以下是代码:
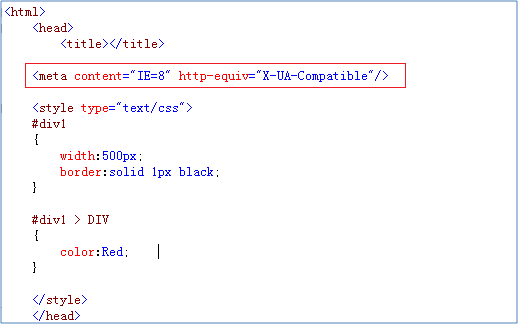
<html> <head> <title></title> <style type="text/css"> #div1 { width:500px; border:solid 1px black; }
#div1 > DIV { color:Red; }
</style> </head> <body> <div id="div1"> here is parent <div id="childDiv1">childDiv1 <div id="childDiv1-1"> childDiv1-1 </div> </div> <div id="childDiv2">childDiv2</div> <div id="childDiv3">childDiv3</div> <div id="childDiv4">childDiv4</div> </div>
</body> </html> |
注意不生效的是这段CSS:
#div1 > DIV { color:Red; } |
改成如下的CSS就生效了,但是不是我想要设置的。
#div1 DIV { color:Red; } |
解决方案:
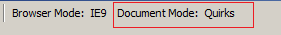
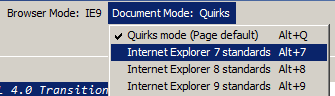
查看了一下,发现是IE Document Mode的问题。

把它改成IE7,IE8或IE9模式都可以。

但是每次打开页面都需要改动这个地方很麻烦,而且如果让每个用户都改IE,那就太猥琐了。
怎么办哪?
只需要在head里面加一段代码,强制IE用一种特定的Document Mode显示就可以了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2008-03-31 在线生成favorite ico的网站
2008-03-31 PostTitle