node.js安装教程
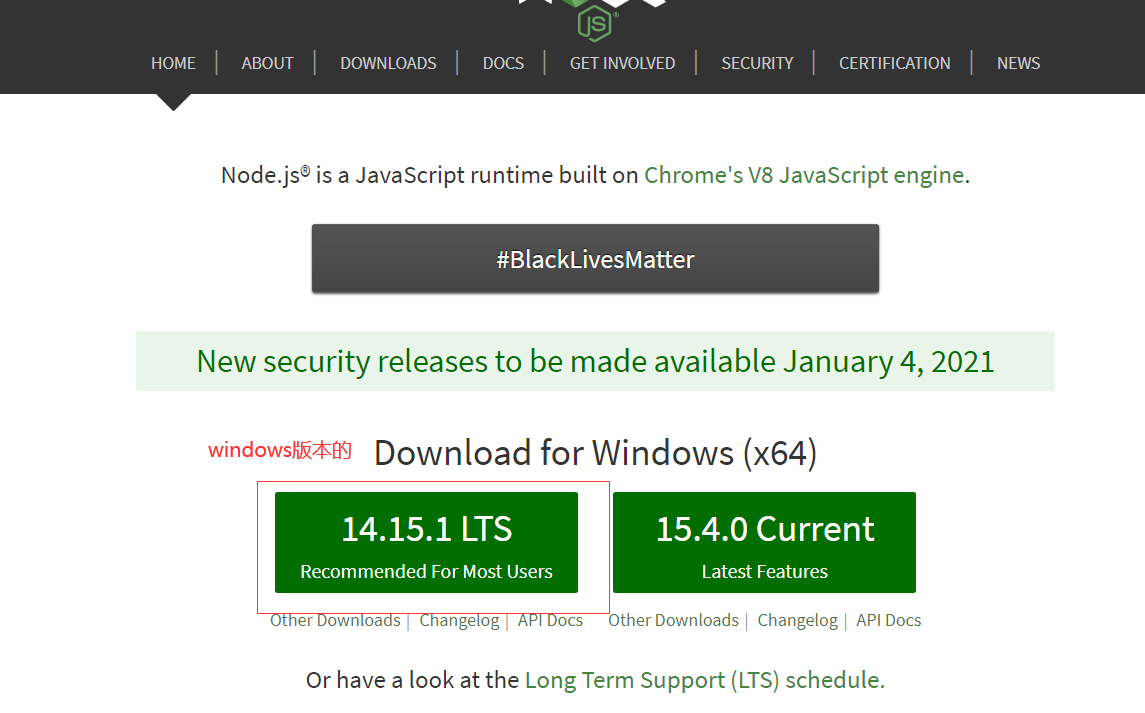
1.node.js下载官网:https://nodejs.org/en/

2.下载完成后,双击开始安装,像个憨憨一样的下一步下一步就好了(注意:选择安装路径的时候建议你安装在除 C 盘以外的任何盘,因为这样可以减少 C 盘的占用空间)
3.安装完成后,按住 徽标键+R 再输入cmd

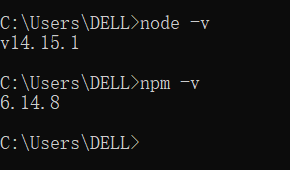
4.可以执行 node -v 和 npm -v 分别查看node和npm的版本号:

5、接下来配置npm在安装全局模块时的路径和缓存cache的路径
因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间
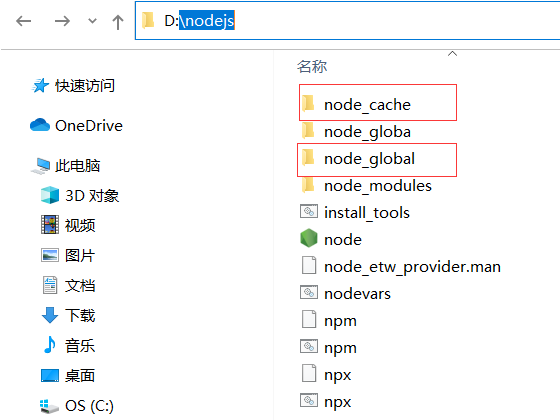
所以这里配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹 node_global和node_cache,

然后在cmd命令下执行如下两个命令:(注意:下面命令里面的路径,你要改成你的路径)
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
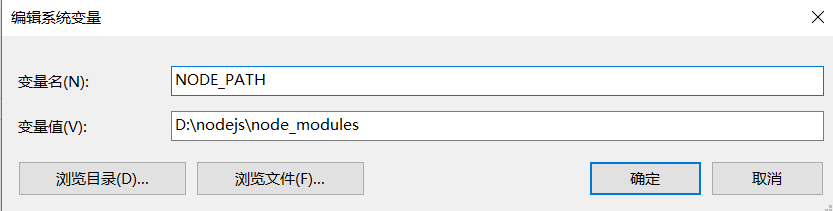
6.执行成功。然后在环境变量 -> 系统变量中新建一个变量名为 “NODE_PATH”, 值为“D:\Program Files\nodejs\node_modules”(注意:变量值填你自己的路径),如下图:

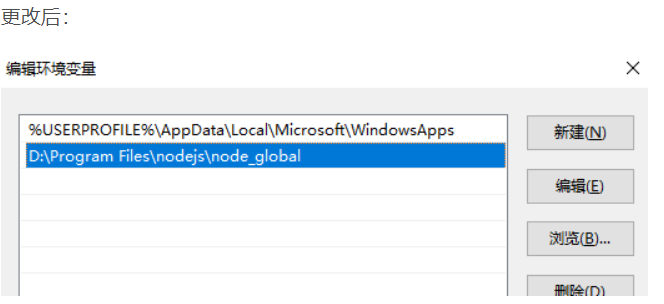
最后编辑用户变量里的Path,将其中默认的C:\Users\用户名\AppData\Roaming\npm更改为下图:


如果你的配置里面没有C:\Users\用户名\AppData\Roaming\npm的话,就直接像我一样直接在后面加上: ;D:\nodejs\node_global

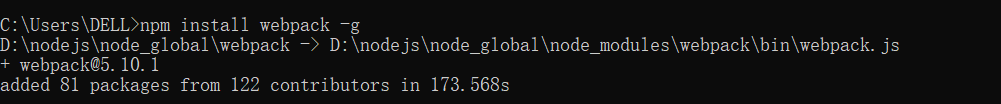
7.配置完成 在cmd命令下执行 npm install webpack -g,这个时候应该会去下载在一些东西(其实我执行这个命令的时候是抱了一个错的:rollbackFailedOptional: verb npm-session b9f8924036879d27,等我查完资料回来一看,它竟然自己开始帮我下载了 O(∩_∩)O哈哈~ 我也是一脸无辜啊)

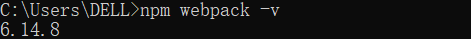
webpack 也已安装成功,执行 npm webpack -v 可以看到所安装webpack的版本号:

好了,基本上算完成了
欢迎转载,请注明出处






