HTML常见标签
超链接标签
路径问题
href属性 用于定义要跳转的目标资源的地址
1. 完整的ur1 http://www.atguigu.com/
2. 相对路径以当前资源的所在路径为出发点去找目标资源
./表示的当前资源的所在路径,可以省略不写的
../表示当前资源的上一层路径,需要时必须显示写出
3. 绝对路径
无论当前资源在哪里,使用以固定的位置(项目地址)作为出发点去找目标资源以 /开头
target 用于定义目标资源的打开方式
_self 在当前窗口打开目标资源
_blank 开启新窗口打开目标资源

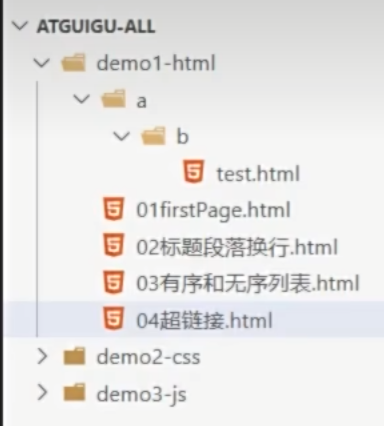
想访问test.html

图片标签
<!--
img
src 定义图片的路径
1. url
2. 相对\绝对路径
title 定义鼠标悬停时提示的文字
alt 定义图片加载失败时提示文字
-->
表格标签
<!--
table 整张表格
thead 表头
tbody 表体
tfoot 表尾
tr 表格中的一行
td 行中的一个单元格
th 自带加粗居中效果的td
-->
快捷键,tr3>td3,用来添加3行3列。如果想再加一列,这一列囊括123行,只需要在第一行添加rowspan="3"属性,再把23行的td删掉。---跨行;
跨列----colspan
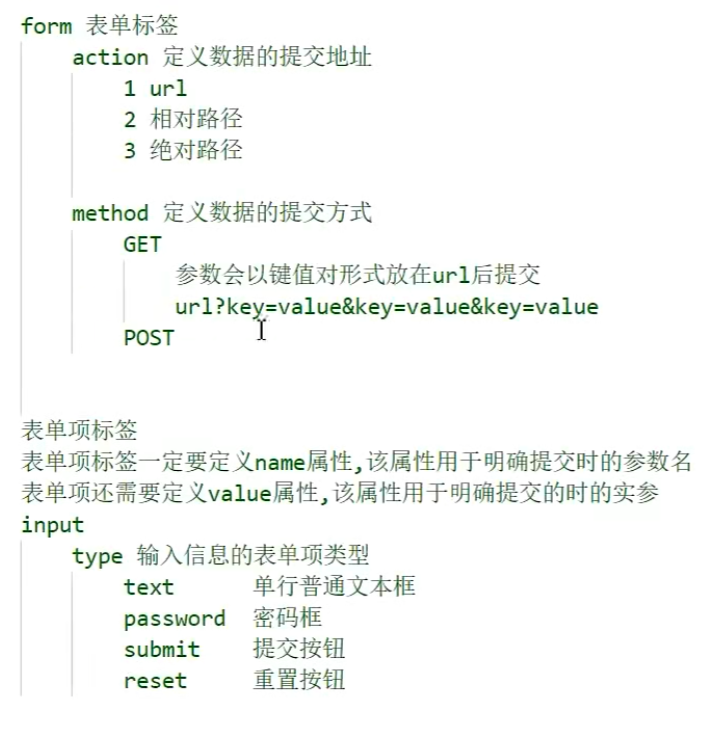
表单标签

