常用开发环境配置和使用技巧
工欲善其事必先利其器
VRM编辑
这个直接用bluetool
HTML & JavaScript开发
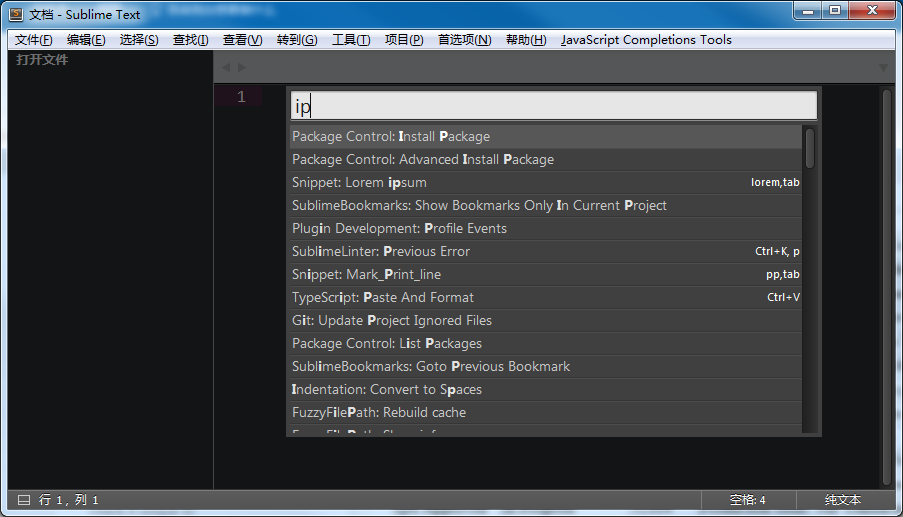
这个是用Sublime Text 3. 支持代码片段快捷键,代码提示,代码格式化,语法高亮,错误提示,还可以安装自己需要的插件。还不能满足你的特殊需求,你可以自己开发插件。

插件可以去https://packagecontrol.io/ 搜索。插件推荐:
- 代码格式化 HTML-CSS-JS Prettify 需要安装Node.js
- JSON格式化 Pretty JSON
- SQL格式化 Format SQL
- HTML代码片段 HTML Snippets
- 括号配对高亮 BracketHighlighter
- JavaScript自动补全 JavaScript Completions
- jQuery Snippets pack
SQL编辑
我们用的是SQL Server的数据库,使用自带的Microsoft SQL Server Management Studio , 但是为了SQL写的轻松一点,一个款好用的智能提示帮助插件还是必不可少的。
这里有两款供大家选择:
用哪个看你自己选择,我推荐SQL Assistant, 这个插件支持:配置代码片段,代码格式化,输入提示。所有插件的功能也就这些,用熟了就差不多。

