在网页上有一个方框用来显示头像,当头像大小正好的时候没有问题,可是当头像尺寸与输入框不一样的时候,尤其是头像不是方的时候,就会有很大的问题。
以下是代码和效果:
<html> <head> <title></title> <style type="text/css">
#container { height:50px; width:50px; border:solid 1px black; overflow:hidden; }
</style> </head> <body> <div id="container"> <img alt="" src="touxiang2.jpg" /> </div> </body> </html> |

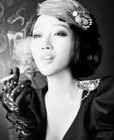
原图片如下:

可以看到,只显示了一半。
当然,还有另一种方案,就是设置图片的大小,但是这样图片就会变形。
由于大部分头像都是高度大于宽度,如何让图片按照宽度自适应,高度上多出的部分切掉那?
以下是实现的代码和效果。
<html> <head> <title></title> <style type="text/css">
#container { height:50px; width:50px; border:solid 1px black; overflow:hidden; }
#container img { width:100%; }
</style> </head> <body> <div id="container"> <img alt="" src="touxiang2.jpg" /> </div> </body> </html> |

换一张图片试试。
原图片:

网页上的效果:

当然,如果要显示的图片宽度大于高度,并且想让图片按照高度自适应的话,只要将height设置成100%就可以了。不过这种情况很少见。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2008-03-20 Make a class visible in the Type Selector dialog when Configuring Pipeline Handlers in the Policy Injection Application Block
2008-03-20 Make a class visible in the Type Selector dialog when Configuring Matching Rules in the Policy Injection Application Block