Lately I've been working on a system that needs to serve flat files, which is what IIS is very good at. However, when a file does not exist (i.e. a 404 error occurs) there are several options:
- The file never existed: propagate the 404.
- The file did exist, but has been permanently removed: return a 410 (Gone).
- The file did exist, but a newer version is available. In our system a different version always gets a new identifier and as such a new URL, so this is a common scenario for us: redirect the user to the new version.
So the question is: How do we intercept the 404 error for any file?
The answer: With an IIS HttpModule, which is pretty much the same as an ASP.NET HttpModule, as the code below demonstrates.
using System;
using System.Net;
using System.Web;
namespace IisModule
{
public class DemoModule : System.Web.IHttpModule
{
public void Dispose()
{
}
public void Init(System.Web.HttpApplication context)
{
context.EndRequest += new EventHandler(context_EndRequest);
}
void context_EndRequest(object sender, EventArgs e)
{
var context = (HttpApplication)sender;
if(context.Response.StatusCode == (int)HttpStatusCode.NotFound)
{
context.Response.Redirect("http://michiel.vanotegem.nl/");
}
}
}
}
The only place where you can check for a 404 error is at EndRequest. Other events get bypassed, including the Error event. However, as you can see in the code, getting the response code is easy. And after checking it you can do a redirect or change the response and response code (don't forget to clear the response stream). You need to add this code to a Class Library project in Visual Studio, to which you will have to add a reference to the System.Web assembly. Also, this does not work with .NET 4.0 and up (except in Windows Server 2012), so you'll need to configure the project to target the .NET 2.0 runtime, which is the case for .NET 2.0 through 3.5, as is shown below.

Configuring IIS
First you have to create a /bin folder in the website you want the module to work in, and copy the DLL to the bin folder. If you want this on the Default Web Site, you need to add this to C:\inetpub\wwwroot (assumming C is your OS drive), as shown below.

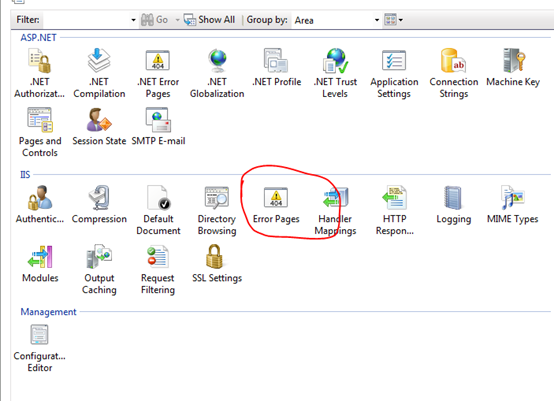
Second, you need to fire up IIS Manager to add the Managed Module to the Web Site. Select the Website (in my case Default Web Site) and select Modules, as highlighted below.

Now click Add Managed Module… as highlighted below.

Finally, give the new module a name, so you can recognize it in the list of modules active for the website, and select the module in the dropdown, as shown below, and click OK.

That's it! Now every 404 will redirect the user to the root of my blog.
Configuring IIS for all sites
If you don't want to have a /bin folder in your site, and all sites hosted on the system require the same behavior, you can also sign the assemly, place it in the GAC, and configure the Module at server level.
From: http://michiel.vanotegem.nl/2012/11/intercepting-a-404-in-iis-7-and-up/
注:
用此文的方法可以截获所有响应的StatusCode,如果只想捕获ASP.NET或者managed handlers,勾上下面的选项即可。

如果要处理其他的StatusCode, 只需要修改这里的代码即可。
if(context.Response.StatusCode == (int)HttpStatusCode.NotFound) { context.Response.Redirect("http://michiel.vanotegem.nl/"); } |
比如除了200以外都让它转向,只需要这样:
if(context.Response.StatusCode != (int)HttpStatusCode.OK) { context.Response.Redirect("http://michiel.vanotegem.nl/"); } |
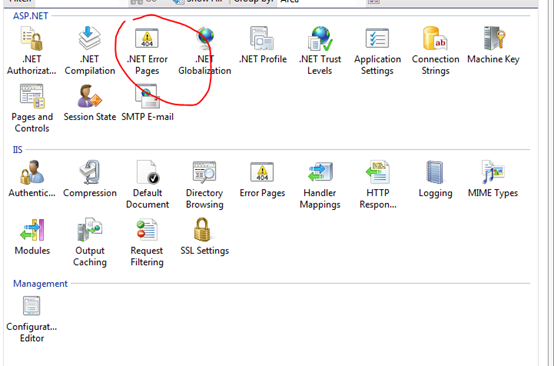
还需要注意的是,为了让它生效,还需要移掉web.config里面custom errors里面设置的转向( web.config custom errors的级别比我们这个级别高,会优先用,但是custom errors设置不能截获所有的StatusCode),另外还需要移掉站点里面的.net Error Pages里面的设置(这个和custom errors一样,比我们这个级别高,会优先用,但是不能截获所有的StatusCode)。

下面这个貌似不用改,不会影响我们的。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架