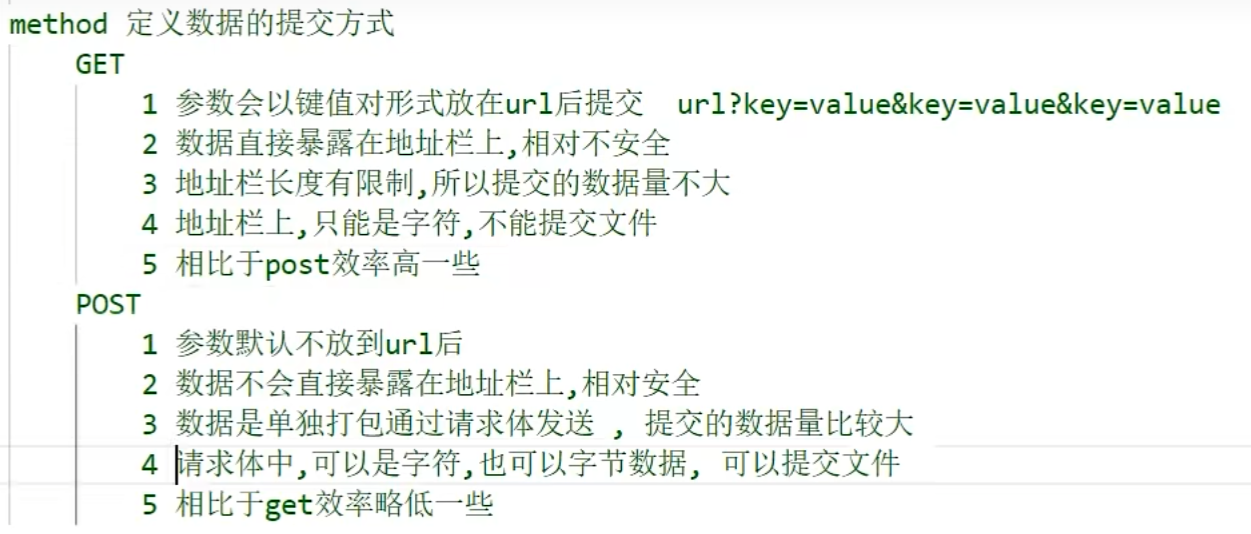
数据的提交方式

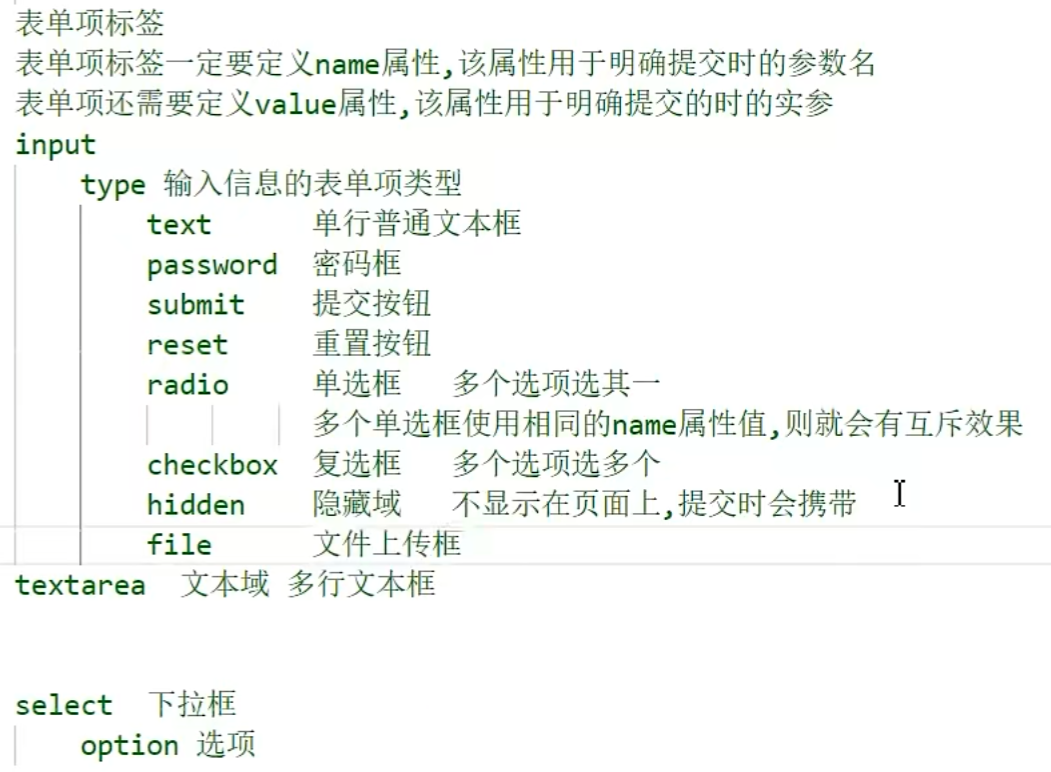
表单项标签

CSS
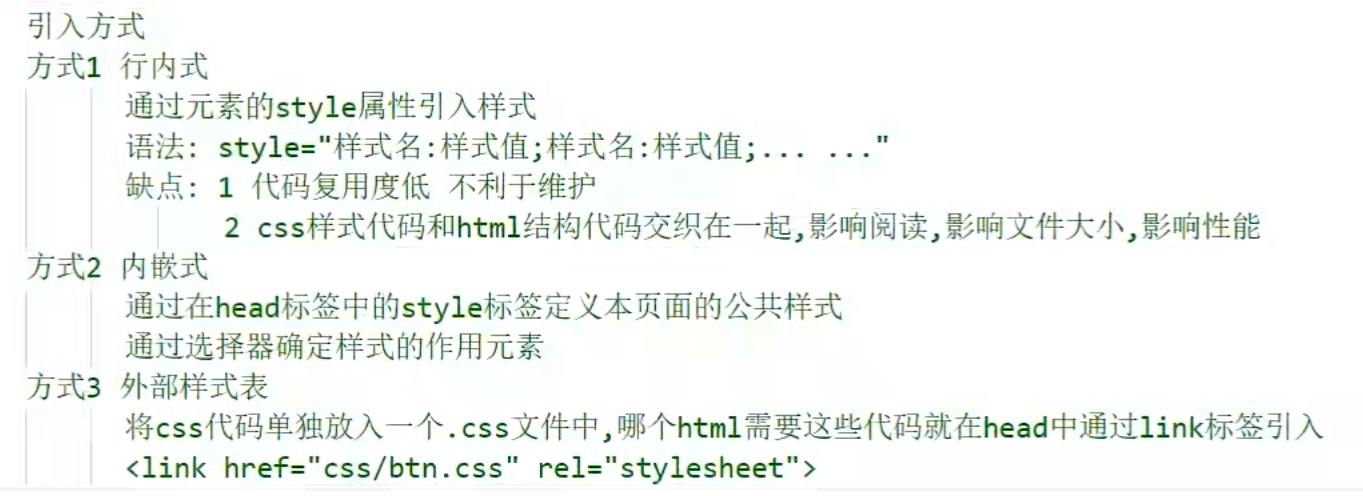
CSS三种引入方式

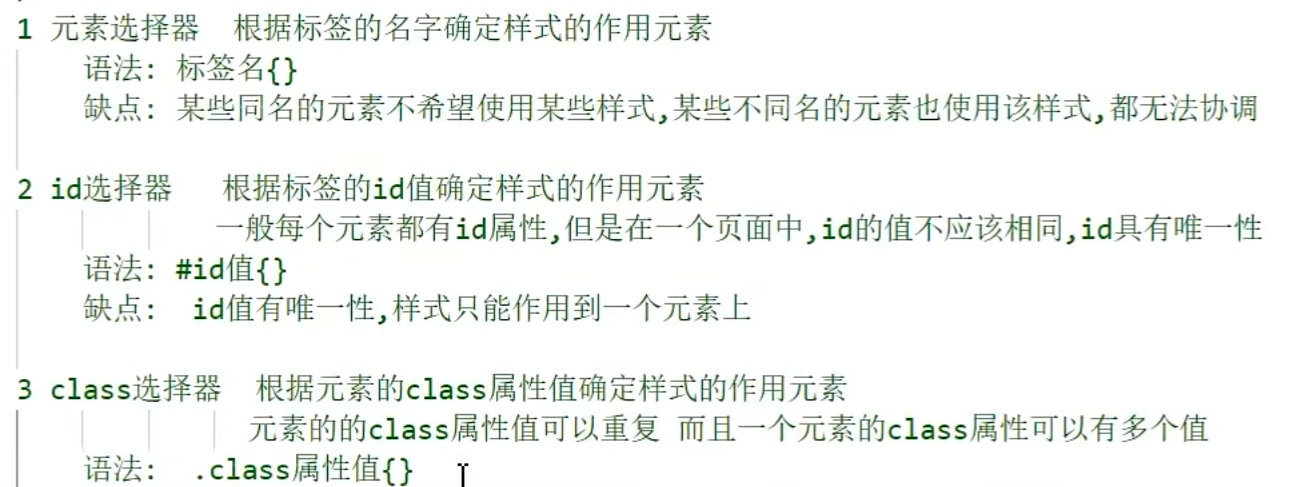
CSS三大选择器

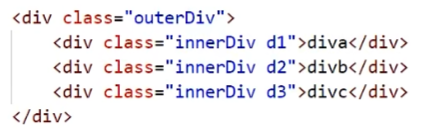
CSS浮动

一个大div包含3个小div,但是想让这三个小div在同一行,使用display:inline就会让小div变成行元素,但同时失去块元素的样式;使用float让其浮动。
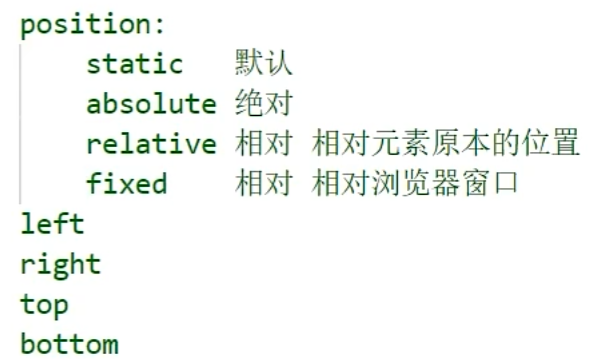
CSS定位

