<img>标签在vue中的使用
定义和用法
onerror 事件会在文档或图像加载过程中发生错误时被触发。
在装载文档或图像的过程中如果发生了错误,就会调用该事件句柄。
实例 加载缩略图
<img :src="'/xxxx/downLitimg.do?xxxID='+xxxid" onerror="javascript:this.src='${sysHostUrl}/static/img/pdf_icon.png'">
vue写法:src="'/xxxx/downLitimg.do?xxxID='+xxxid" 调后台接口
加载缩略图失败后会去加载一张默认的图片:onerror="javascript:this.src='${sysHostUrl}/static/img/pdf_icon.png'"
java后台代码:
/**
* 下载缩略图
*
* @param ArchiveDetailUUID
*/
@GetMapping(value = "downLitimg.do")
public void downLitimg(String ArchiveDetailUUID,String YearMonth, HttpServletRequest request, HttpServletResponse response) {
try {
AfdataLitimg entity=afdataLitimgService.find(ArchiveDetailUUID,YearMonth);
if (entity != null && entity.getLitimgData()!=null && entity.getLitimgData().length>0) {
response.setContentType("image/jpeg");
OutputStream toClient = new BufferedOutputStream(response.getOutputStream());
toClient.write(entity.getLitimgData());
toClient.flush();
toClient.close();
return;
}else{
System.out.println("图片加载没有数据C,getLitimgData=null"+ArchiveDetailUUID);
return;
}
} catch (IOException ex) {
System.out.println("图片加载异常D,"+ArchiveDetailUUID+"-----"+ex.getMessage());
LogerHelper.WebLog(ex.getMessage());
return;
}
}
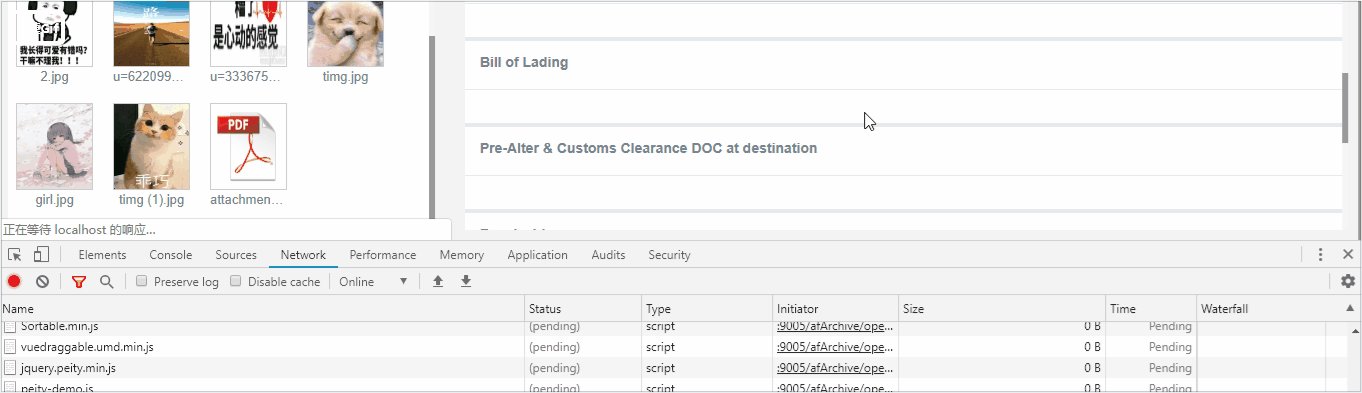
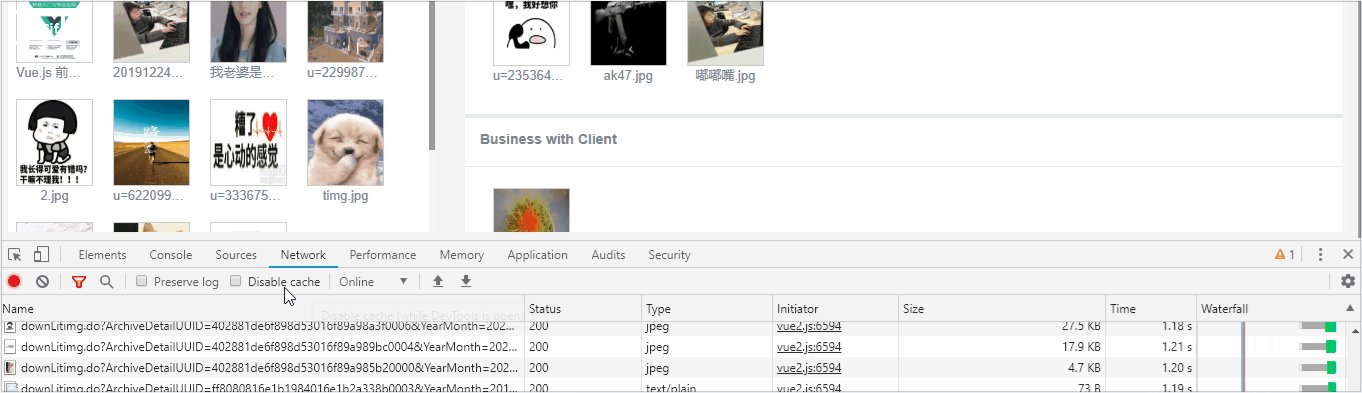
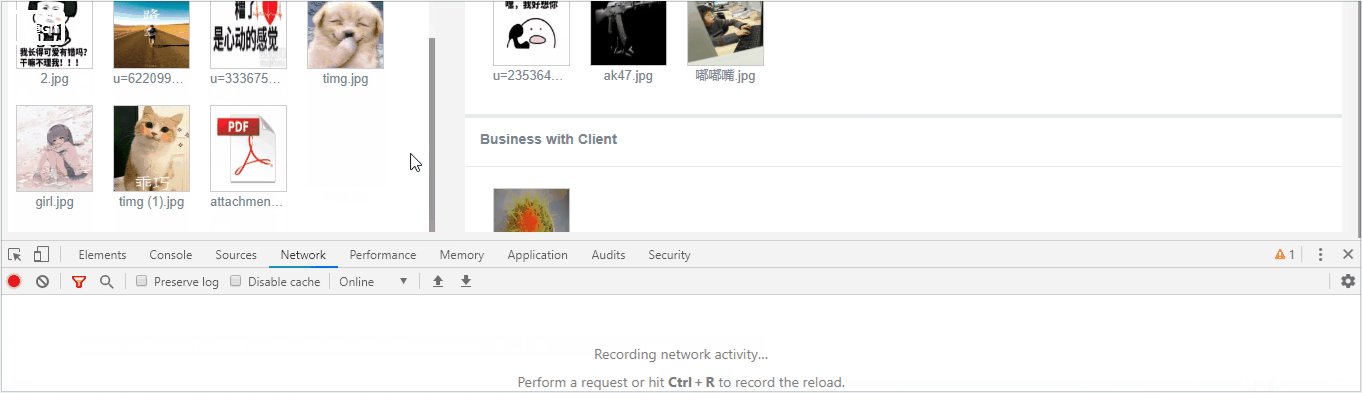
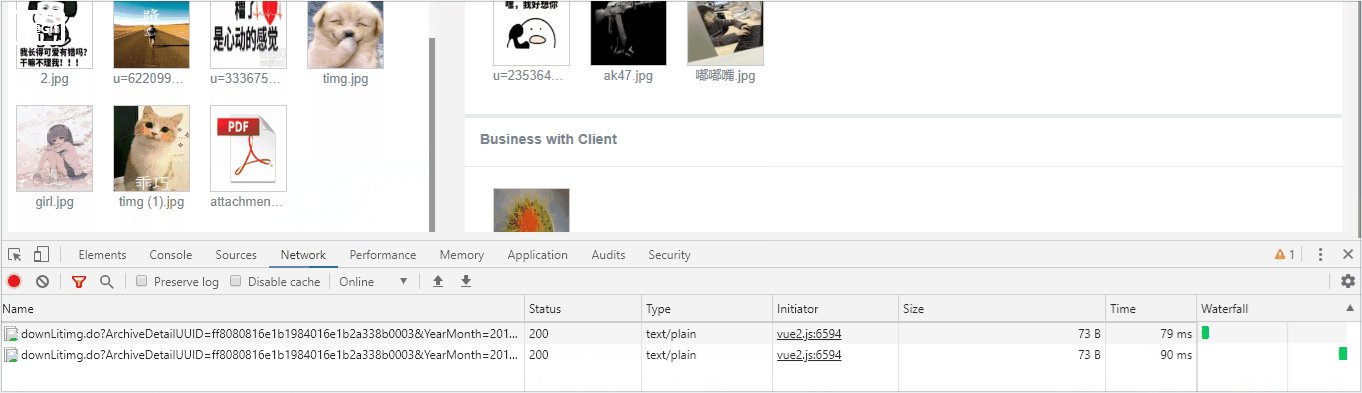
实际效果gif:

欢迎转载,请注明出处




