <meta name="viewport" content="width = device - width,initial - scale = 1.0 "> <title>标题</title></head><body> <header> <h1>文字1</h1> </header> <main> <h2>文字2</h2> <p>文字3 <span>文字4</span> 文字5</p> </main></body></html> |

JS如何操作这棵树
浏览器往window上加一个document即可
JS用document操作网页
这就是Document Object Model 文档对象模型
DOM确实难用
获取元素,也叫标签
有很多API
- window.idxxx或者直接idxxx
- document.getElementByld('idxxx')
- document.getElement ByTagName('div')[0]
- document.getElement ByClassName('red')[0]
- document.querySelector('#idxxx')
- document.querySelector AI (.red')[0]
用哪一个
- 工作中用querySelector和querySelectorAll
- 做demo直接用idxxx,
- 千万别让人发现
- 要兼容IE的可怜虫才用getElement(s)ByXXX
获取特定元素
获取html元素
- document.documentElement
获取head元素
- document.head
获取body元素
- document.body
获取窗口(窗口不是元素)
- window
获取所有元素
- document. all
- 这个document.all是个奇葩,第6个falsy值
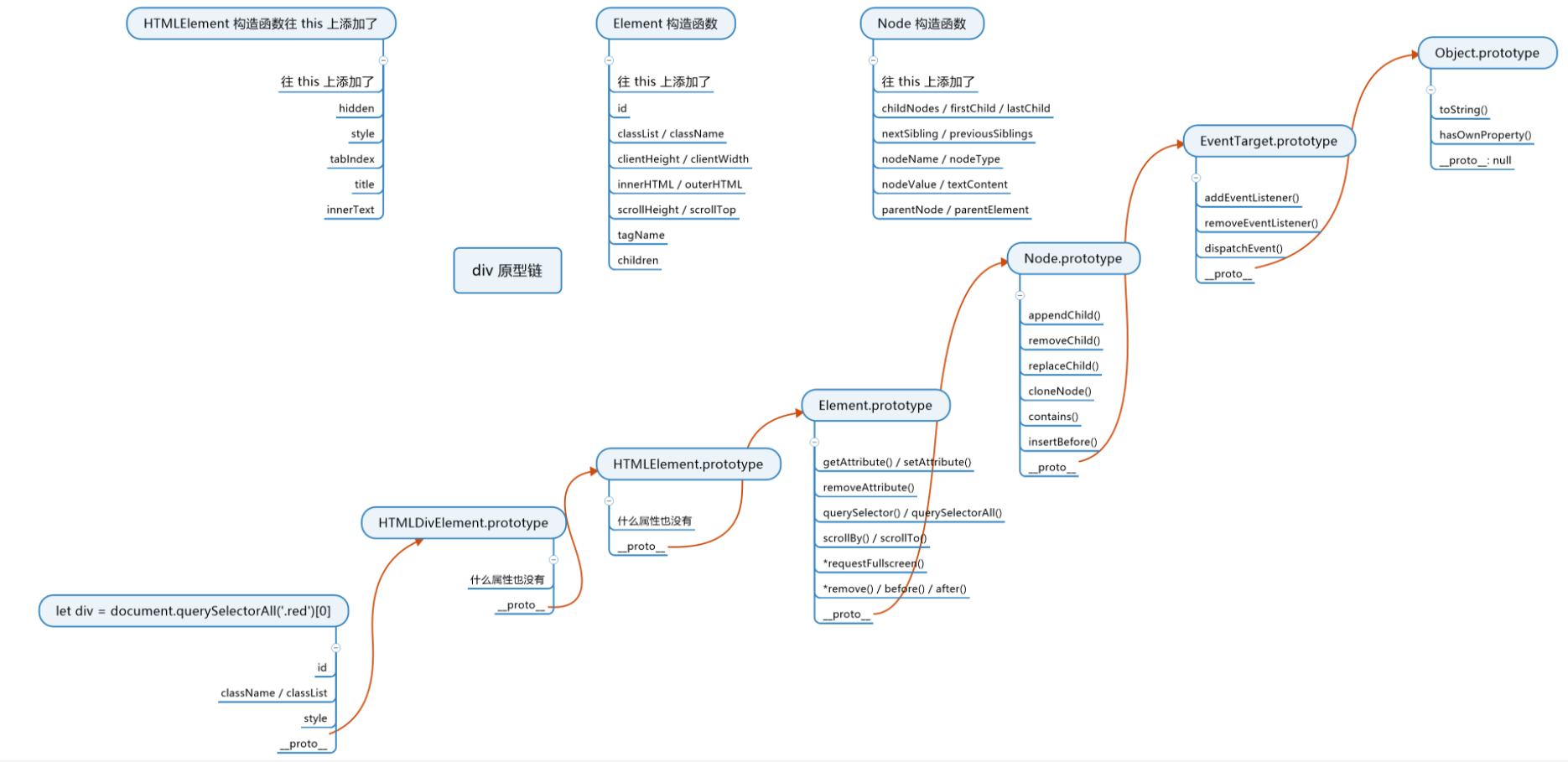
节点Node包括以下几种
MDN有完整描述,x.nodeType 得到一个数字
- 1表示元素Element,也叫标签Tag
- 3表示文本Text
- 8表示注释Comment
- 9表示文档Document
- 11表示文档片段DocumentFragment记住1和2即可
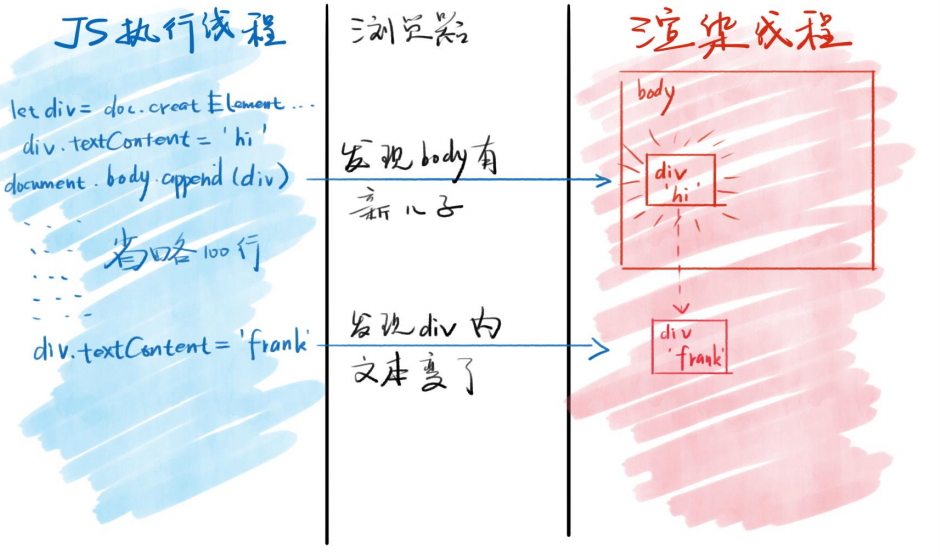
图示跨线程操作

