JS 原型总结
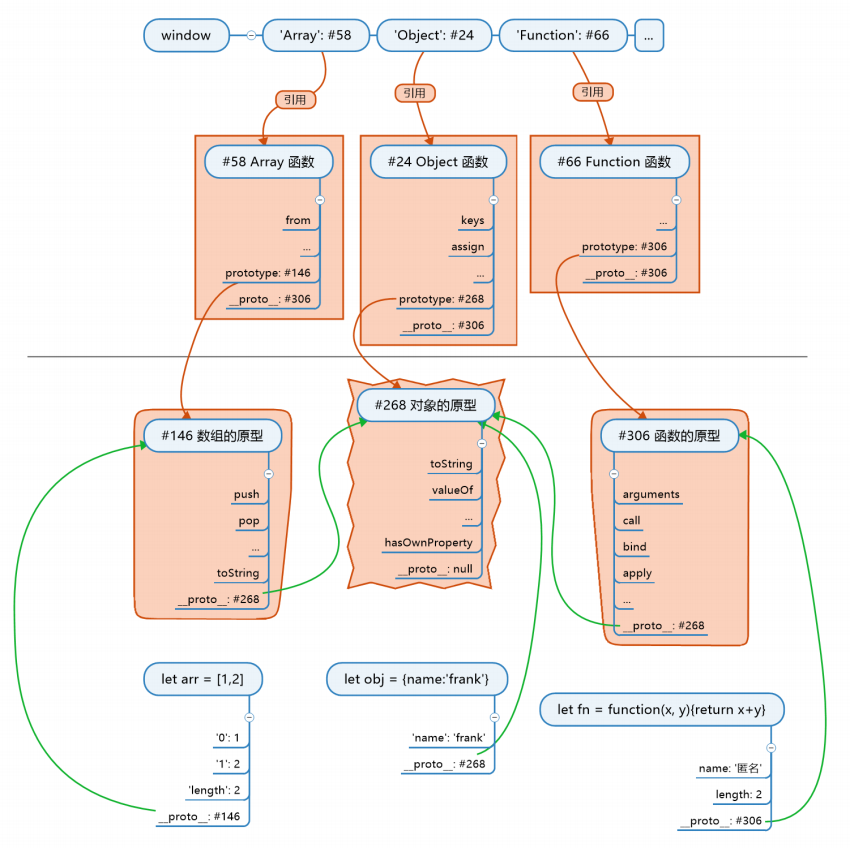
JS世界的构造顺序
- 创建根对象 #101(toString),根对象没有名字
- 创建函数的原型 #208(call /apply),原型 __p 为 #101
- 创建数组的原型 #404(push/pop),原型 __p 为 #101
- 创建 Function #342,原型 __p 为 #208
- 用 Function.prototype 存储函数的原型,等于 #208
- 此时发现 Function 的 __proto__ 和 prototype 都是 #208
- 用 Function 创建 Object
- 用 Object.prototype 存储对象的原型,等于 #101
- 用 Function 创建 Array
- 用 Array.prototype 存储数组的原型,等于 #404
- 创建 window 对象
- 用 window 的 'Object' 'Array' 属性将 7 和 9 中的函数命名
- 记住一点,JS 创建一个对象时,不会给这个对象名字的
构造函数的构造顺序
- 用 new Object() 创建 obj1
- new 会将 obj1 的原型 __p 设置为 Object.prototype,也就是 #101
- 用 new Array() 创建 arr1
- new 会将 arr1 的原型 __p 设置为 Array.prototype,也就是 #404
- 用 new Function 创建 f1
- new 会将 f1 的原型 __p 设置为 Function.prototype,也就是 #208
自定义构造函数的构造顺序
- 自己定义构造函数 Person,函数里给 this 加属性
- Person 自动创建 prototype 属性和对应的对象 #502
- 在 Person.prototype #502 上面加属性
- 用 new Person() 创建对象 p
- new 会将 p 的原型 __p 设为 #502

三大公式概念
对象有__proto__
构造函数有 prototype,但它也是对象,所以也有__proto__
1.JS公式
- 某类对象.__proto__ === 其构造函数.prototype
- Object构造函数.prototype.__proto__ === null
- 他们都指向原型,原型上会写可以继承、使用的属性
2.根公理
- 各类对象.__proto__ === Object.prototype
- Object.prototype 是所有对象的(直接或间接)原型
- 加了一个直接或者间接,所谓公理就是规定好的
3.函数公理
- 所有函数都是Function构造的
- 任何构造函数.__proto__ === Function.prototype
- 构造函数有三类Object/Array/Function



 浙公网安备 33010602011771号
浙公网安备 33010602011771号