Vue 神奇的BUG
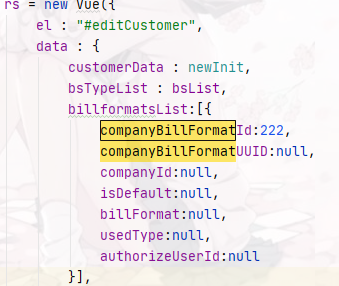
在vue实例话的时候我明明定义了根属性的:

而页面显示怎么会的是这种格式:[object object]

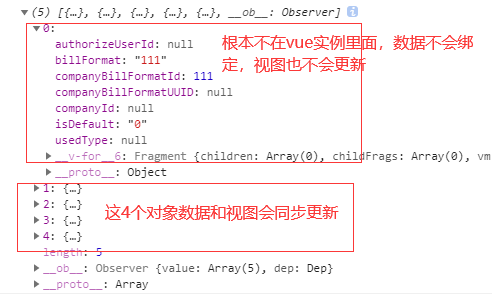
而且更诡异的事情是在同一个对象数组里面,第一个绑定的对象竟然不在vue 的管理里面(数组的第一个对象,也就是我在初始化的时候就定义好的对象),每个属性也没有对应的set,get方法,数据绑定不上去,视图也不会触发更新,而下面的4个对象是我通过数组方法push进去的,是可以数据绑定来触发视图更新的,每个属性也都有set,get方法

没搞懂问题出在了哪里?
欢迎转载,请注明出处





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 智能桌面机器人:用.NET IoT库控制舵机并多方法播放表情
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· 新年开篇:在本地部署DeepSeek大模型实现联网增强的AI应用
· Janus Pro:DeepSeek 开源革新,多模态 AI 的未来
· 互联网不景气了那就玩玩嵌入式吧,用纯.NET开发并制作一个智能桌面机器人(三):用.NET IoT库
· 【非技术】说说2024年我都干了些啥