JS
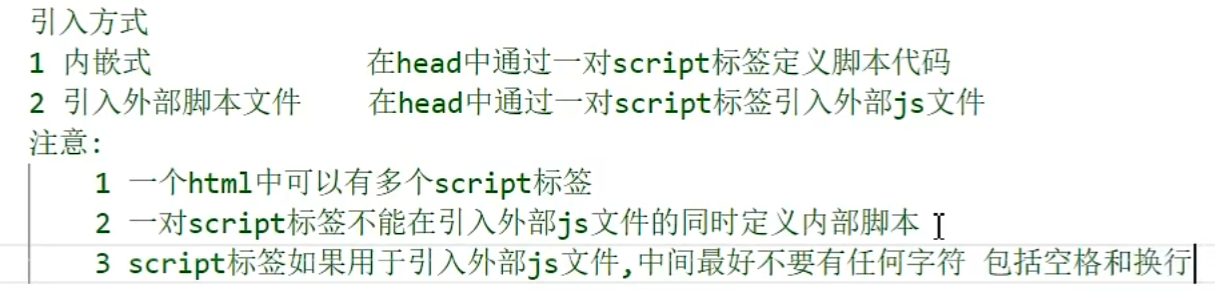
JS引入方式

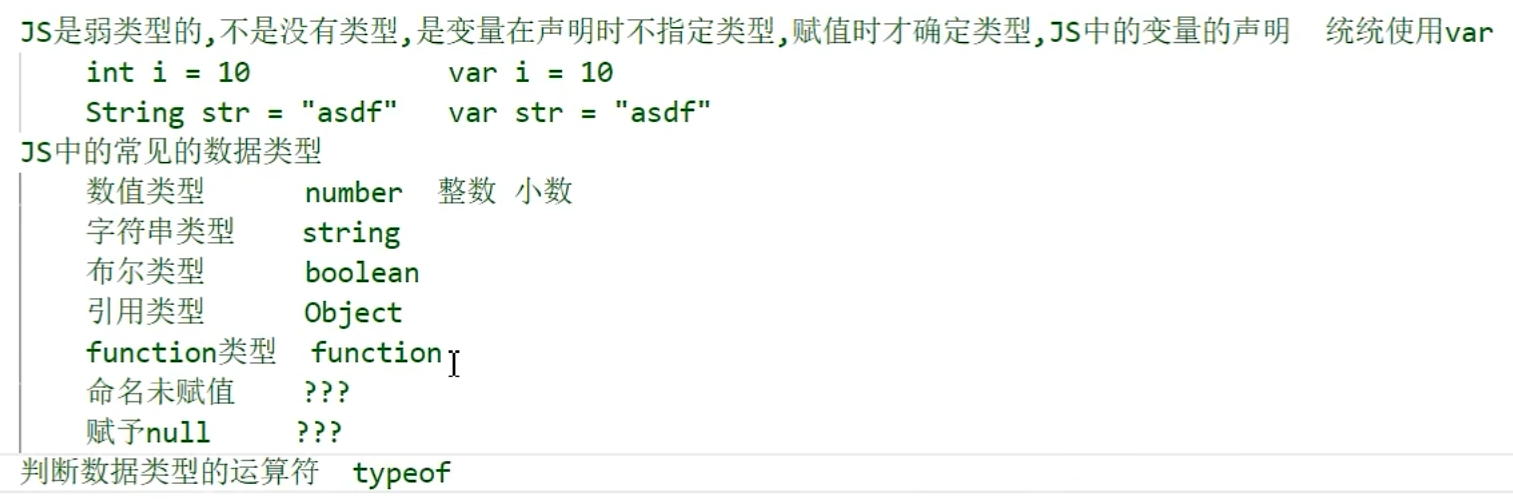
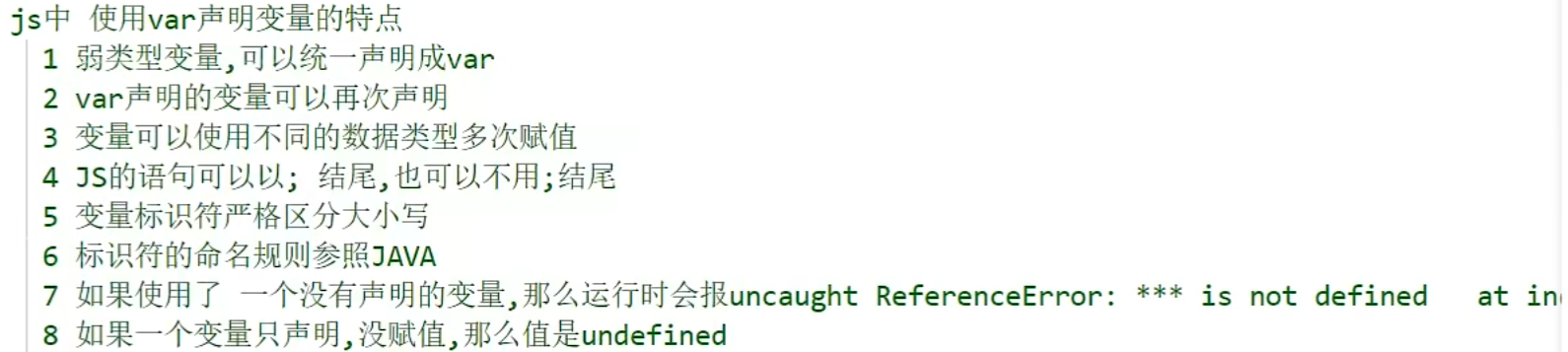
变量