文件检索
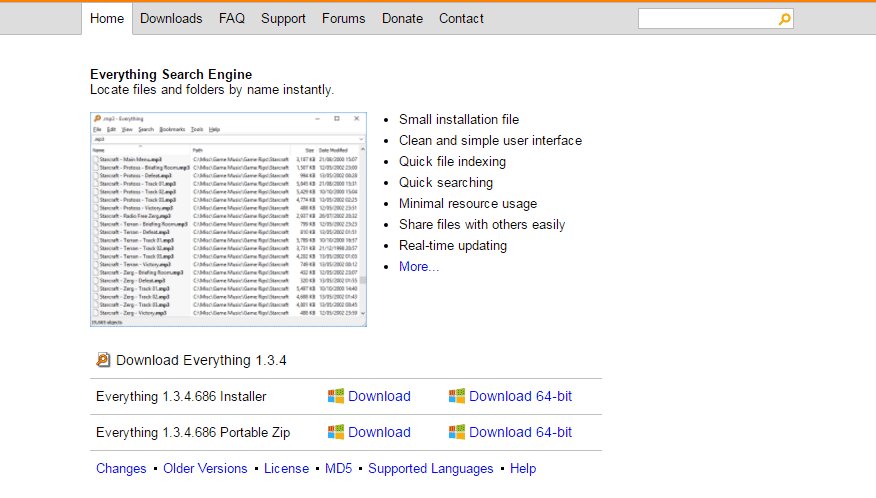
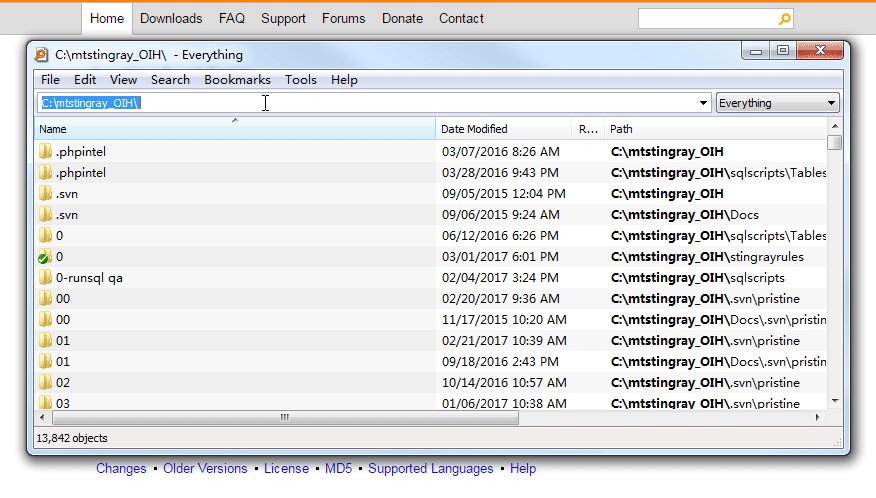
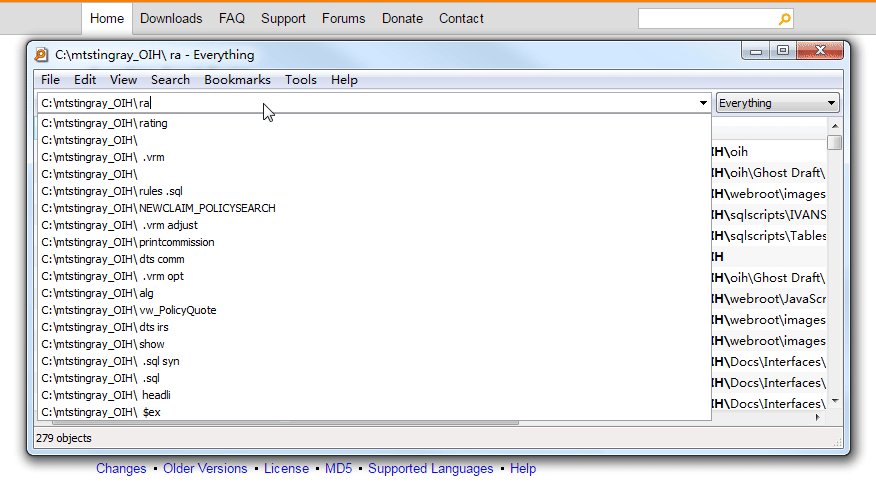
Everything Search Engine - 这个才是我要推荐的好吗。这个简直神器,在我们的系统开发环境中更是大显神威。支持正则式方式的文件查找,配置一个快捷键呼出软件,输入你要找的文件的关键字,嗖嗖的...

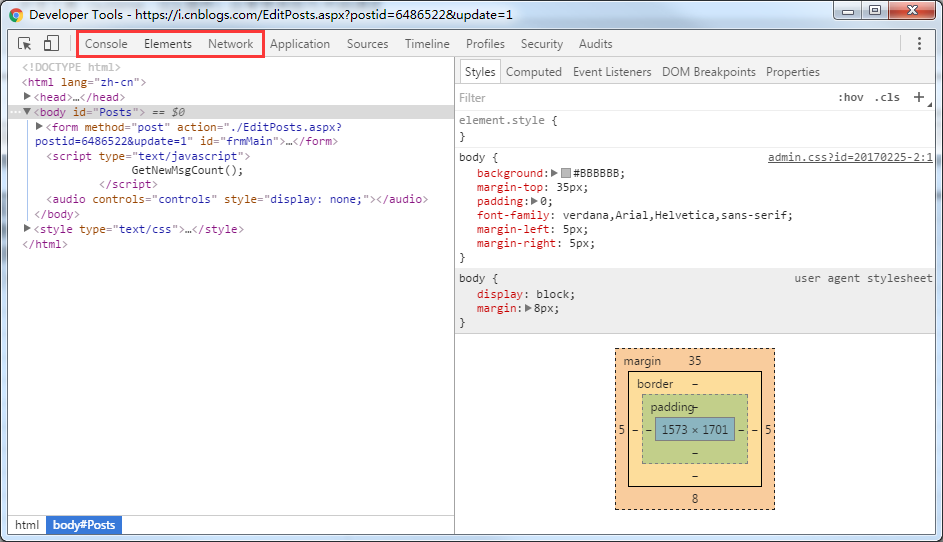
代码调试
web项目主要的问题都集中在前端,代码调试推荐Chrome的开发人员工具,其中的Console,Network和Elements必须熟练使用
截图
截图除了使用QQ截图外,另外一个好用的截图工具是开源的ShareX,支持截图,制作GIF,录制视屏,我的博客里面的都是用这个做的动图。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步