pdf.js的使用(2)新的需求已经出现,怎么能够停止不前(迪迦奥特曼主题曲)哈哈哈。^_^
请耐着性子看完再上手,不难的,全实战干货分享,超详细教程,所见即所得 (pc端和移动端都可以!!!亲测 超给力)
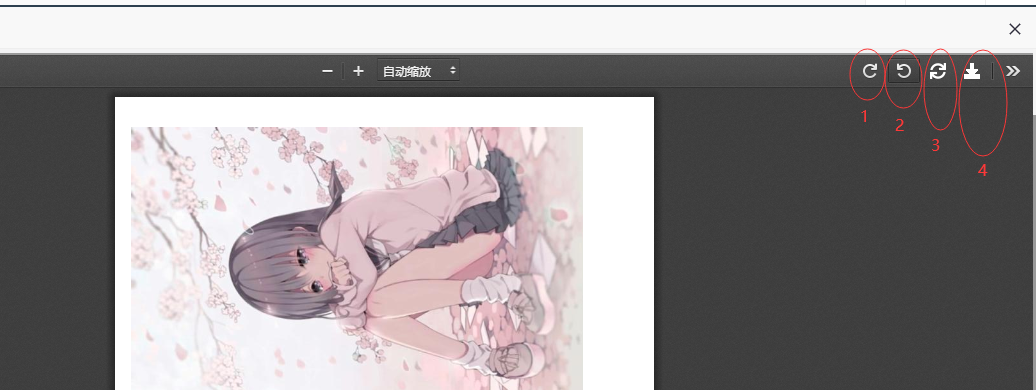
来,咱们看图说事

按钮1,2是pdf.js自带的,分别对应顺时针旋转90度,逆时针旋转90度。于是乎又要我做一个旋转180度的按钮,诺!按钮3来了。
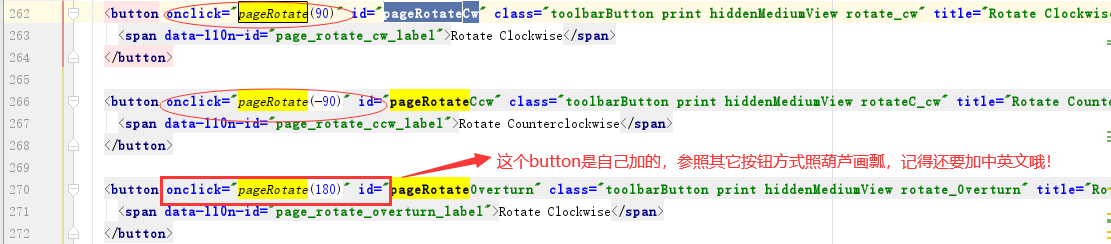
1.别怂,干!首先顺藤摸瓜,看按钮1,2的html是怎么写的 (这是在viewe.html里面改的,别搞错,汗!!!)
2.中文语言包: 英文语言包:


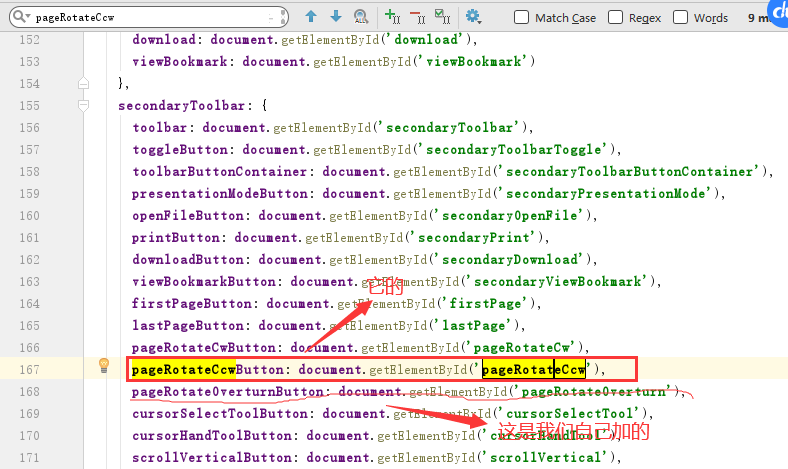
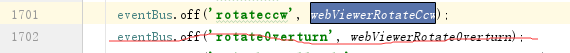
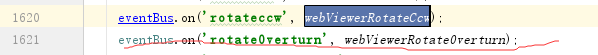
3.3.1还是顺藤摸瓜,看按钮1,2的js源码是怎么写的(在viewer.js文件里面改)

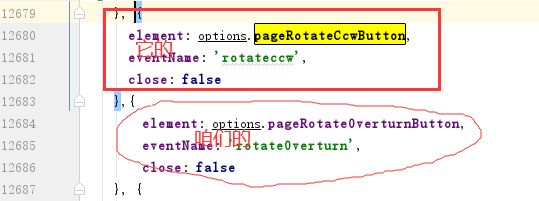
3.2

3.3

3.4

3.5

好了,该加的基本都加了。可以去页面看看效果,如果旋转之后的数据流不需要保存进数据库,那到这就算是搞定了
可是我还没完(靓仔在流泪 (╥╯^╰╥)),这个旋转只是pdf.js把缓存的数据流在前端做了旋转,而我是要把旋转之后的数据流存到数据库里面去,其实也不难
思路就是在你点击旋转180度按钮的时候触发一个事件去请求后台接口,只需要传一个180度到后台,用后台的代码来实现旋转,旋转之后在把数据保存进数据库,这样就保持前后端的数据保持一致了,下次再打开这个文件就是旋转之后的效果了

<script src="../build/pdf.js"></script>
注意啊!!! 2标注的红色区域一定要写在这个里面(就是在<script src="viewer.js"></script>之前)
<script src="viewer.js"></script>
-------------------------------end-------------------
现在再来说说按钮4:下载原文件
按钮4在viewer.html的改法跟按钮3一样(照葫芦画瓢),只是不需要在viewer.js里面改什么代码了。直接看代码吧
并附上后台java代码一份
@Autowired
protected HttpServletResponse response;
/**
* 下载原文件
*
* @param ArchiveDetailUUID
*/
@GetMapping(value = "getOriginalFile.do")
public void getOriginalFile(String ArchiveDetailUUID) {
try {
AfArchivedetail entity = afArchivedetailService.findDataOriginalFile(ArchiveDetailUUID);
if (entity != null) {
String filename = entity.getOriginalFileName() + entity.getOriginalSuffix();
//文件二进制数组
byte[] buffer = entity.getOriginalData();
// 设置response的Header
response.addHeader("Content-Disposition", "attachment; filename=" + URLEncoder.encode(filename, "UTF-8"));
response.setContentType("application/octet-stream");
OutputStream toClient = new BufferedOutputStream(response.getOutputStream());
toClient.write(buffer);
toClient.flush();
toClient.close();
}
} catch (IOException ex) {
ex.printStackTrace();
}
}
最后来看一下gif图
欢迎转载,请注明出处







 浙公网安备 33010602011771号
浙公网安备 33010602011771号