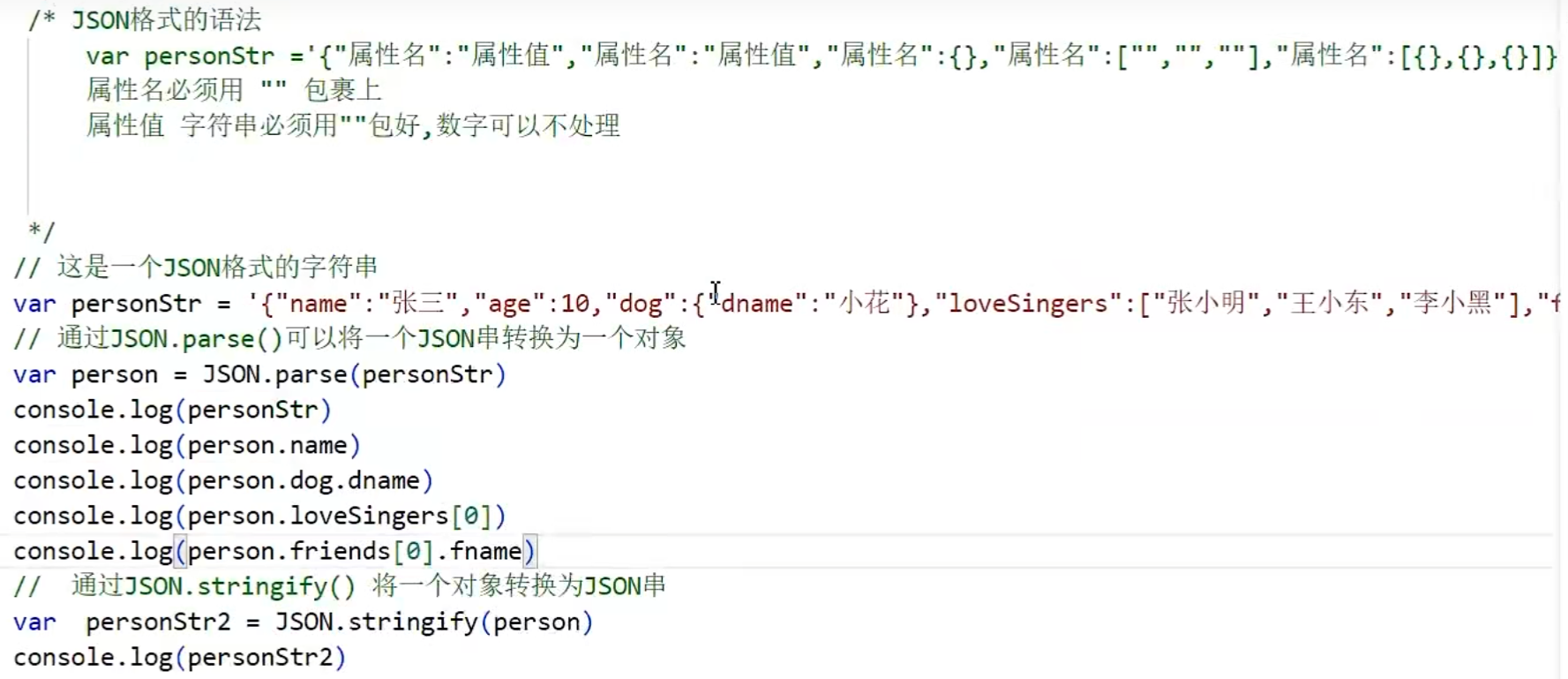
JSON格式(前端)

JSON格式(后端)
jar包
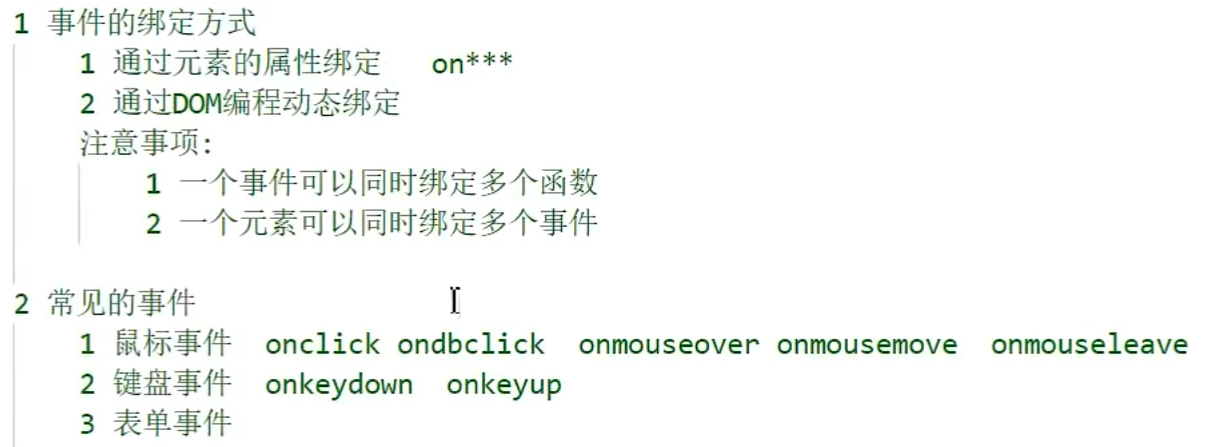
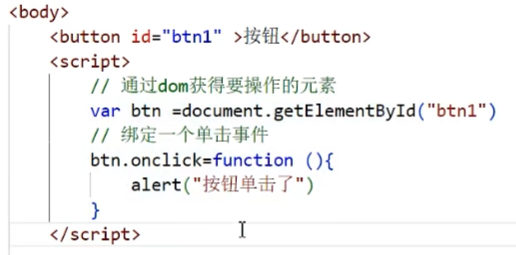
常见事件的绑定

