vue实现复选框checkbox
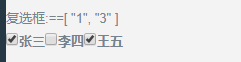
效果图:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="app" v-cloak>
<div>
<span>复选框:</span>=={{checkboxIdStr}}
<br>
<label v-for="(item,index) in tempData">
<input type="checkbox" :value="item.id" v-model="checkboxIdStr">{{item.name}}
<!--方式二 选中1 不选中0-->
<input v-model="isQRCodeTrack" :true-value="1":false-value="0" id="isQRCodeTrack" type="checkbox">
</label>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vue=new Vue({
el:"#app",
data:{
isQRCodeTrack:null,
tempData:[{'id':'1','name':'张三'},{'id':'2','name':'李四'},{'id':'3','name':'王五'}],//复选框数据源
checkboxIdStrs:'1,3',//假设这是你从数据库里取出的数据
checkboxIdStr:[],//注意这个一定要是数组的形式,这样v-model绑定ckeckbox才会自动选中
},
created: function () {
if (this.checkboxIdStrs.length>0) {
const arr=this.checkboxIdStrs.split(',');
for (let i in arr) {
this.checkboxIdStr.push(arr[i]);
}
}
}
})
</script>
</body>
</html>
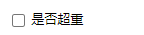
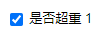
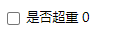
2021-1-22 更新 另一种情况:



选中是1,未选中是0
1 <input v-model="isOverWeight" type="checkbox" class="checkbox_pol margin_left12" 2 :true-value="ENUM.yesOrNo.yes.key" 3 :false-value="ENUM.yesOrNo.no.key">是否超重