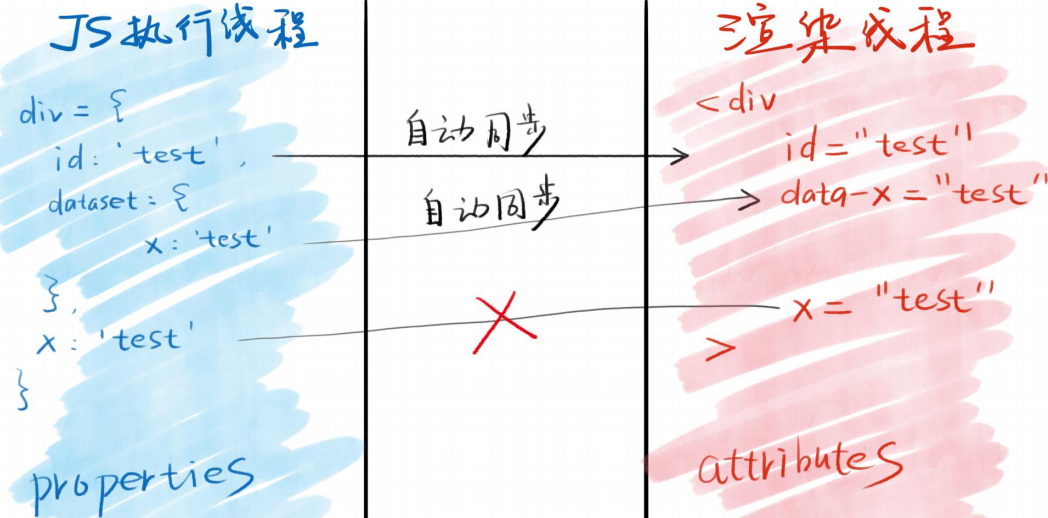
DOM中自定义属性的变更不会直接更新





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话