CSS盒模型是什么
CSS 盒子模型(Box Model)是什么
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
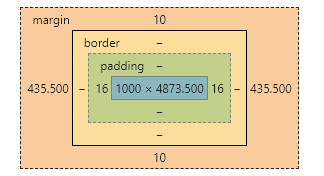
下面的图片说明了盒子模型(Box Model):
盒子的尺寸计算有两种,一种是content-box,还有一种是border-box,两者的不同是计算最大尺寸时是否包含边距。

- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
盒子模型的总元素宽高计算就是=外边距+边框+内边距+内容
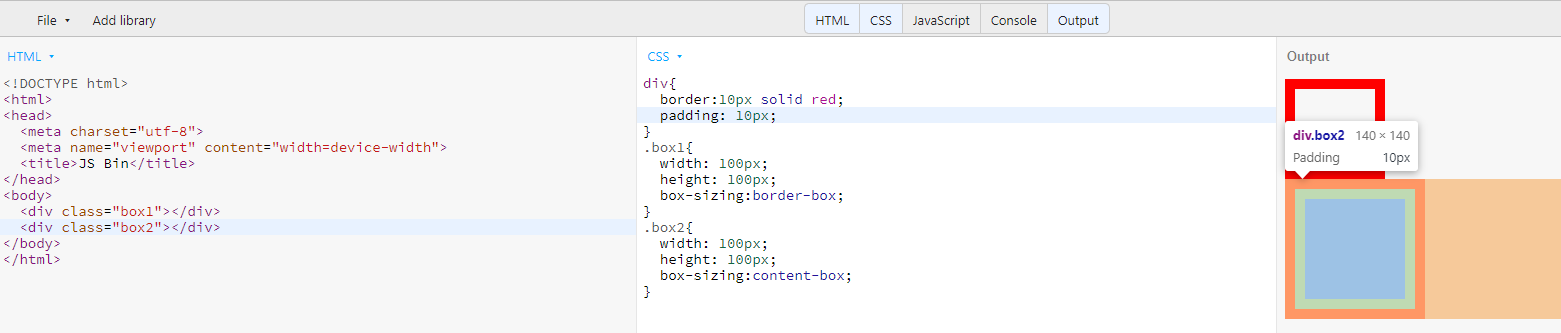
两种盒模型
(box1是border-box,box2是content-box)

为了明显,加粗了边框,这里可以看出border-box最大尺寸是100*100包含了内边距的,content-box最大尺寸140*140是不包含内边距。
控制台里很明显可以看出区别。
最后画个彩虹吧
HTML
<div class="outside">
<h1>
<div>
<h1>
<div>
<h1>
<div >
<h1 class="inside"></h1>
</div>
</h1>
</div>
</h1>
</div>
</h1>
</div>
CSS
*{
margin: 0;
padding: 0;
}
body{
background: white;
}
.outside{
border: none;
transform: rotate(-45deg);
}
.inside{
width: 50px;
height: 50px;
}
div,h1{
border-radius: 50%;
border:10px solid transparent;
display: flex;
justify-content: center;
align-items: center;
margin: 20px;
overflow: hidden;
}
h1{
border-top:10px solid;
}
div{
border-right:10px solid green;
}
.outside>h1{
border-top:10px solid hsl(10, 80%, 50%)
}
.outside>h1>div{
border-right:10px solid hsl(40, 80%, 50%)
}
.outside>h1>div>h1{
border-top:10px solid hsl(60, 80%, 50%)
}
.outside>h1>div>h1>div{
border-right:10px solid hsl(100, 80%, 50%)
}
.outside>h1>div>h1>div>h1{
border-top:10px solid hsl(150, 80%, 50%)
}
.outside>h1>div>h1>div>h1>div{
border-right:10px solid hsl(200, 80%, 50%)
}
.outside>h1>div>h1>div>h1>div>h1{
border-top:10px solid hsl(255, 80%, 50%)
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号