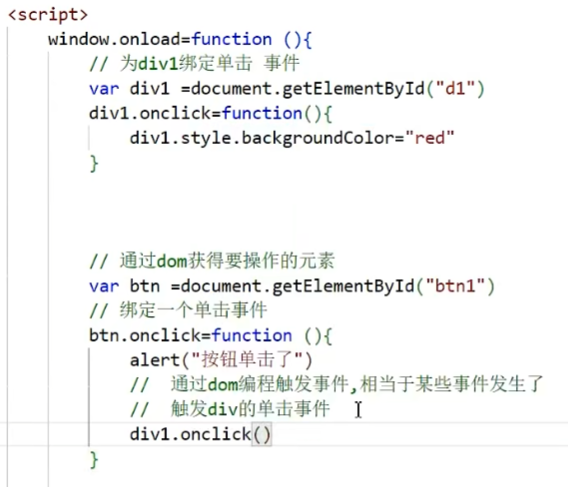
DOM编程绑定

把script放进head里,页面加载完成后才执行函数。。。

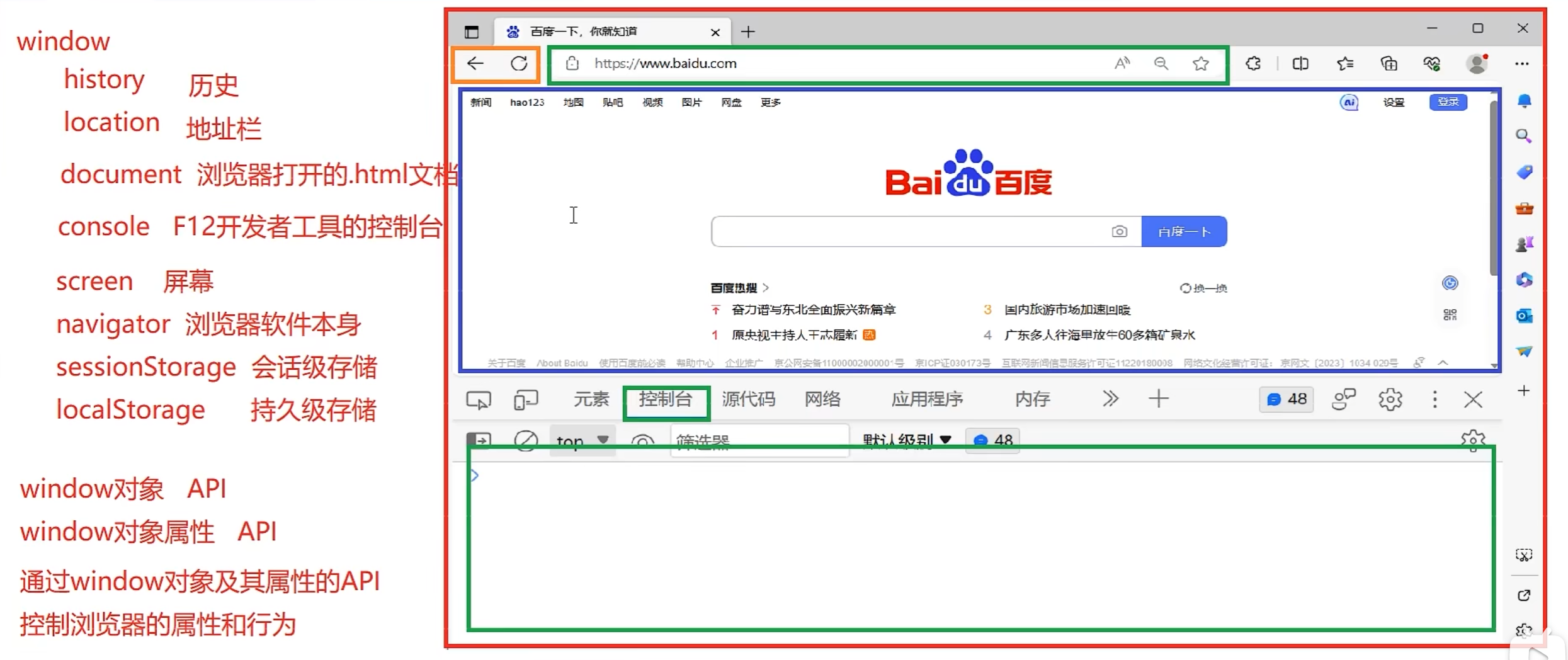
BOM编程

