Jquery调用C#后台方法注意事项
Jquery可以直接调用页面方法,不过每次在使用过程中总是一波三折,现在使用过程中的注意事项总结下
1,VS2008下好像不能直接调用页面后台页面,据说得修改配置文件
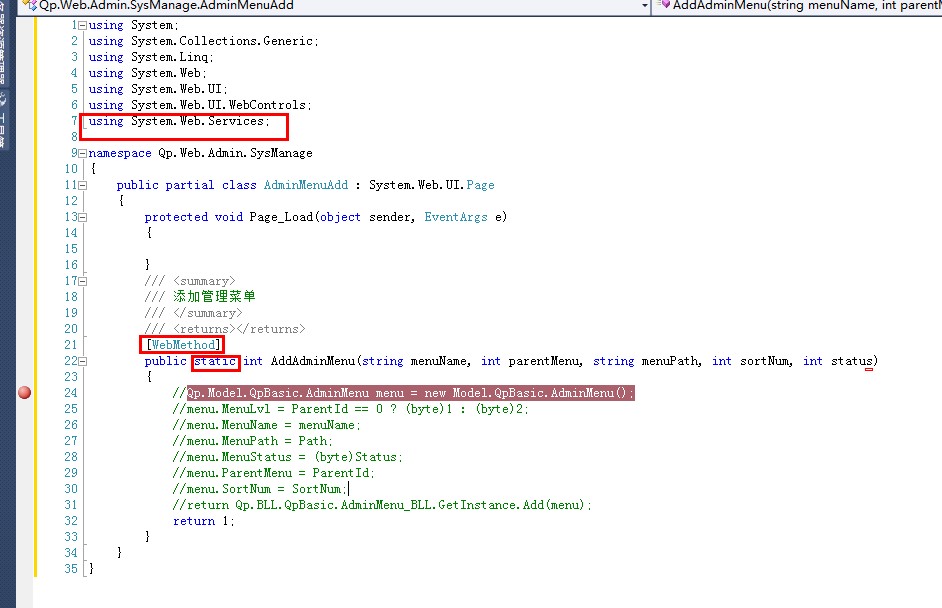
2,要调用页面后台方法,首先得引用命名空间using System.Web.Services; 然后方法必须是静态方法,且方法须标记为[WebMethod]

3,前台Jquery调用如下
$.ajax({
type: "post",
contentType: "application/json",
url: "/admin/SysManage/AdminMenuAdd.aspx/AddAdminMenu",
data: "{ menuName: '" + menuName + "', parentMenu:'" + parentMenu + "', menuPath:'" + menuPath + "', sortNum: '" + sortNum + "', status:'" + status + "' }",
dataType: 'json',
success: function (e) {
alert(e.d);
}
contentType: "application/json",
url: "/admin/SysManage/AdminMenuAdd.aspx/AddAdminMenu",
data: "{ menuName: '" + menuName + "', parentMenu:'" + parentMenu + "', menuPath:'" + menuPath + "', sortNum: '" + sortNum + "', status:'" + status + "' }",
dataType: 'json',
success: function (e) {
alert(e.d);
}
})
这里面参数类型有几个地方需要注意的:
1.不同于jquery调用ashx,参数data须用双引号的写法,如data:"{parm1:'"+parmValue+"'}",不用使用这种写法 data:{parm1:parmValue }
2. contentType: "application/json", 这块需要注明类型
3.alert时为什么要这样写?"e.d"
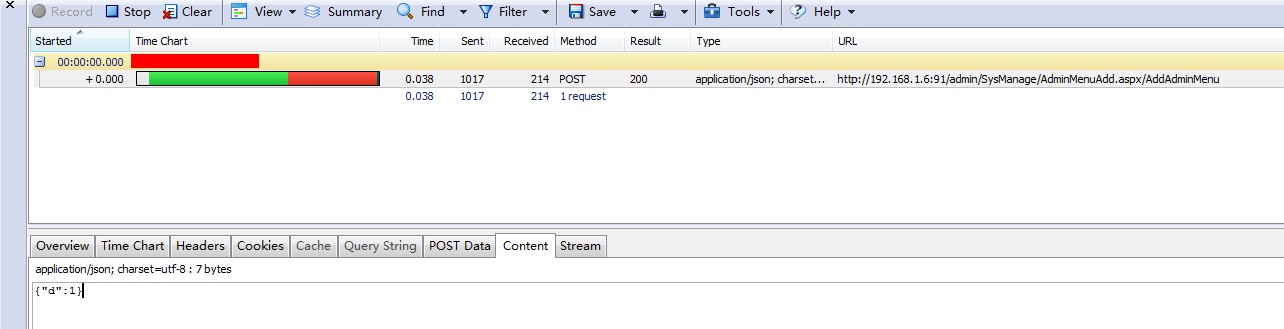
因为返回是的json类型,格式是这样的{"d":1}
httpwatch中可以看到