js格式化金额(保留指定小数位,不进行四舍五入每隔三位添加‘,’)
1 /** 2 * JS对金额的处理(保留两位小数位, 每隔三位添加‘,’) 3 * @param {*} value 金额 4 * @param {*} num 保留小数位 默认2位 5 * @returns 6 */ 7 money:function(value, num) { 8 var num = num || 2 //默认小数点后2位 9 value = parseFloat((value + "").replace(/[^\d\.-]/g, ""))+ ""; //过滤掉除数字和.以外的其它字符 10 var a_type = typeof(value); 11 var str="" 12 if(a_type == "number"){ 13 var aStr = value.toString(); 14 str = aStr.split('.'); 15 }else if(a_type == "string"){ 16 str = value.split('.'); 17 } 18 if(str.length > 1) { 19 if (str[1].length<num) { 20 for (var i=0;i<num-str[1].length;i++) { 21 str[1] = str[1]+"0" 22 } 23 }else if (str[1].length > num){ 24 str[1] = str[1].substr(0,num) 25 }else if (str[1].length == num) { 26 27 } 28 value=str[0]+"."+str[1] 29 }else if(str.length == 1){ 30 var dd='.' 31 for (var i=0;i<num;i++){ 32 dd+="0" 33 } 34 str[0]=str[0]+dd 35 value=str[0] 36 } 37 var valueArr = value.split(".")[0].split("").reverse() //将字符串的数变成数组 38 var valueFloat = value.split(".")[1]; // 取到 小数点后的值 39 var valueString = ""; 40 for (var i = 0; i < valueArr.length; i++) { 41 valueString += valueArr[i] + ((i + 1) % 3 == 0 && (i + 1) != valueArr.length ? "," : ""); //循环 取数值并在每三位加个',' 42 } 43 var money = valueString.split("").reverse().join("") + "." + valueFloat; //拼接上小数位 44 return money 45 },
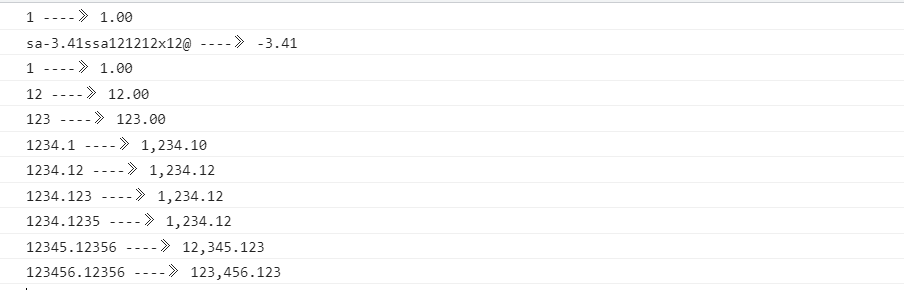
console.log("1 ----》",M.money('1'))
console.log("sa-3.41ssa121212x12@ ----》",M.money('sa-3.41ssa121212x12@'))
console.log("1 ----》",M.money(1,2))
console.log("12 ----》",M.money(12,2))
console.log("123 ----》",M.money(123,2))
console.log("1234.1 ----》",M.money(1234.1,2))
console.log("1234.12 ----》",M.money(1234.12,2))
console.log("1234.123 ----》",M.money(1234.123,2))
console.log("1234.1235 ----》",M.money(1234.1235,2))
console.log("12345.12356 ----》",M.money(12345.12356,3))
console.log("123456.12356 ----》",M.money(123456.12356,3))
结果:

欢迎转载,请注明出处





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步