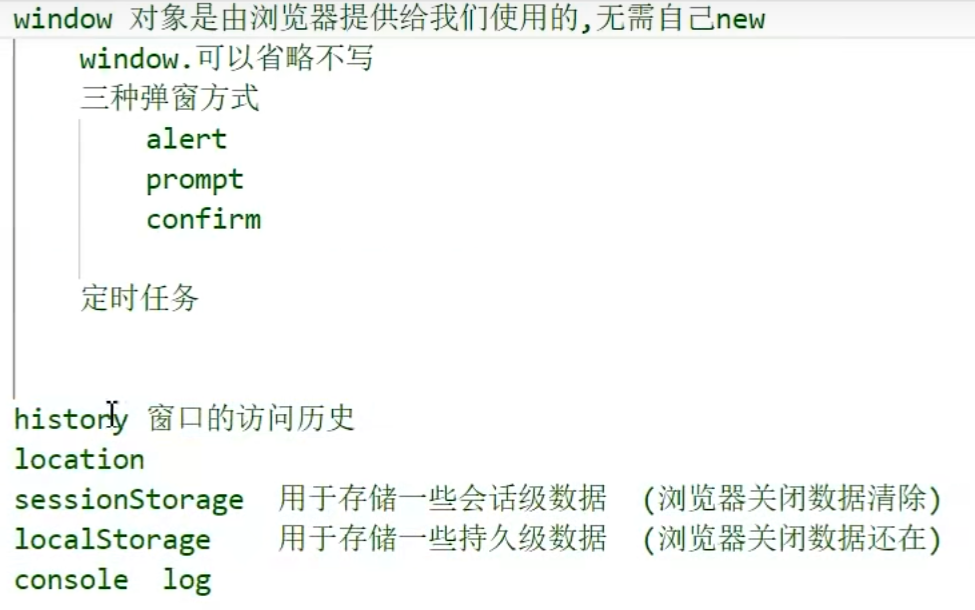
了解window对象常见的API
window对象常见的属性

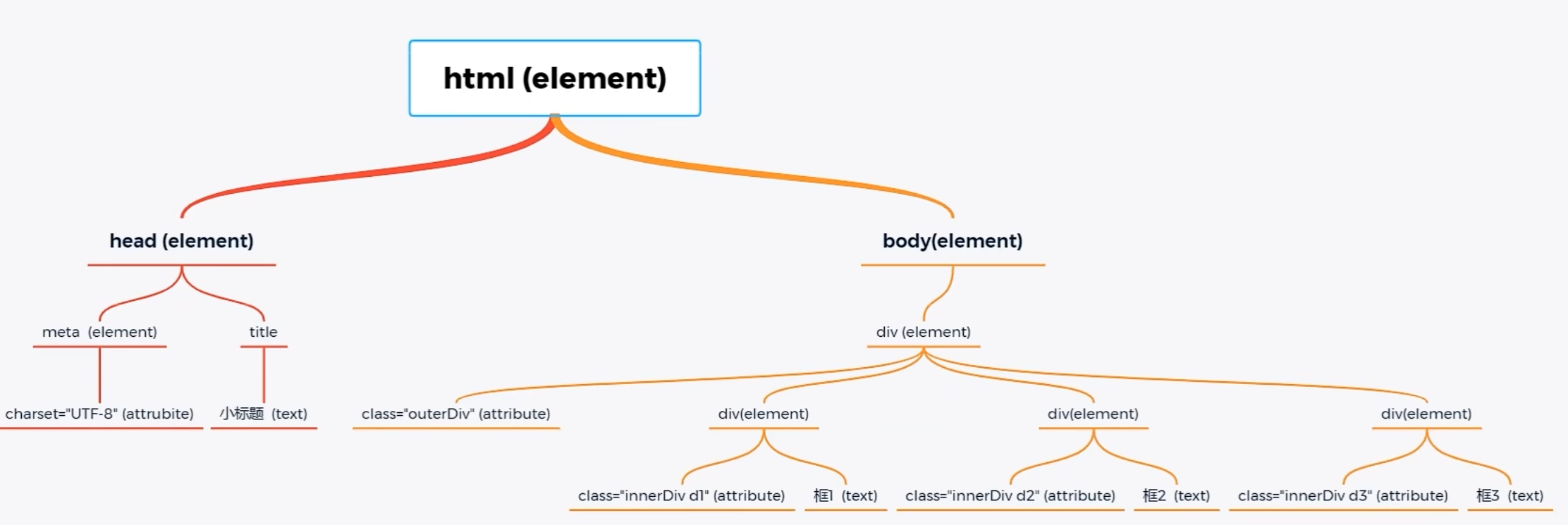
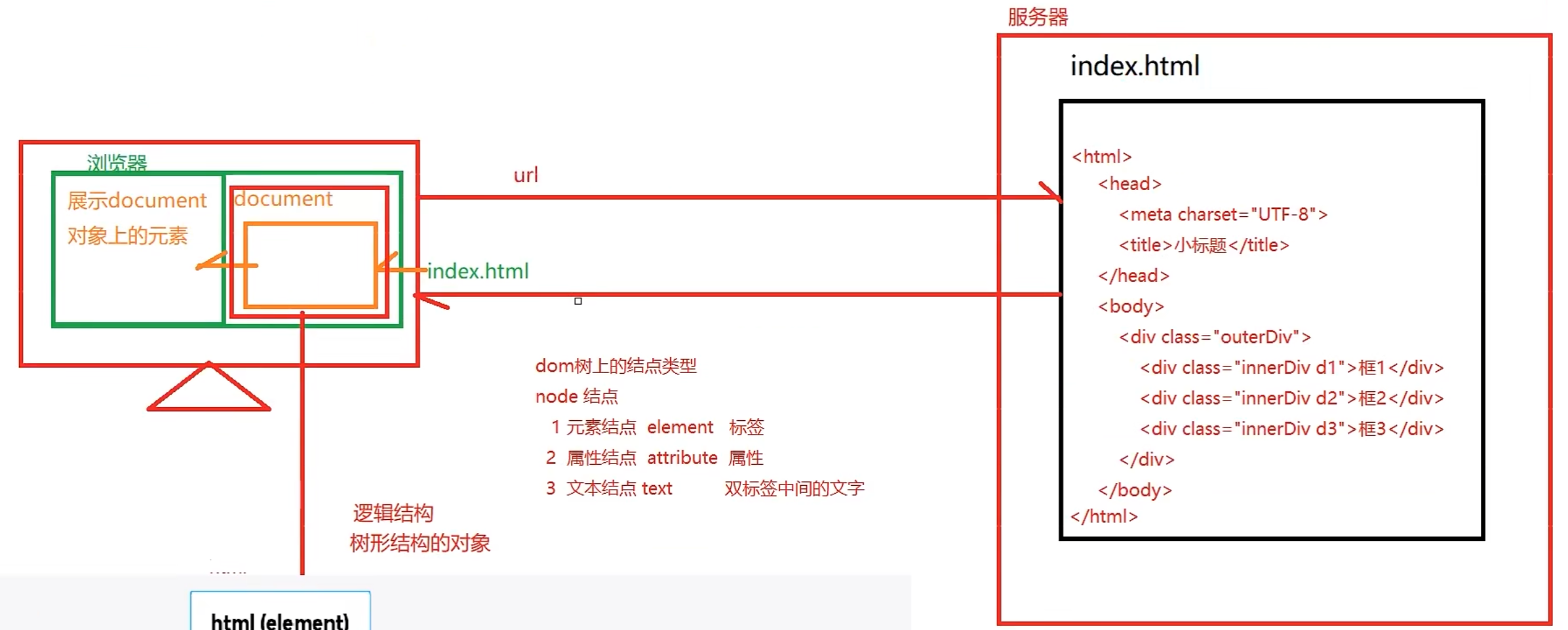
逻辑结构、树形结构的对象


