解决umi项目引入React无智能提示,报错“React”指 UMD 全局,但当前文件是模块。请考虑改为添加导入。ts(2686)的问题。
问题:
正常写tsx组件,必须要引入React模块,但是有时不知为何不导入,也不会报错。
而有的项目必须强制引入,不引入还会报错,困扰了很久,现在已经解决,记录一下。

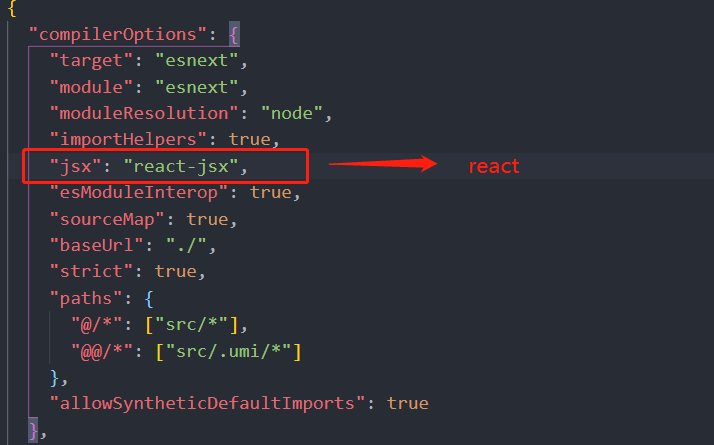
经过比较后发现,在tsconfig.json文件中有如下设置。
1.打开tsconfig.json文件。

2.将jsx对应改为react。

3.改为react后,会检查所有tsx或者jsx文件,没有引入React的会自动提示。



