JavaScript 部分对象的用法
JavaScript的对象
1、日期对象
创建日期对象的方法
var mydate=new Date();
需要注意的是Date的D必须大写
在一开始new出来的时候,mydate就拥有了初始值,这个值就是当前的系统时间
如果需要自定义初始时间可以采用以下方法
var d = new Date(2019, 1, 21); //2019年1月21日 var d = new Date('Jan 21, 2019'); //2019年1月21日
同时Date对象还有以下方法

2、String对象
定义字符串的方法
var mystr="I love C++";
访问字符串的长度属性
var mystr="I love C++"; var len=mystr.length;
执行以上代码猴,len的值为10;
还有两个经常常用的方法就是讲小写变大写,将大写边小写
var mynum=mystr.toUpperCase(); var mychar=mystr.toLowerCase();
toUpperCase就是变为大写,toLowerCase就是变小写
返回指定位置的字符
var mystr="I love C++"; document.write(mystr.charAt(mystr.length-1));
以上代码就是返回该字符串的最后一个字符,charAt()的括号内就填要返回的那个位置
检索特定字符在字符串内第一次出现的位置
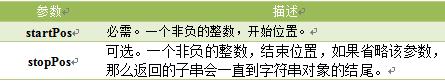
stringObject.indexOf(substring, startpos)
参数说明

startpos是可以省略的,如果省略了它就会从字符串的第一个字符开始检索
字符串分割方法
stringObject.split(separator,limit)

比如
var mystr="www.fjutacm.com"; document.write(mystr.split("."));//按.划分,就是自动划分出三段 //www,fjutacm,com //如果你写mystr.split(".",2) //就会只要两端www,fjutacm
//如果直接用空字符划分的话,那么就会直接字符串内的每个字符都会被划分
提取字符串的方法
stringObject.substring(startPos,stopPos)

var mystr="I love C++" document.write( mystr.substring(6) + "<br />");//提取第六个位置以后所有的字符 document.write( mystr.substring(0,5) );//提取0-5的字符
截取指定数目的字符
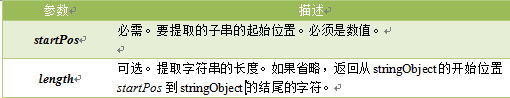
stringObject.substr(startPos,length)

var mystr="Hello World!"; document.write( mystr.substr(6) + "<br />");//输出为World! document.write( mystr.substr(0,5) );//输出为Hello
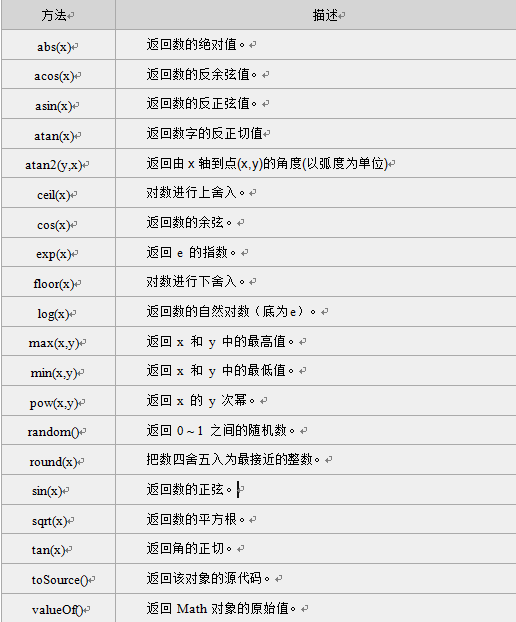
Math对象
属性如下

方法如下

Array对象
1. 定义了一个空数组:
var 数组名= new Array();
2. 定义时指定有n个空元素的数组:
var 数组名 =new Array(n);
3.定义数组的时候,直接初始化数据:
var 数组名 = [<元素1>, <元素2>, <元素3>...];
我们定义myArray数组,并赋值,代码如下:
var myArray = [2, 8, 6];
说明:定义了一个数组 myArray,里边的元素是:myArray[0] = 2; myArray[1] = 8; myArray[2] = 6。
数组属性
length 用法:<数组对象>.length;返回:数组的长度,即数组里有多少个元素。它等于数组里最后一个元素的下标加一。
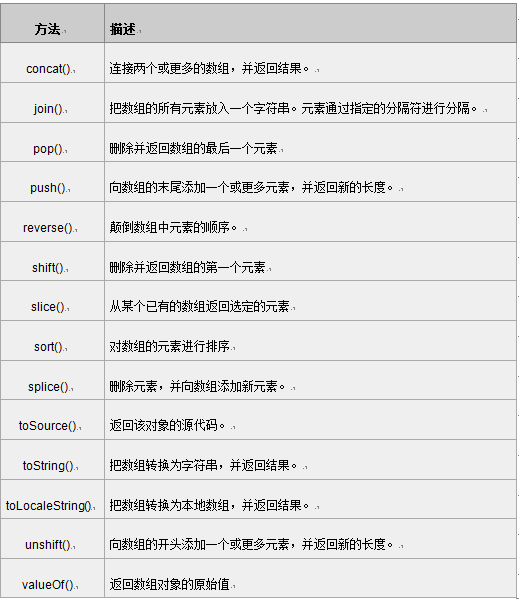
数组方法

连接方法concat
var myarr1= new Array("010") var myarr2= new Array("-","84697581"); document.write(myarr1.concat(myarr2)); //输出010,-,84697581
制定分隔符连接数组join
var myarr1= new Array("www","fjutacm") var myarr2= new Array("com"); var myarr3= myarr1.concat(myarr2); document.write(myarr3.join(".")); //输出www.fjutacm.com
颠倒数组元素顺序reverse()
var myarr1= ["com","fjut","www"]; document.write(myarr1.reverse()); //输出www,fjutacm,com
从数组中选定元素返回silice
var myarr1= ["我","爱","你"]; document.write(myarr1.slice(1,3)); //输出爱你
排序,sort
function sortNum(a,b) { return a-b; } var myarr = new Array("80","16","50","6","100","1"); document.write(myarr.sort(sortNum)); //实现sortNum,就可以对其进行升序排序