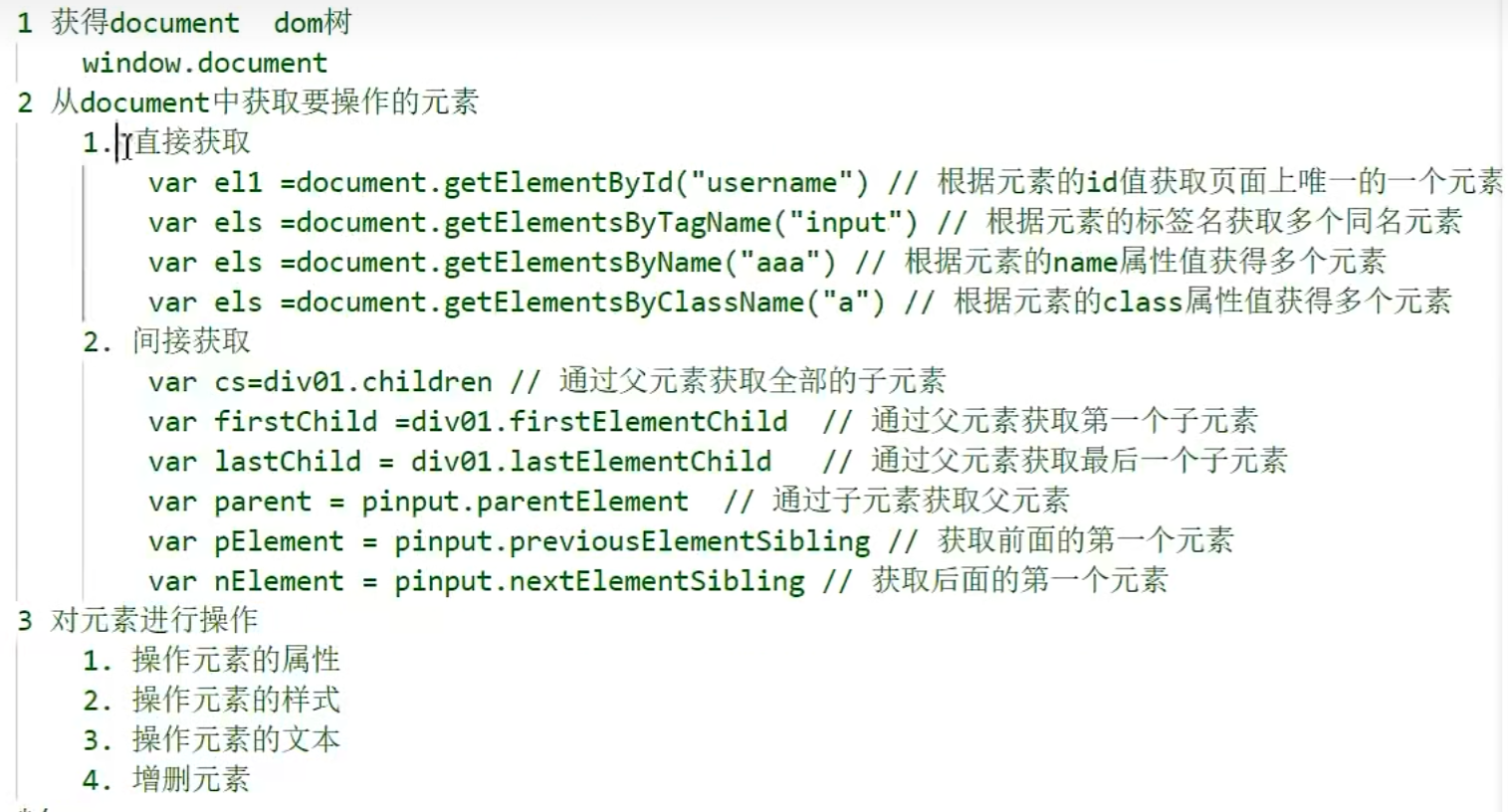
DOM编程获取元素的几种方式