原生js 让<select>下拉框自动展开 可用size 属性来代替展开动作
找遍全网都没一个比较好的例子!!!
什么获得焦点事件,或者添加一个点击事件都不能使下拉框自动展开
最后用<select>标签的siz属性
定义和用法
size 属性规定下拉列表中可见选项的数目。
如果 size 属性的值大于 1,但是小于列表中选项的总数目,浏览器会显示出滚动条,表示可以查看更多选项。
实践效果:
1.点击提交按钮,下拉框未选,但是要给下拉框一个聚焦事件
let select = document.getElementById('xxx')
select.focus()//聚焦

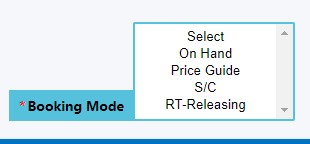
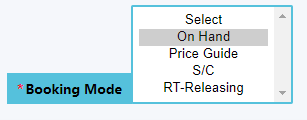
2.聚焦之后下框是不会自动展开的,查看资料没有属性,也没有支持的方法,网上说可以用sizes属性来代替下拉框的展开动作
select.setAttribute("size",select.options.length); // 设置

3.展开效果出来了,但是你选中之后,下拉框并不会关闭展开项


4.所以你还要在选中之后添加一个事件来把它的size属性变为0,这样就可以关闭展开项


5.HTML+vue
<select @change="recoverSize" class="span_blue_select" id="freightType" >
recoverSize : function () {
document.getElementById('freightType').setAttribute("size", 0)// 设置
}
欢迎转载,请注明出处




