CSS 知识总结
浏览器渲染过程
-
步骤
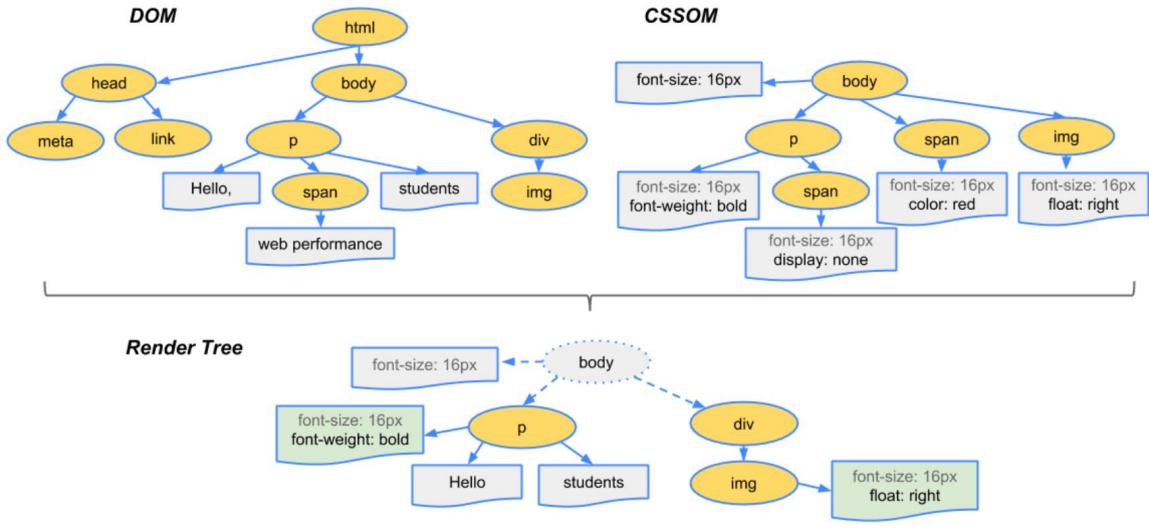
- 根据HTML构建HTML树(DOM)
- 根据CSS构建CSS树(CSSDOM)
- 将两棵树合并成一颗渲染树(render tree)
- Layout布局(文档流、盒模型、计算大小和位置)
- Paint绘制 (把边框颜色、文字颜色、阴影都画出来)
- Compose合成(根据层叠关系展示画面)

CSS动画的两种做法
transition
- 在需要的元素上加个元素的初始状态
- 并且加个transition: all 1s;用于过渡
- 再给它写个css的:hover伪类用于鼠标浮上去时产生变化
-
<div class="transition"> </div>
.transition{ border:1px solid red; transition: all 1s; height: 100px; width: 100px; } .transition:hover{ transform: scale(1.2,1.2) }注意事项:不是所有属性都能过渡,display:none不能变成block,但是visibility:hidden可以变成visible,background的颜色和opacity透明度也可以过渡
animation
- 写上需要元素所做操作的关键帧
@keyframes beat { 0% {transform:rotate(-45deg) scale(1.0,1.0)} 50% {transform:rotate(-45deg) scale(1.5,1.5)} 100%{transform:rotate(-45deg) scale(1.0,1.0)} } - 给需要做动画的元素写上animation:关键帧的名字 1s infinite
.heart{ height: 0px; width: 0px; margin: 0 auto; border-top: 100px solid rgba(0,0,0,0); border-right: 100px solid rgba(0,0,0,0); border-bottom: 100px solid yellow; border-left: 100px solid blue; border-radius: 50% 50% 50% 0; /* transform: rotate(-45deg); */ /* transition: all 1s; */ animation:beat 1s infinite; }他会按照需求动起来
CSS动画优化
- 在Google写的文章里,看完就行
- JS的优化使用requestAnimationFrame代替setTimeout或者使用setInterval
- CSS的优化使用will-change或者translate
- 完全死记硬背,用到就看
CSS的体会
- 内容庞大
- 知识不连续
- 收益不明显
- 布局和常用属性必须记牢



 浙公网安备 33010602011771号
浙公网安备 33010602011771号