js 替换树形数据字段名
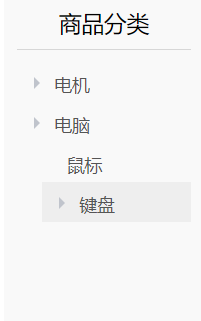
效果图:

说明:
我的数据已经是一树形结构的,由于用了插件的原因,想要把树展示出来,数据结构必须是
1 var data = [{ 2 title: '江西' //一级菜单 3 ,children: [{ 4 title: '南昌' //二级菜单 5 ,children: [{ 6 title: '高新区' //三级菜单 7 //…… //以此类推,可无限层级 8 }] 9 }] 10 },{ 11 title: '陕西' //一级菜单 12 ,children: [{ 13 title: '西安' //二级菜单 14 }] 15 }]
1 var obj = [{ 2 "shopClassCode":"STSWL00101", 3 "shopClassName":"电机", 4 "ifDisplayOnHead":true, 5 "shopClassInfos":[ 6 { 7 "shopClassCode":"STSWL0010101", 8 "shopClassName":"低压普通电机", 9 "ifDisplayOnHead":true, 10 "shopClassInfos":null 11 }, 12 { 13 "shopClassCode":"STSWL0010102", 14 "shopClassName":"低压防爆电机", 15 "ifDisplayOnHead":true, 16 "shopClassInfos":null 17 }] 18 }]
解决办法:
var replaceStr = obj.replace(/shopClassCode/g, "value").replace(/shopClassName/g, "title").replace(/shopClassInfos/g, "children")
注意:
像处理树这种数据结构,一般都是全部替换的,不管多少层,所以一定要有全局标志 g,那么 replace() 方法将替换所有匹配的子串。否则,它只替换第一个匹配子串。
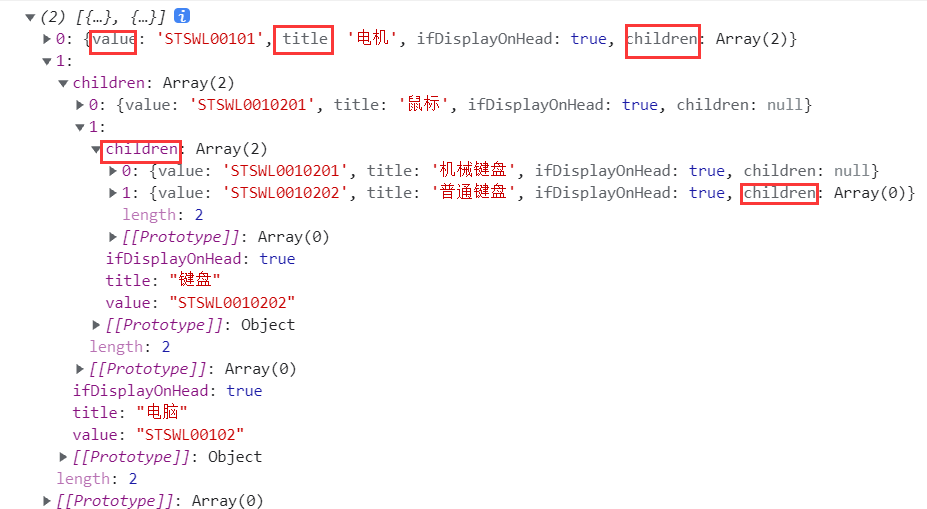
打印出来的结果:
可以看到指定的key都被替换了,我这里只做了三层数据的测试

欢迎转载,请注明出处




 浙公网安备 33010602011771号
浙公网安备 33010602011771号